HBuilder的安装及用法
一,简介HBuilder
1.1,什么是Hbuilder?
从Frontpage、Dreamweaver、UE,到Sublime Text和JetBrains的WebStorm,Web编程的IDE已经更换了几批。但是HBuilder可以生存就是因为有自身的优势。
1.2,Hbuilder的优势是什么?
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。“最全的浏览器兼容性数据、开发手机App等很多特点也都是HBuilder强于竞品的地方”,王安表示。 以“快”为核心的HBuilder,引入了“快捷键语法”的概念,巧妙地解决了困扰许多开发者的快捷键过多而记不住的问题。开发者只需要记住几条语法,就可以快速实现跳转、转义和其他操作。比如alt+[是跳转到括号,alt+’是跳转到引号,alt+字母是跳转菜单项,而alt+左则是跳转到上一次光标位置。而Ctrl则是各种操作,比如ctrl+d就是删除一行。shift则是转义,比如shift+回车是<br/>,shift+空格是 。 另外,HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。 HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。但因为Java效率太低,所以用C写了启动器。HBuilder柔和的绿色界面设计需要动态调节屏幕亮度,它还支持手机数据线真机联调,而这些都是用C写的。 HBuilder很多界面,比如用户信息界面都是使用Web技术来做的,既漂亮,开发起来又快。最后,代码块、快捷配置命令脚本,都是用Ruby开发的。 “这4种技术各有各的用途,我们团队内部也灵活运用,HBuilder的架构支持不同的技术互相融合通信。至于我们的技术选型原则,首先满足用户需求,然后我们内部用什么技术能更快完成就会选什么技术”,王安解释道。 |
1.3,目前Web开发领域格局
目前主流的前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。
文本编辑器以轻快方便的特点获得了很多用户的喜爱,但商业项目的编写缺少IDE还是会很低效。IDE相比文本编辑器最大的特点是拥有语法引擎,能够识别语言。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!代码输入法:按下数字快速选择候选项可编程代码块:一个代码块,少敲50个按键内置emmet:tab一下生成一串代码无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…跳转助手、选择助手,不用鼠标,手不离键盘多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持边改边看:一边写代码,一边看效果强悍的转到定义和一键搜索这里还有最全的语法库、最全的语法浏览器兼容库 |
二,Hbuilder IDE的下载与安装
HBuilder下载地址:在HBuilder官网http://www.dcloud.io/点击免费下载,下载最新版的HBuilder。
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
2.1,查找Hbuilder官方网站
首先去这款前端开发编辑器的官方网站,之后进到官方网站中,如下界面

