css样式1 浮动(float)
在讲解之前 我们需要知道一个名词:文档流
他的意思是这样描述的:页面元素按照从上至下、从左至右排列而成的文档结构,称为文档流。
浮动:float
描述:浮动就是让元素脱离文档流,相当于漂浮在页面之上,不占用文档流空间 后面文档流样式会移上去占用漂浮的空间, 显示在页面看文档流的结构被浮动元素压在下面
本质:为了实现文字环绕效果,但我们目前更多的就是利用了这个特性,来使得块元素排成一行

语法:float:left | right (向左浮动:元素脱离文档流,并靠着所在容器的左侧排列 向右浮动:元素脱离文档流,并靠着所在容器的右侧排列)
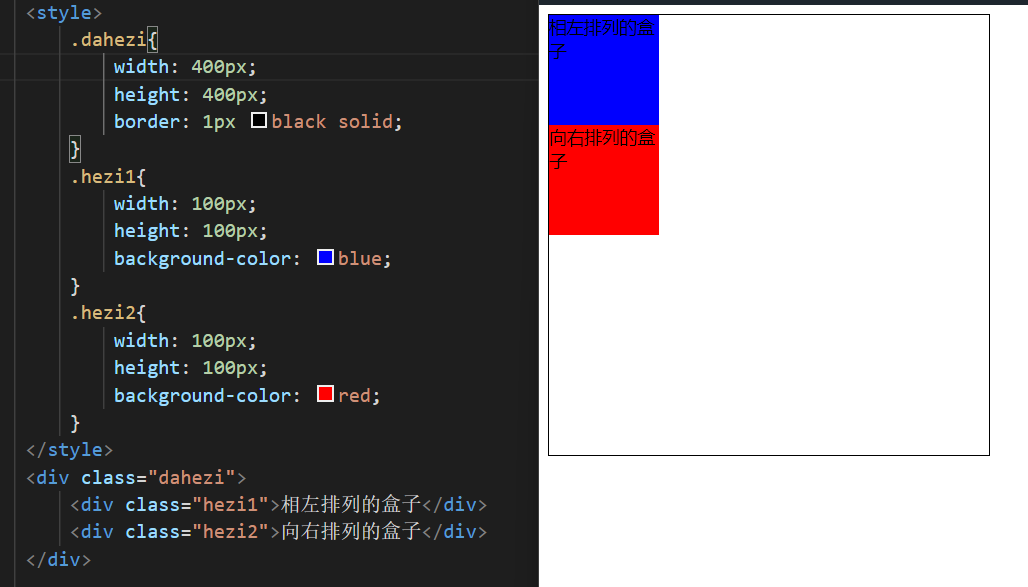
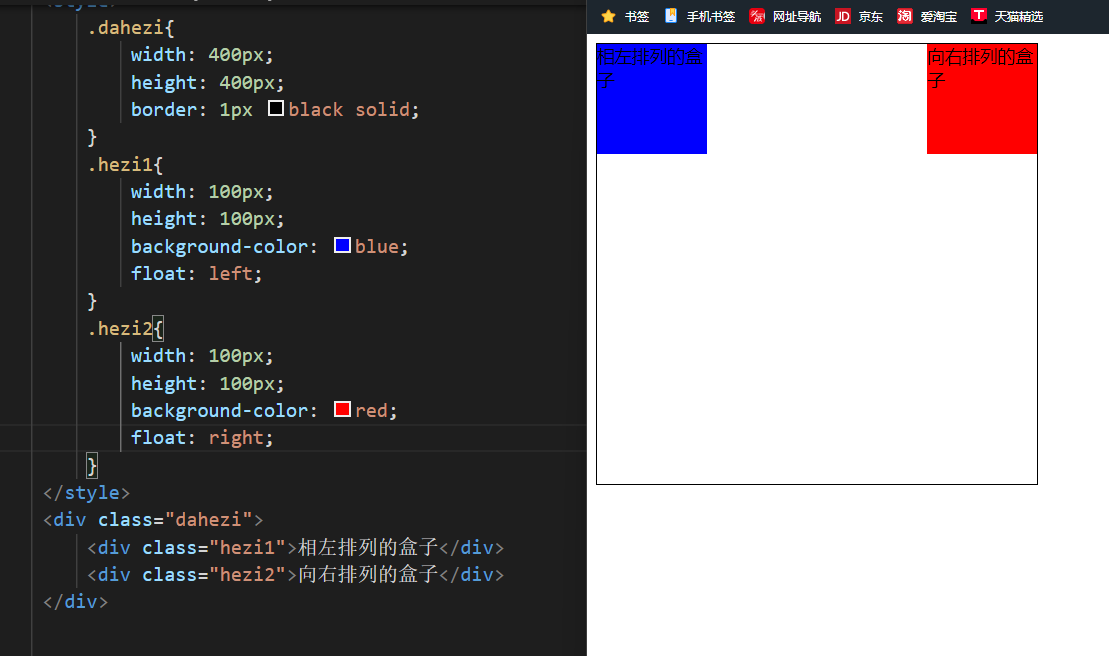
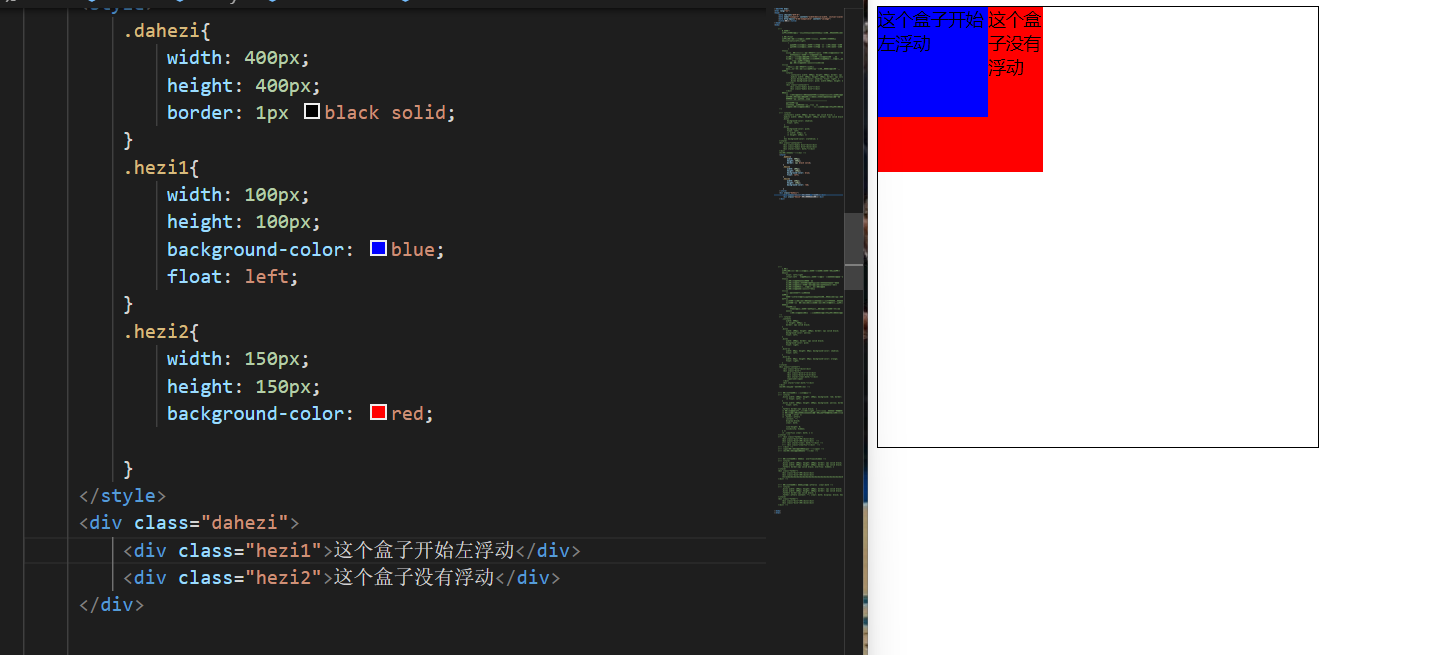
