css样式2 定位 position
定位 position
描述:html中页面负责元素发生位置变化的css样式
语法属性值:static 静态定位(无定位、文档流排列 默认值)
absolute 绝对定位 (元素脱离文档流)
relative 相对定位(谁添加了本样式,谁就是absolute元素的参照物)
fixed 窗口定位 (浏览器定位 默认参照物是窗口 不是body)
备注:fixed窗口定位的元素也会脱离文档流吗
sticky 粘性定位(等价于relative+fixed)
几个注意点:
(1)添加了position:absolute样式的元素如果想要变更位置,则需要要方位属性进行赋值
方位属性为TRBL原则,即顺时针原则 top right bottom left ,
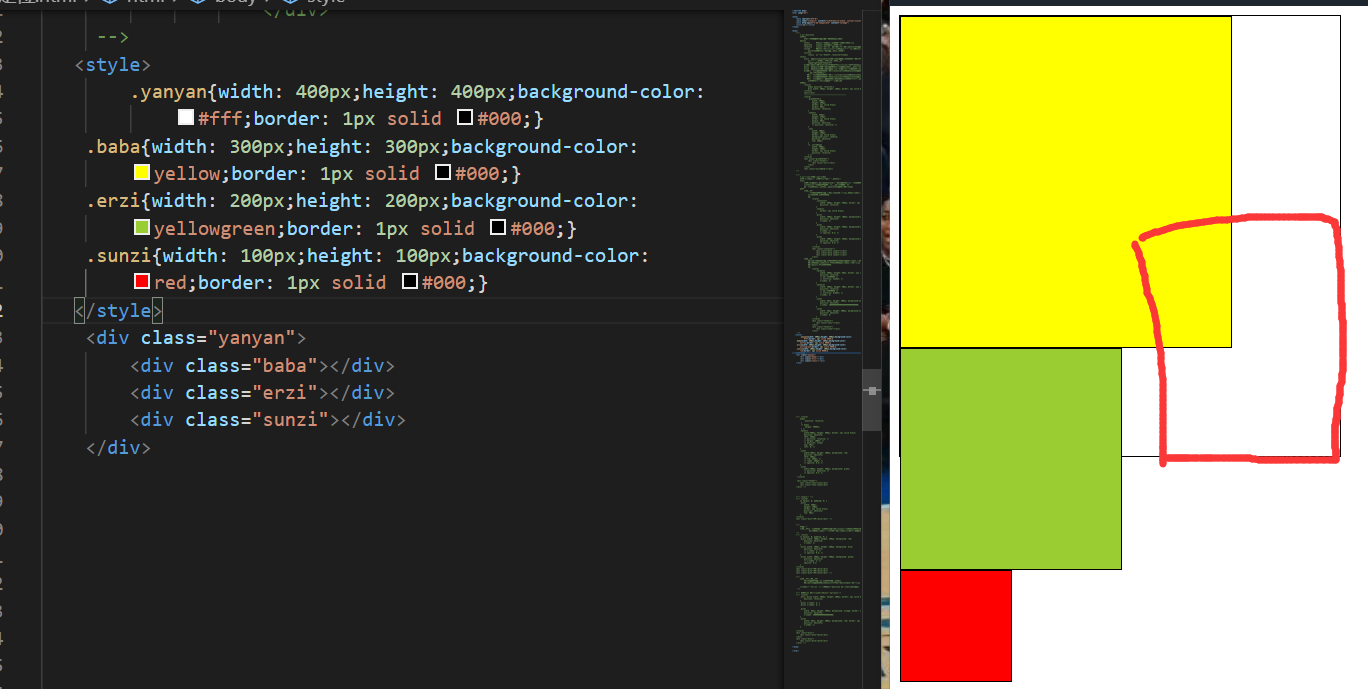
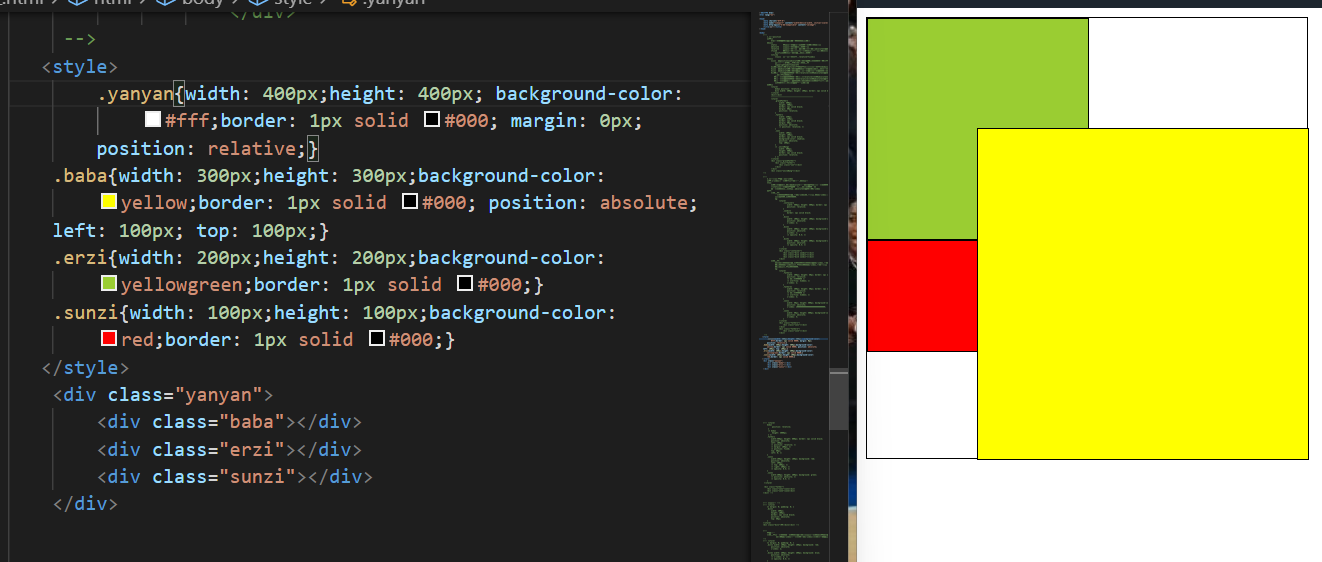
不添加定位属性是默认的文档流排列 如果此时我想把baba这个div放到我标红的位置上 添加了position后的样式 给父元素的高度去掉之后
(可以看出黄色盒子脱离了文档流了,并且相对于body窗口往右往下都走了100px)


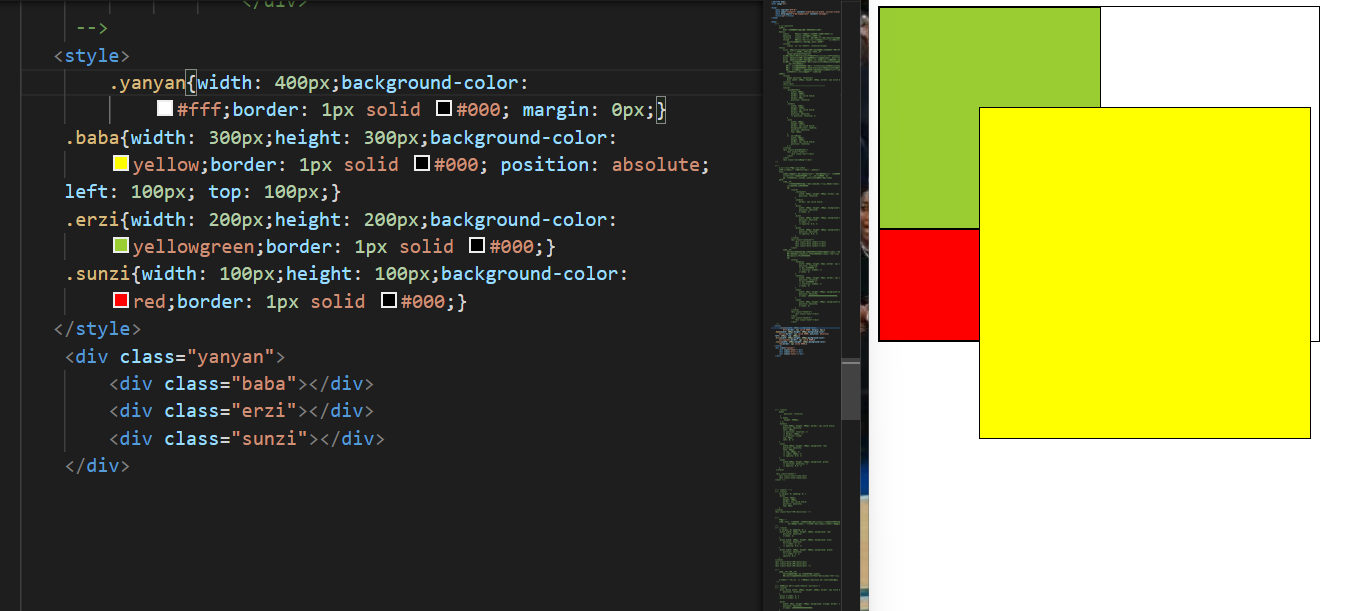
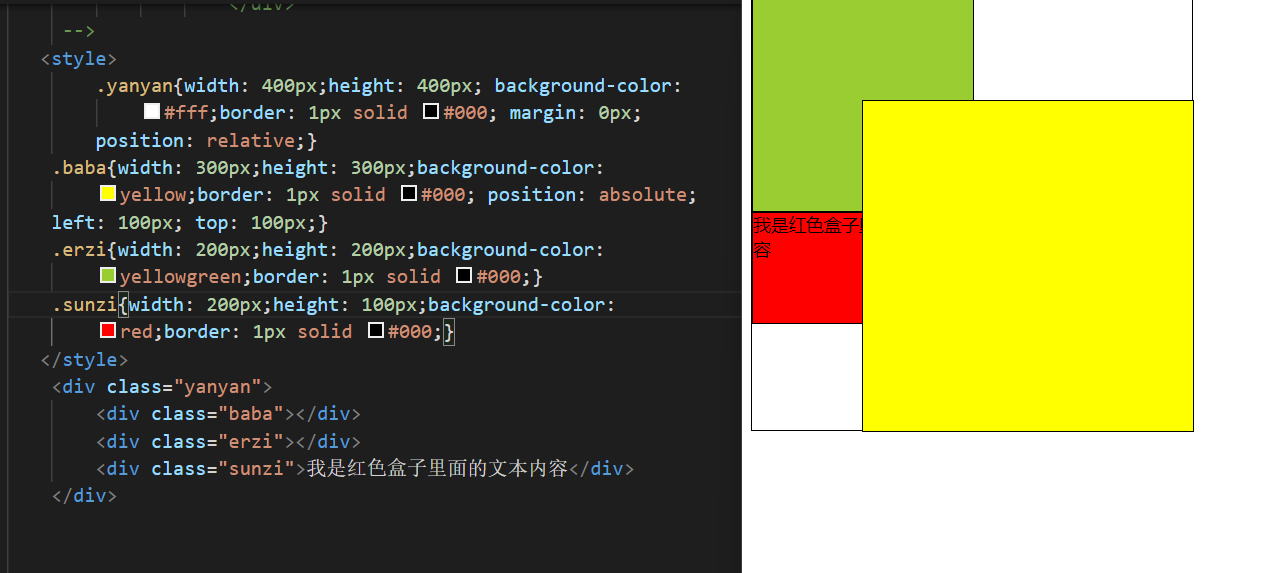