2.2,了解Hbuilder
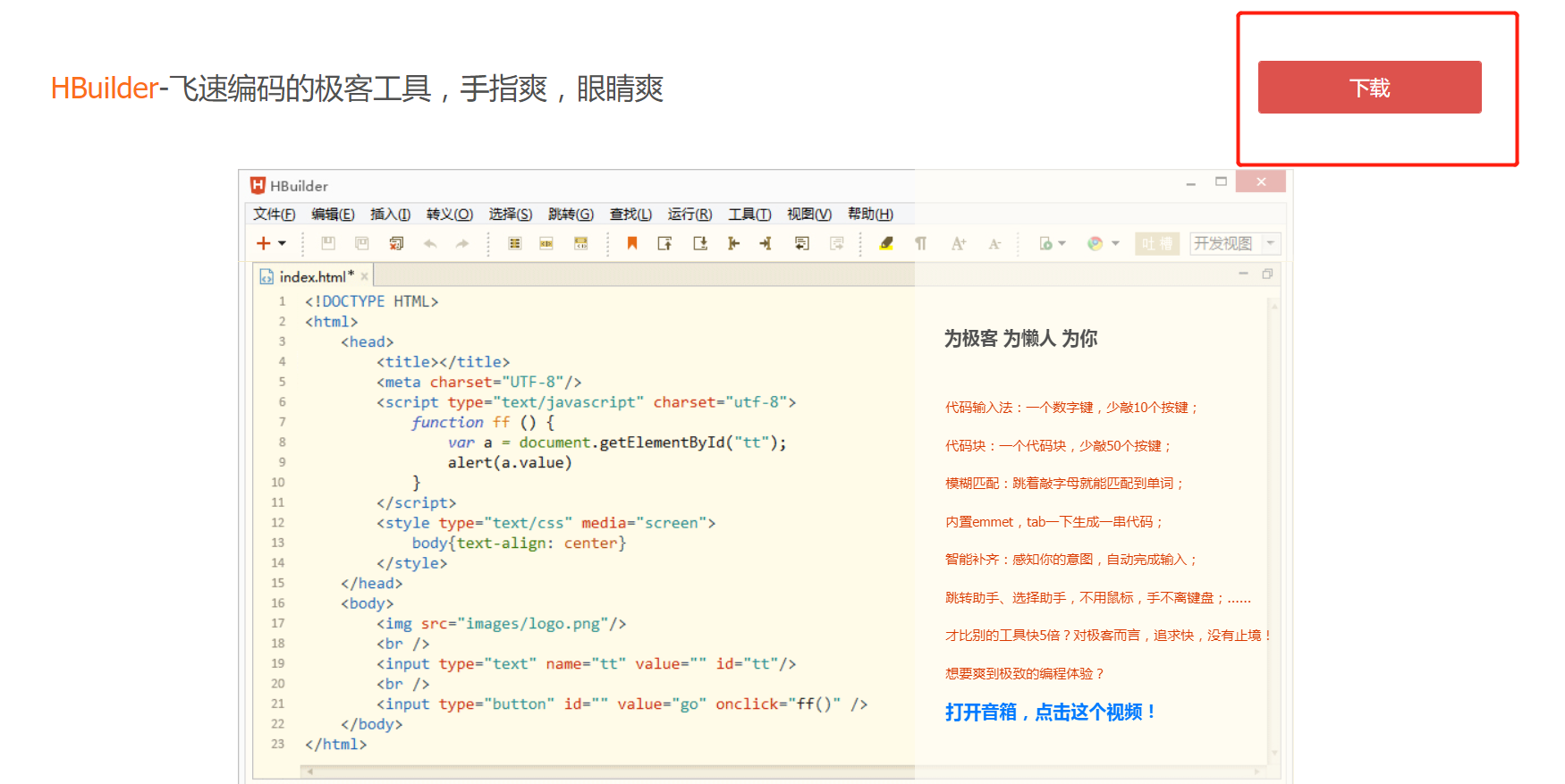
进入官网之后,找到“Hbuilder”的栏目,建议仔细看完这一页面的内容以便于简历一个对Hbuilder的初步了解,看完后找到下载按钮进行下载。

2.3,下载
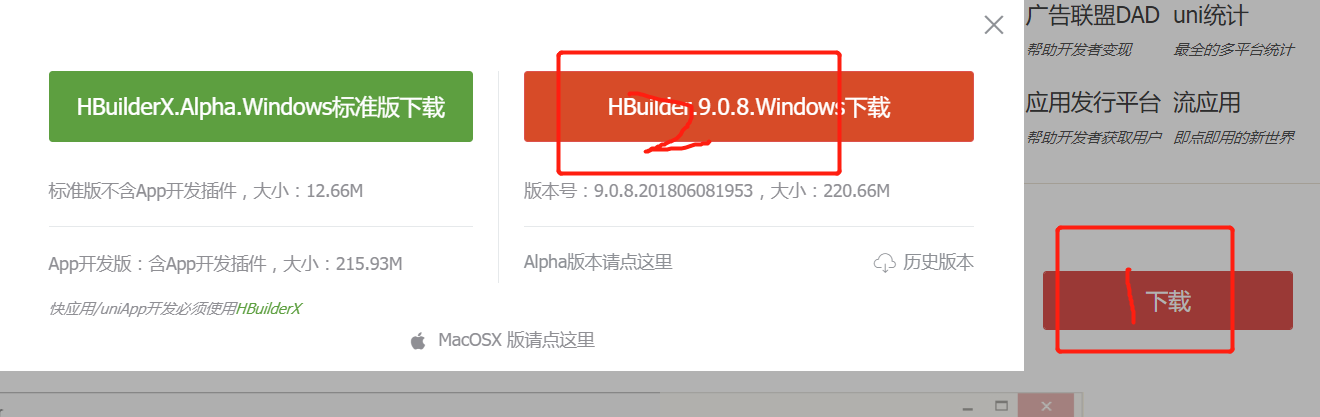
点击下载之后会有一个弹窗,如果是Windows系统则直接点击红色按钮进行下载即可,如果是使用的苹果本,那么点击左下的“MacOSX版本”,点击完成之后便开始进行下载然后进入等待即可。

