SAPUI5 fiori 开发的最佳实践 Best Practices for App Developers
一,只加载使用到的组件
1,使用manifest定义App所需要的依赖
"sap.ui5": {
"dependencies": {
"minUI5Version": "1.60.0",
"libs": {
"sap.ui.core": {},
"sap.m": {},
"sap.ui.layout": {}
}
}
...
}
2,在js文件中,不使用的依赖一定要从sap.ui.define中删除
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/base/Log"
], function (Controller, MessageToast, Log) {
...
3,使用Lazy加载(还没使用到的数据暂时不加载)。
下面List控件的例子,一次检索20条数据,滚轮滚动时,再取20条。
注意:要满足这个需求的话,后端ABAP代码,也需要一次取20条。
<List
growing="true"
growingThreshold="20"
...>
二,使用MVC
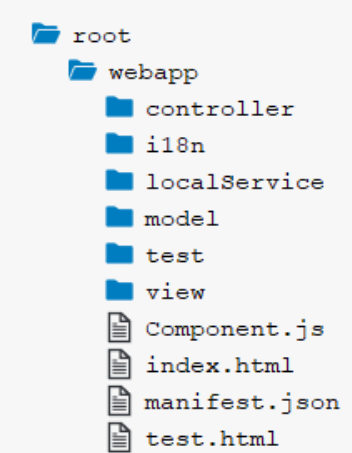
1,使用官方推荐的文件夹结构

2,使用XML格式的view
UI5支持XML,JavaScript, JSON, or HTML 4种view,官方强烈推荐使用XML。
XML的好处是显示与逻辑可以分离开,易于维护;BAS工具可以识别XML,进行拖拽。
3,controller的名字要和view一样
如果有共通的功能,可以放在BaseController里面,别的controller继承BaseController。
三,view要短小和简单
1, 使用sap.m作为默认的命名空间
xmlns="sap.m"不用起别名
其他的起别名,比如:xmls:a="sap.ui.layout"
a就是别名,别名一定要短。
<mvc:View
xmlns="sap.m"
xmls:l="sap.ui.layout"
xmlns:mvc="sap.ui.core.mvc">
<App>
<Page>
<l:HorizontalLayout>
...
2,删除view里无效代码
- property的默认值不需要写
- 删除没有使用到的xmlns命名空间
- 如果控件有默认的content 或者 items标签,则可以省略它们
- 如果控件没有使用aggregations,则使用自关闭标签。
比如:<Text text="aaa'/>
3,在List控件里,避免使用复杂控件和嵌套控件,会影响性能。
<List
items={/Products}>
<StandardListItem
title="{Name}"
description="{Text}"/>
4,写view前,尽早考虑把view分成多个view或者fragments
<App>
<Page>
<mvc:XMLView viewName="EmployeList"/>
</Page>
</App>
5,选择最轻量的控件,来满足需求
UI5提供了丰富的控件,许多控件都能达到同样的目的,尽量选择最简单的。
Sample
四,给控件的id命名
如果不给控件id,则UI5就自动生产id。当以后想在controller里想通过byid找到控件时,就无法指定id。最好指定id。
Stable IDs: All You Need to Know
五,满足CSP要求
不要在html页面直接写JavaScript代码。
六,使用异步加载
异步加载会使App速度加快,用户体验变好。
1,启动异步加载功能
<script
...
data-sap-ui-async="true"
>
通过上面的代码,就可以开启浏览器的并行处理多个请求的功能
2,确保rootView和Routing的设置也开启的异步功能
"sap.ui5": {
"rootView": {
"viewName": "sap.ui.demo.walkthrough.view.App",
...
"async": true
},
"routing": {
"config": {
...
"async": true
}
},
...
标签:
ui5






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-05-06 在ubuntu中,升级emacs到最新版本(非源码安装)