漂浮之前样式 加了紫色盒子左浮动 红色盒子右浮动的样式
他们所在容器的就是dahezi 所以添加了浮动之后就在dahezi这个容器里面左浮动右浮动


有几个要说明的地方 我会挨着做案例分析讲解
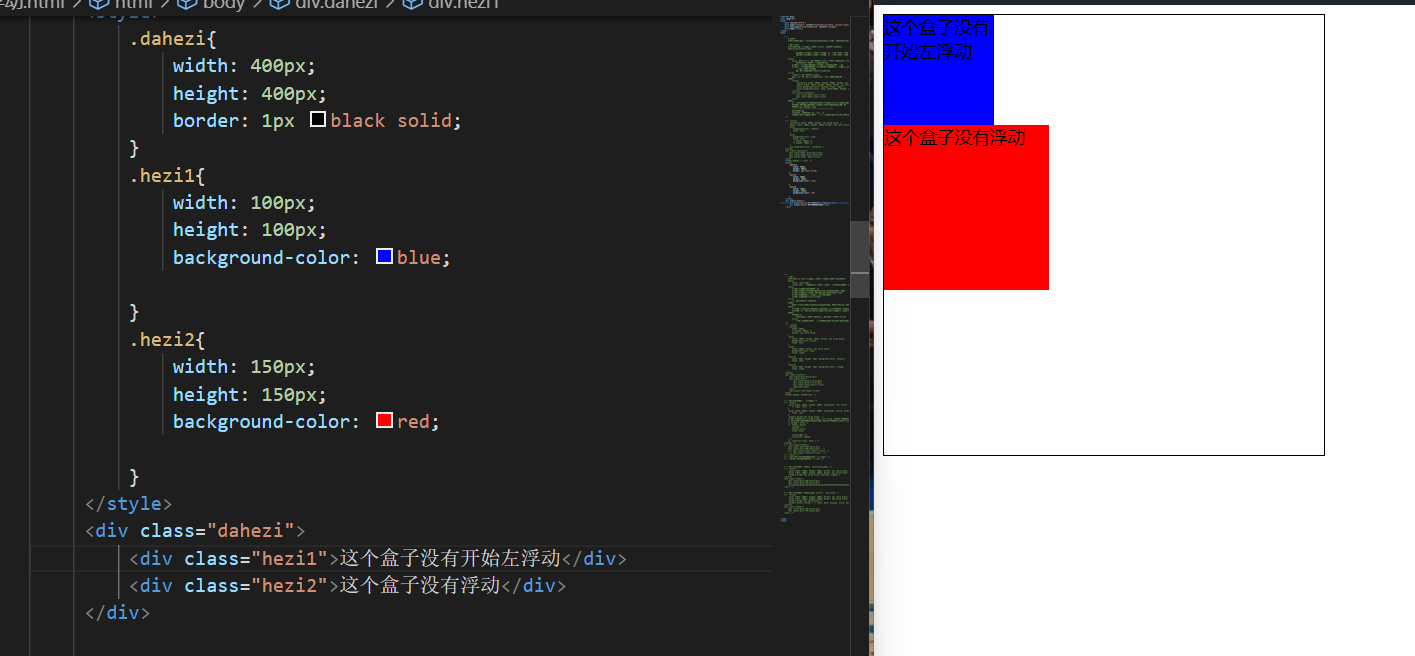
①由于浮动本身是为了实现文字环绕,所以浮动元素仅会遮挡文档流元素的结构 却不会遮挡文档流中的文本