2.4,解压下载的安装包
文件下载完后才能之后得到是一个压缩包,然后我们进行解压会得到一个文件夹,随便说一句这个文件夹就是Hbuilder的文件包,Hbuilder不用安装解压完成即可使用。

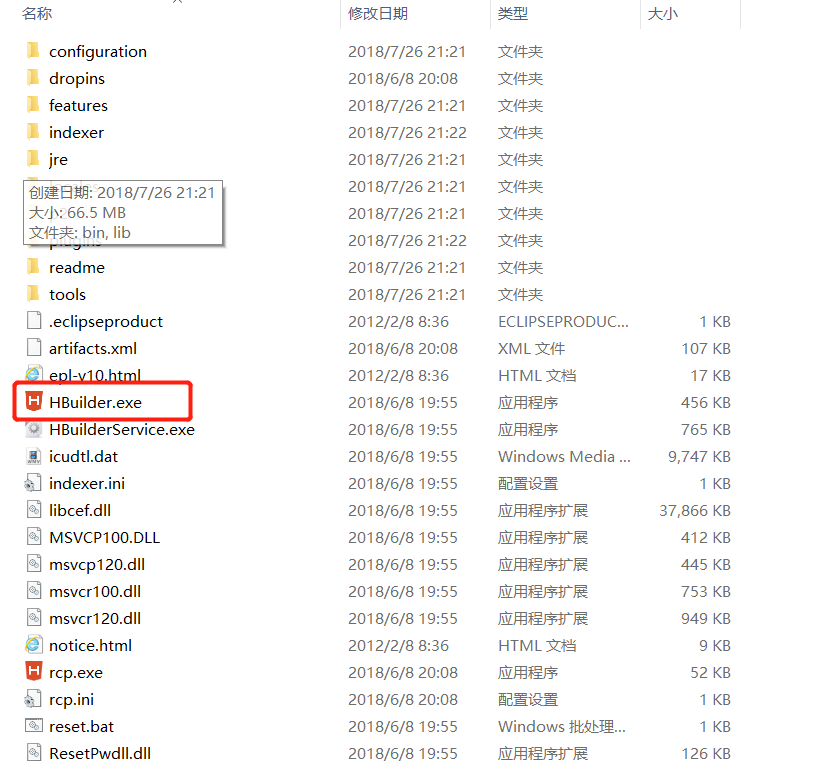
2.5,找到执行文件
打开解压后的文件夹,找到一个叫做“Hbuilder.exe”的可执行文件,这个可执行文件就是Hbuilder的启动文件。

