漂亮的jQuery菜单导航
30 +漂亮的jQuery菜单导航(一)
目前,jQuery的菜单正变得越来越流行。我们可以使用jQuery创造美化菜单,通过一些鼠标操作让菜单变的有吸引力和有趣。
jQuery菜单插件,用于创建与动态(动画)背景菜单。每个菜单项可以是背景图像,这样,当鼠标从一个菜单项移动到另一个背景图像被替换使用的动画过渡。
设计网站导航使用jQuery的javascript菜单应干净和舒适的!今天我所收集的30个最佳jQuery的菜单,如jQuery的菜单导航,jQuery的菜单列表,jQuery的垂直菜单,jQuery的滑动菜单,jQuery的浮动菜单,jQuery的横向菜单
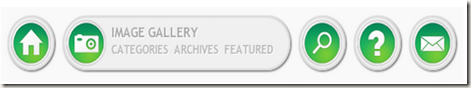
1. Rocking and Rolling Rounded Menu with jQuery | Demo
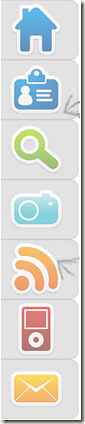
2. Grungy Random Rotation Menu with jQuery and CSS3 |Demo
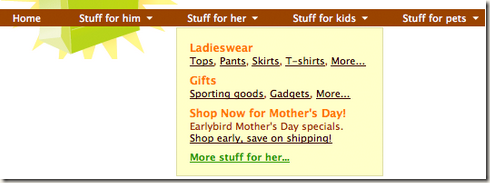
3. How to Make a Smooth Animated Menu with jQuery | Demo