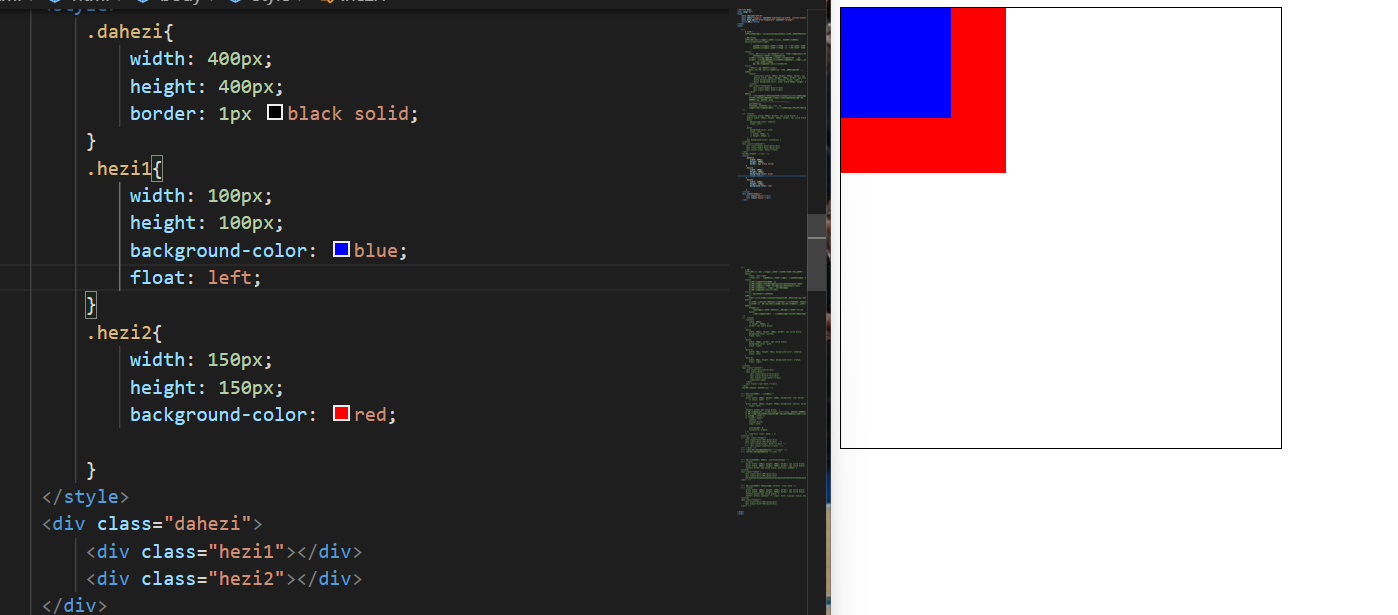
遮挡结构前的样式 只给第一个紫色盒子添加左浮动后 遮挡红色结构后的样式


给里面添加文字前的样式 添加文字后页面的样式(并没有把第二个盒子里面的文字给盖住)


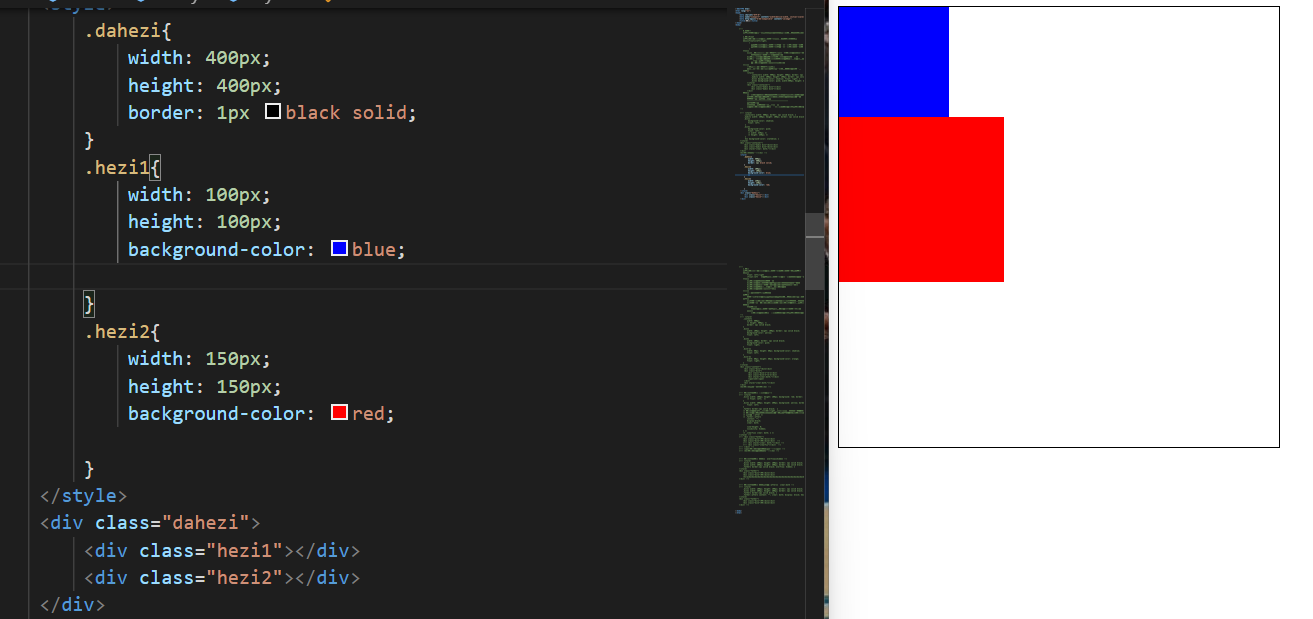
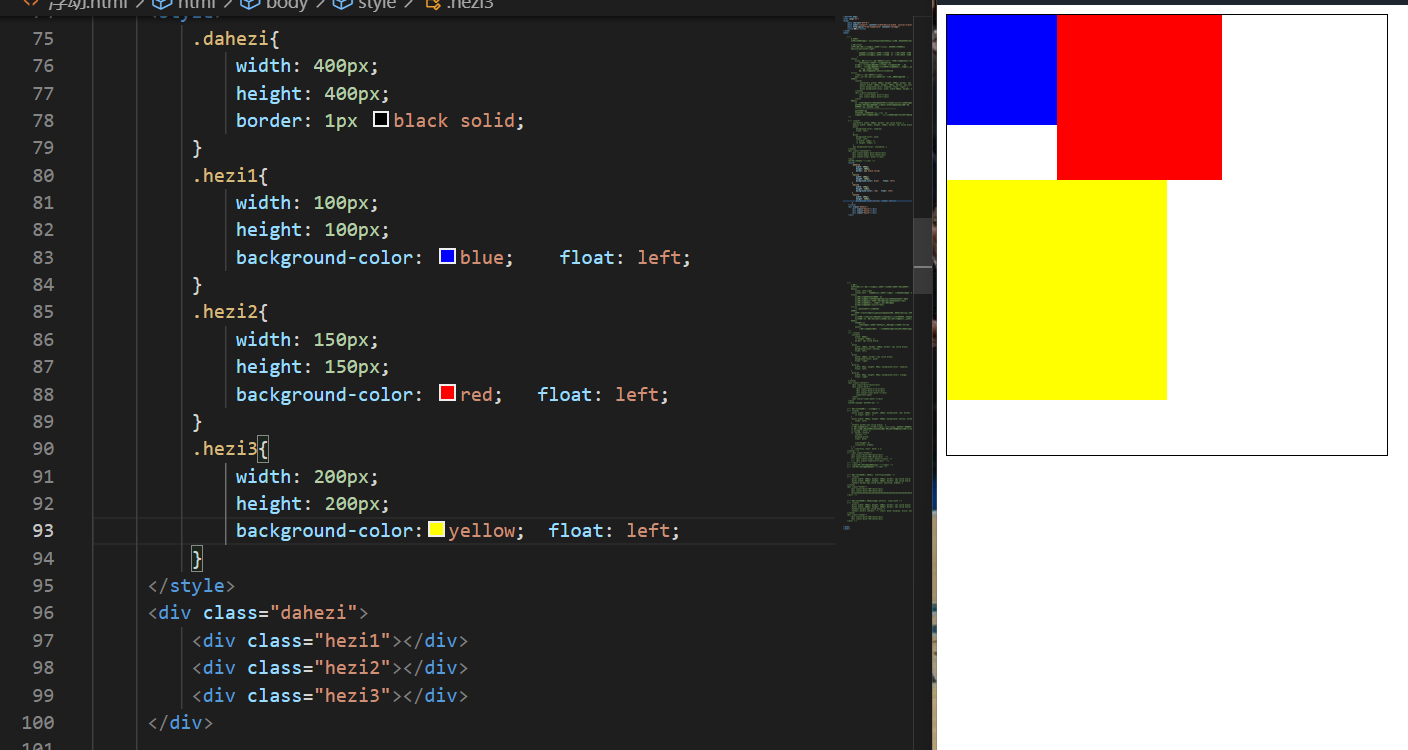