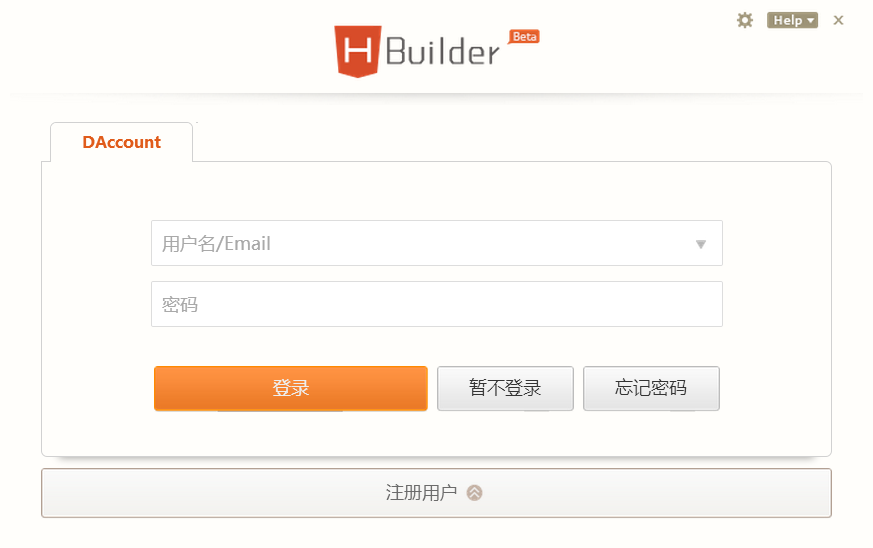
2.6,打开Hbuilder
双击这个文件就可以打开Hbuilder这个开发编辑器了,因为我们是直接解压使用的所以找起来会很麻烦,你可以将“Hbuilder.exe”这个执行文件发送到桌面快捷方式,这样每次使用的时候直接在桌面就可以打开。


三,Hbuilder IDE的使用
3.1,设置编译器风格
Hbuilder打开之后,会出现一些很人性话的设置,还有一点就是Hbuilder的编辑器风格是黄色系,对眼睛比较好,不同于其他的编辑器一般是以黑白为主,这里我一般使用标准模式。

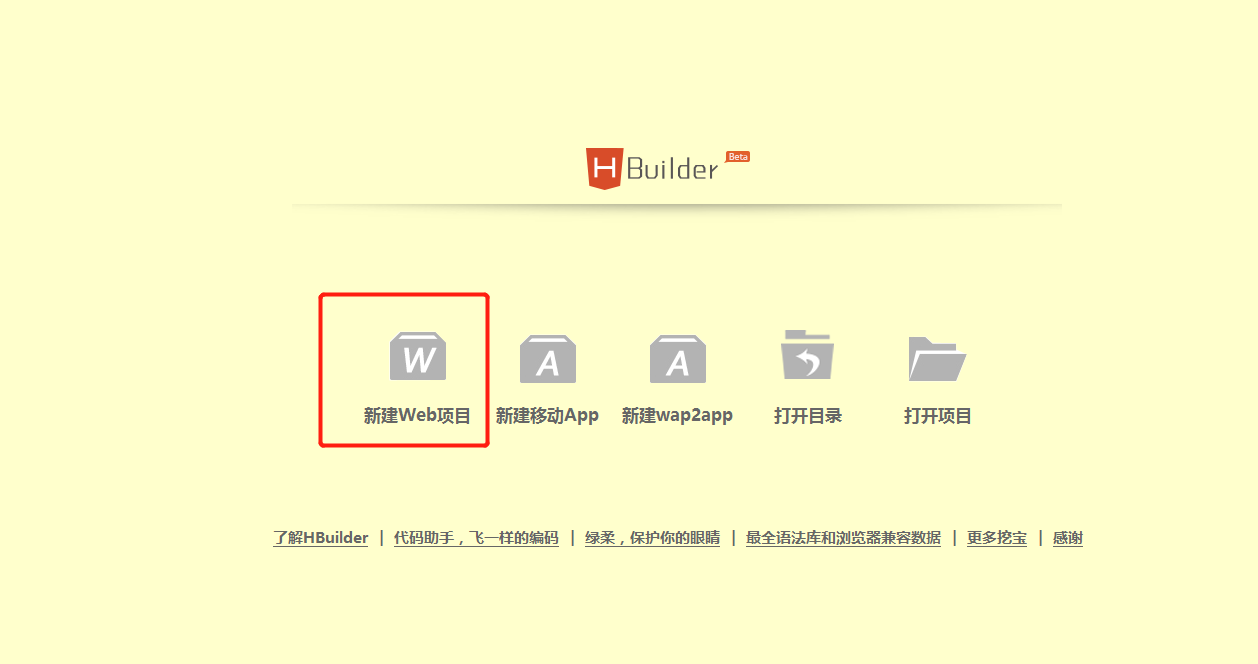
3.2,新建web项目
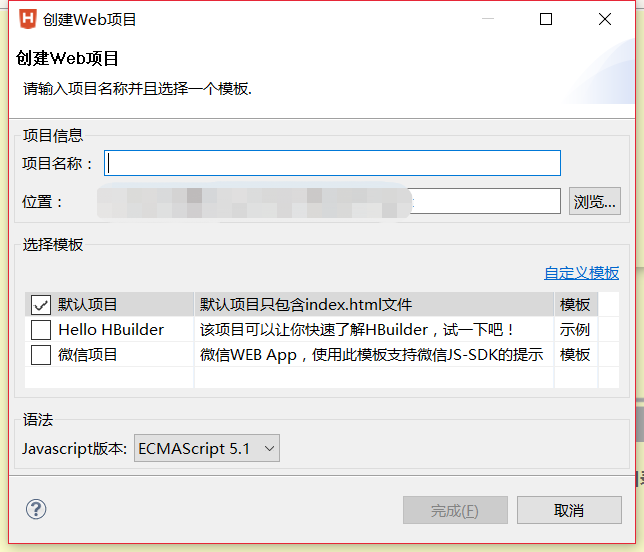
视觉设置完成之后进入我们的项目建立阶段,点击“新建WEB项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。我这里创建的名称为demo。
依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))