(2)如果没有设置relative 则默认根据浏览器定位(根据body) 如上例子
下面这个例子给yanyan添加relative 则会是第一个例子第一个图片红色边框那儿,

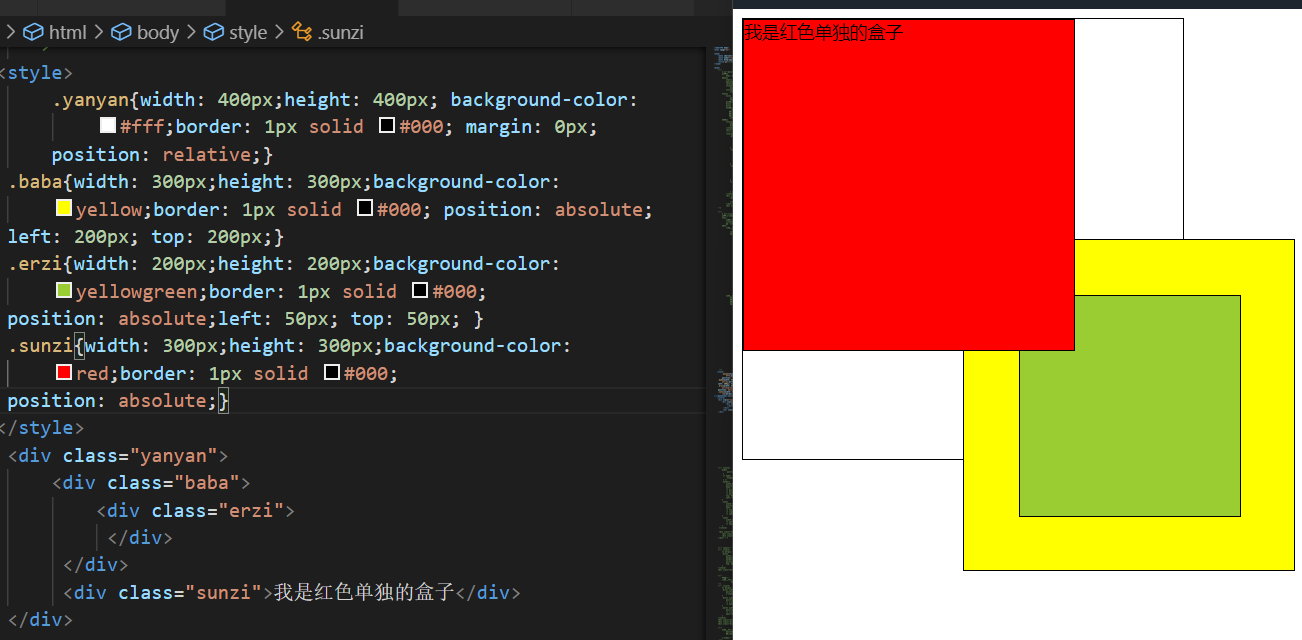
(3) 添加了absolute样式的元素即会遮挡元素的结构,也会遮挡元素的文本内容

(4)添加了absolute样式的元素称为定位元素,定位元素的大小仅由自身决定
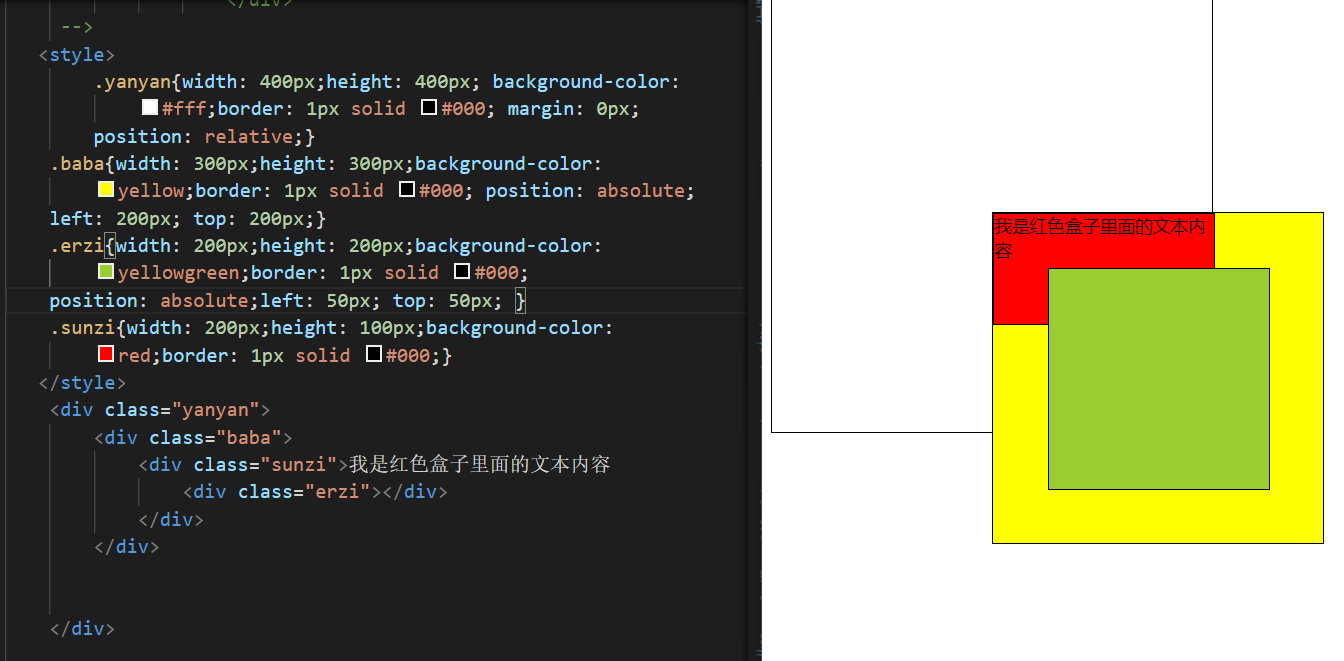
(5)如果一个元素祖先级中存在relative 那么absolute元素会根据relative定位 而不是根据父级定位