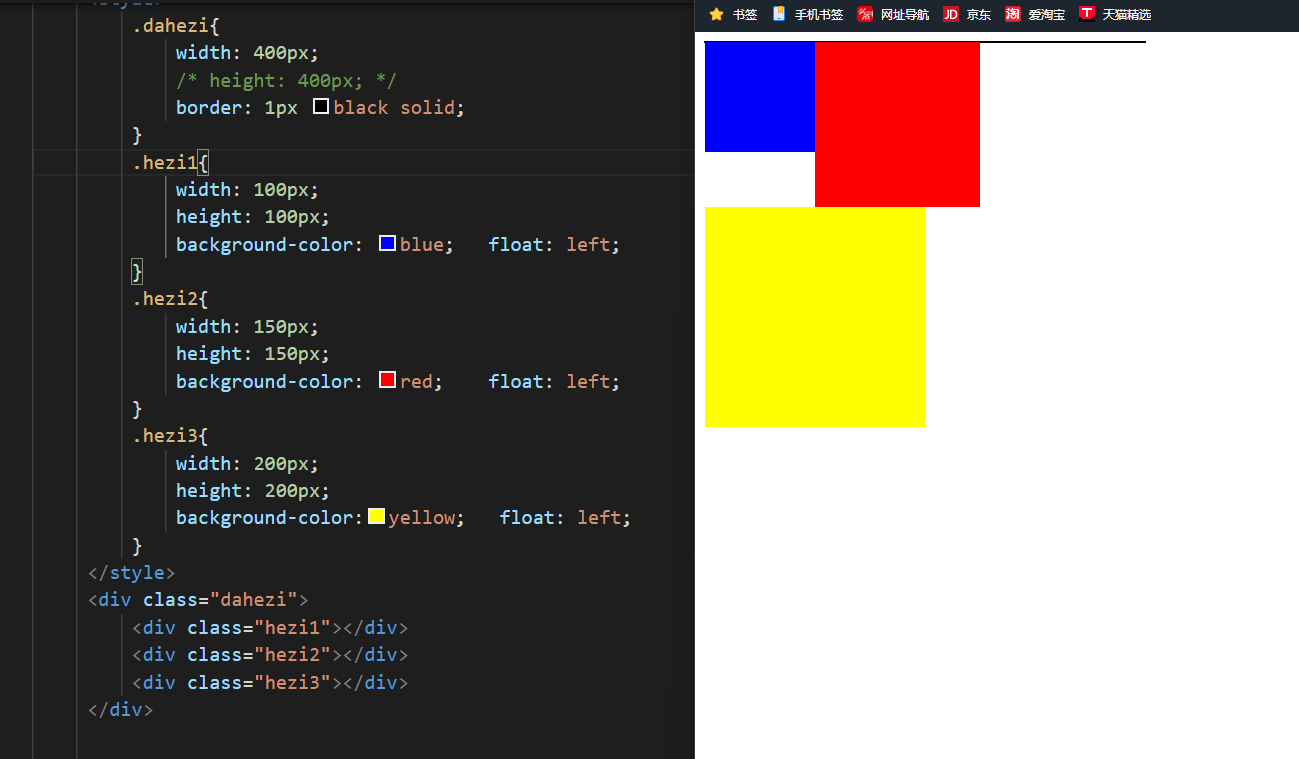
② 如果多个元素发生了浮动 那么多个元素会排列称为一排,如果第一排最后浮动的宽度大于第一排余留的宽度 那么会另起一行显示在第二排的左边或者右面 浮动元素会紧贴在一起排列
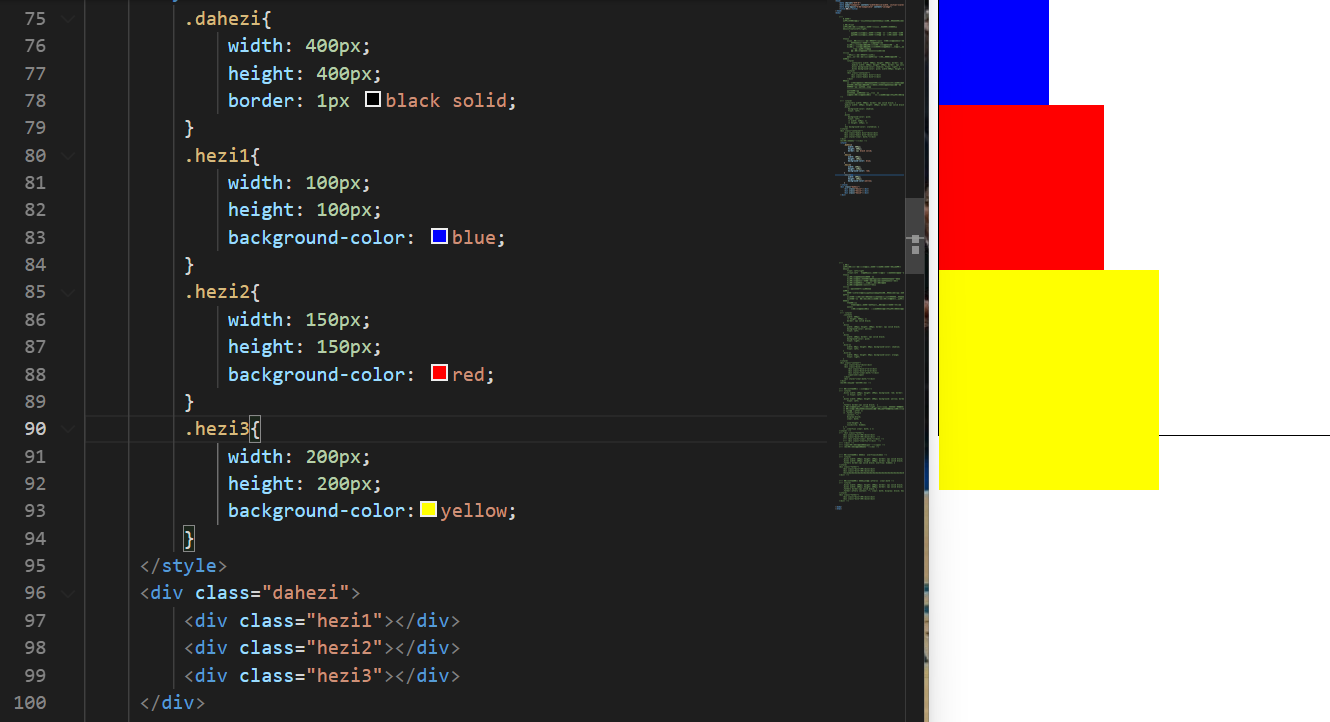
三个盒子没浮动之前根据文档流排列的 三个盒子浮动之后的排列样式