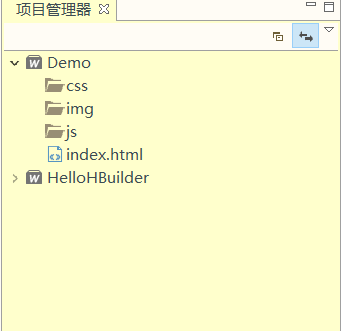
3.3,打开文件夹
打开项目demo的文件夹,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。

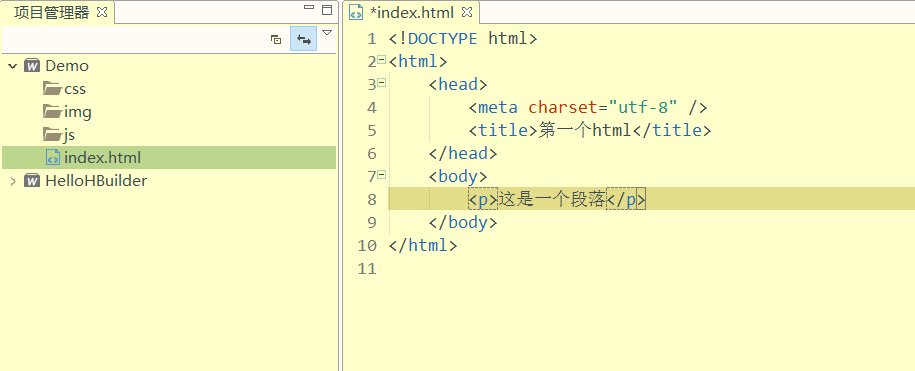
3.4,编写代码
到了这一步之后,我们便可以编写我们的代码了

四,HBuilder的用法
4.1,什么是代码块?
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
-
代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
-
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
-
代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如meta输出但metau则输出,metag同理。
-
代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
-
代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。