如果一个元素祖先级中存在多个relative 那么absolute元素会根据最近的relative定位
如果一个元素祖先级中没有relative 那么absolute元素会根据body定位
如果一个元素不作为最外层容器的情况下,那么即使本身为absolute元素依然可以作为内部元素的参照物存在。
(baba根据yanyan定位 而erzi想要根据baba定位 则不需要在baba里面再添加relative元素,

定位扩展:堆叠顺序z-index
描述 :z-index是一个数字类型的属性 没有单位
注意点:与浮动元素不同,采用absolute属性的元素并不是在一个层面表现
非static定位元素会堆叠成一摞,而不是排成一排
但一般情况下我们只针对对于absolute元素来设置z-index
两个原则
(1)同父原则:一个父级的子元素,谁的z-index大,谁在上。默认z-index为0
相同的时候,后写盖先写 如以上例子)
(2)从父原则:两个不同父级的元素,那么优先比较父级元素的z-index 谁的父级大,谁在上面
如果父级的z-index相同,则比较子级的z-index,谁大谁在上
如果仍相同,则后写盖先写。
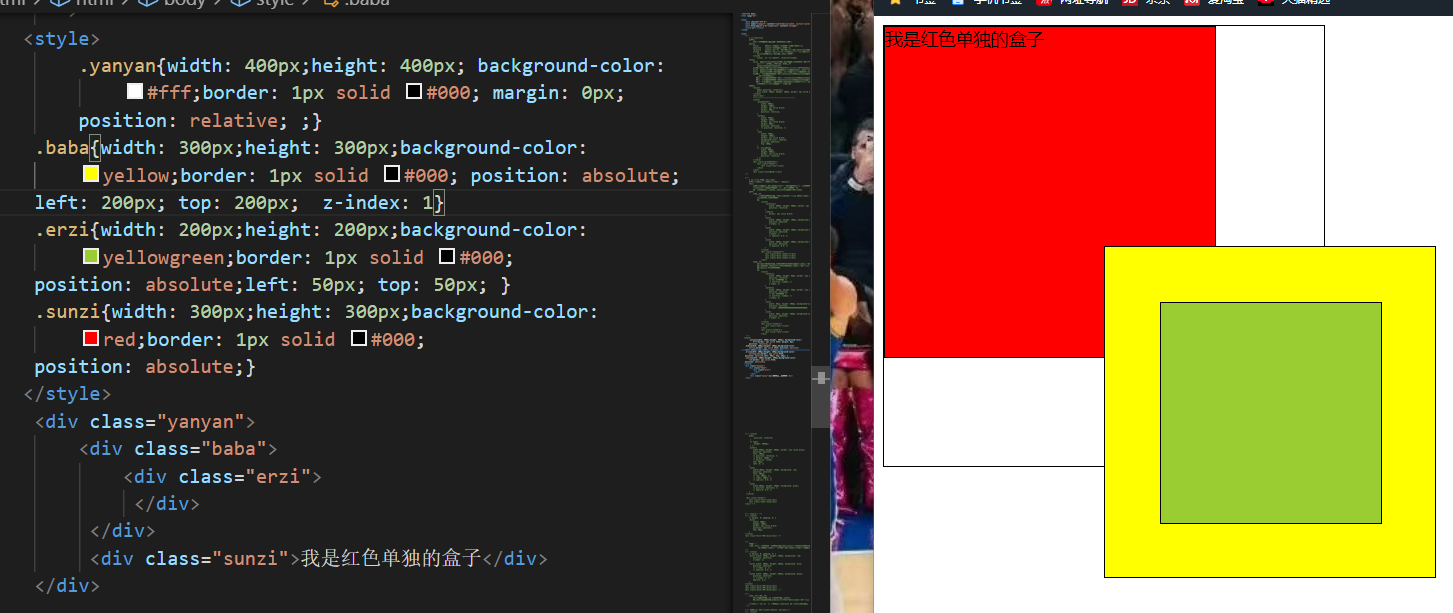
正常情况下如图后写盖先写 如果想要黄色盒子在红色盒子上子需要添加z-index元素调整