③如果一个元素发生了浮动,那么这个元素既不是行元素,也不是块元素,而被称为【浮动元素】 浮动元素的大小仅由自己控制
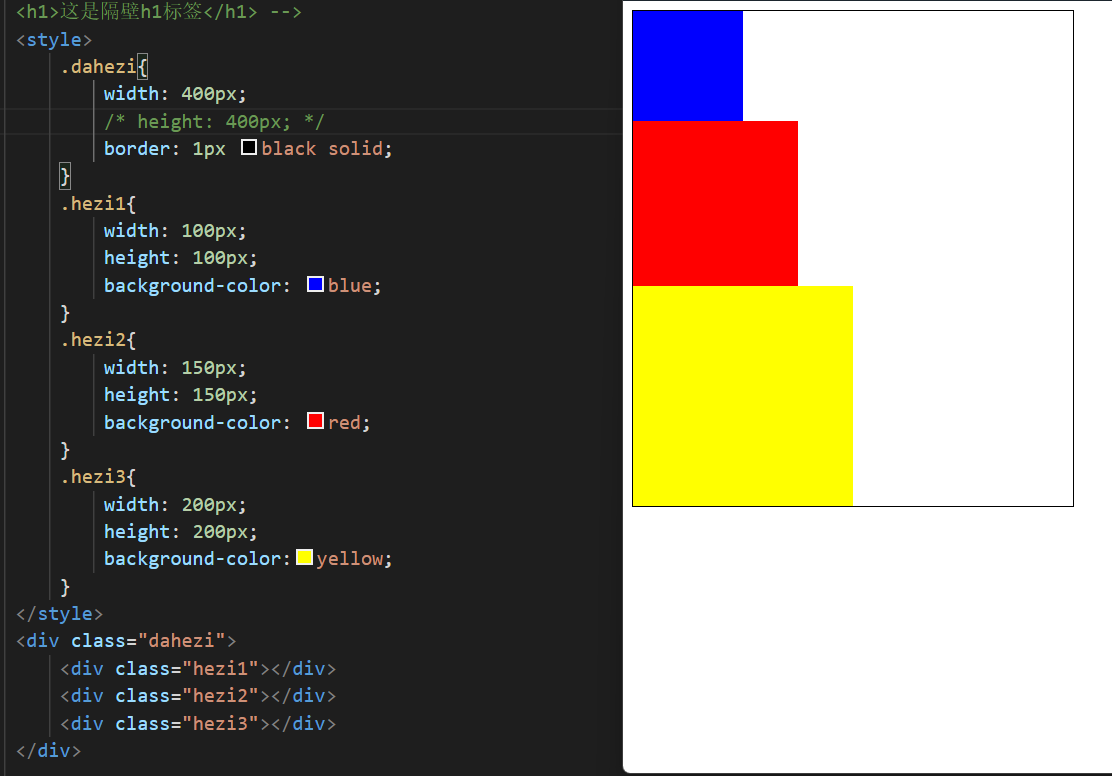
过程中有关浮动的最大问题:当一个父元素没有设置高度的时候,其高度应该由其内部的子元素高度撑开,
此时如果子元素发生了浮动,就会导致父元素的高度丢失 这种现象称为【高度塌陷】
当我们没有给父元素设置高度的时候,也没给子元素添加浮动是这样是的 当父元素没有设置高度,给子元素全部添加浮动是这样子的
此时父元素高度就是子元素相加的高度 此时父元素的高度没有变成了一条直线


解决高度塌陷
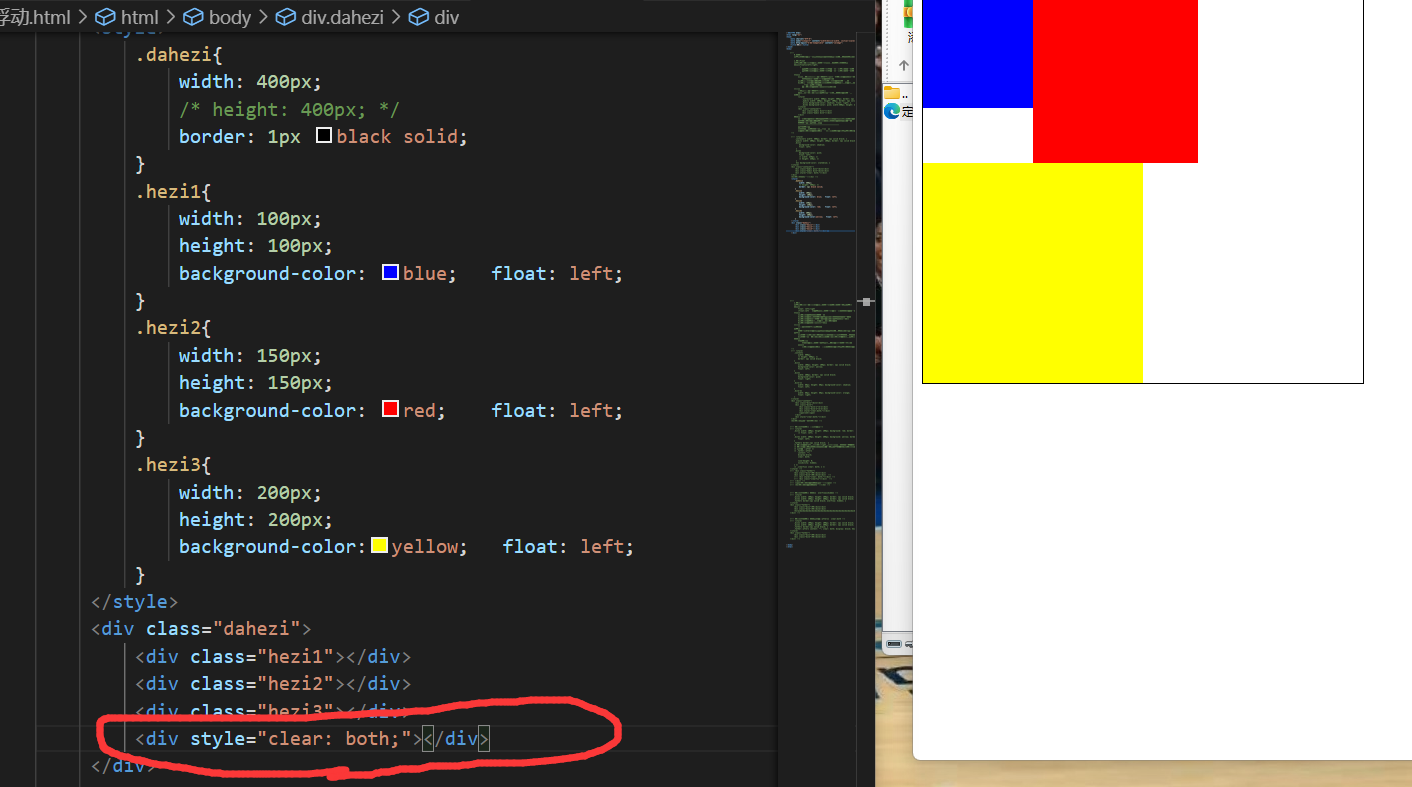
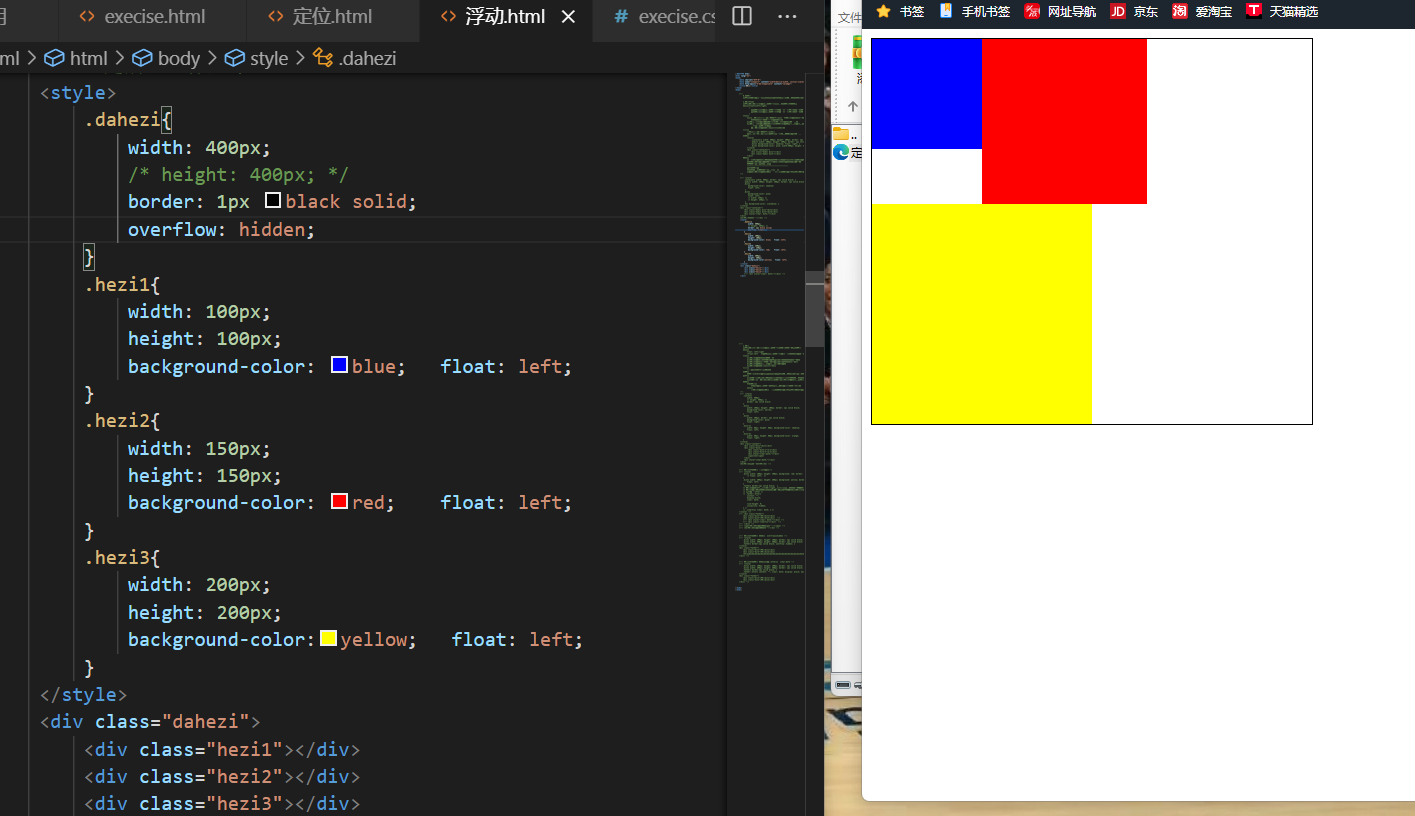
办法一 办法二
只需要在浮动的后面添加一个空白的块元素 给父元素添加overflow:hidden
并对这个块元素设置clear:both样式


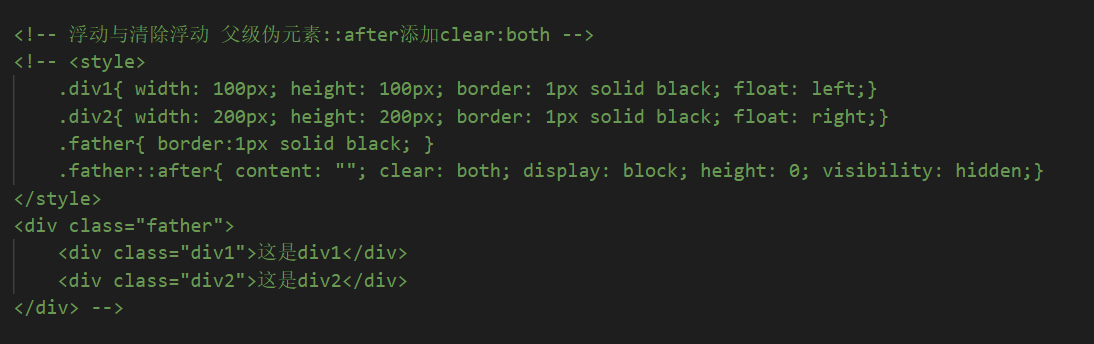
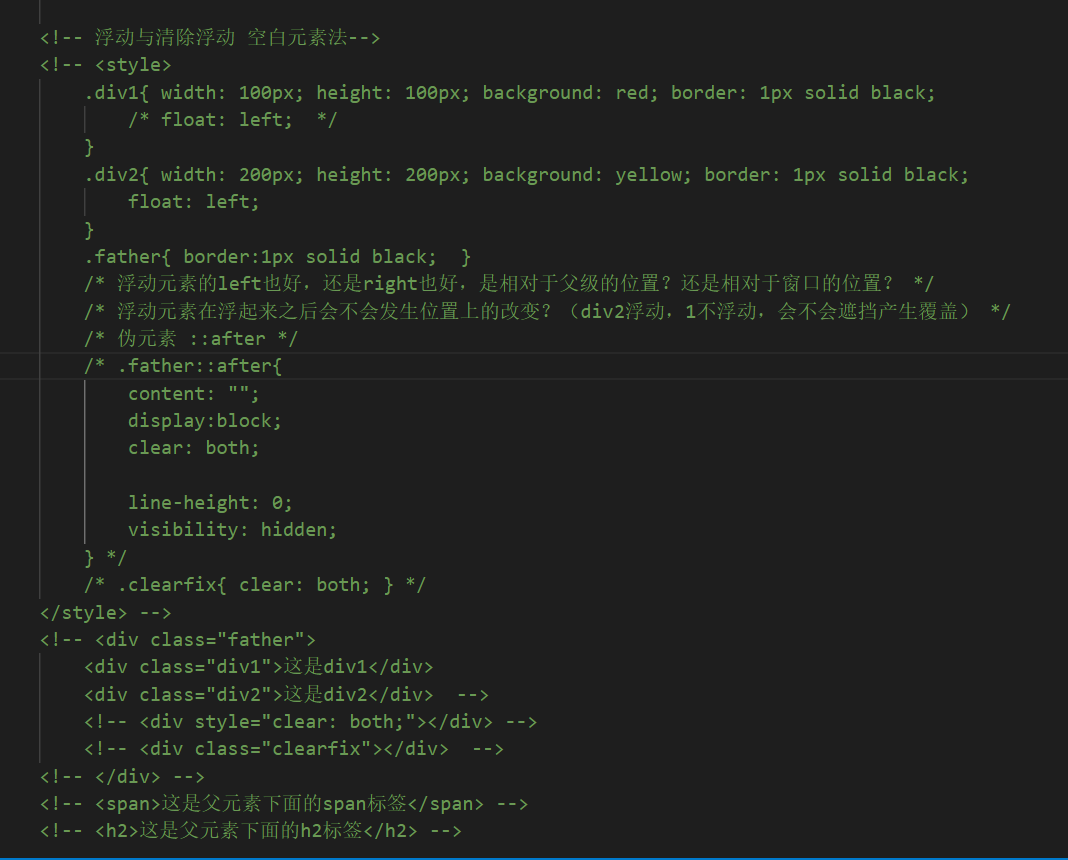
清除浮动最常用的方法就是上面两种 其它方法还有空白元素法 和 父级伪元素::after添加clear:both