PC端浏览器定位
第一:
PC端浏览器定位(纯前端)
浏览器定位 :这里用了两种 ,一种是Html5自带的方法 另一种是引用了百度api ,百度api 的使用有三种:
1 浏览器定位
2 ip定位
3 SDK辅助定位
引用百度api的前提是需要申请百度ak,这个大家自行百度查询吧 使用百度的话需要连接外网
下面是代码 :
<!DOCTYPE html>
<html>
<title>测试PC浏览器定位</title>
<body>
<p id="demo">点击这个按钮,通过H5获得您的坐标:</p>
<div id="allmap"></div>
<button onclick="getLocation()">H5测试</button>
<script src="../../js/lib/jquery/jquery.min.js"></script>
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=3.0&ak=你的ak码"></script>
<script>
/* H5定位方法 */
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,
showError);
} else {
console.log("请求失败")
}
}
function showPosition(position) {
console.log(position.coords.latitude + " "
+ position.coords.longitude)
}
function showError(error) {
console.log("H5错误编码 " + error.code)
switch (error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML = "Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML = "The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML = "An unknown error occurred."
break;
}
}
/* 百度api 通过浏览器定位 */
var geolocation1 = new BMap.Geolocation();
geolocation1.getCurrentPosition(function(r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
alert('浏览器定位您的位置:' + r.point.lng + ',' + r.point.lat);
} else {
alert('浏览器定位 failed 状态 ' + this.getStatus());
}
});
//百度api 通过ip定位
function myFun(result) {
var cityName = result.name;
alert("IP 定位城市:" + cityName+" 经度"+result.center.lng+" 纬度"+result.center.lat);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
//百度api SDK辅助定位
var geolocation = new BMap.Geolocation();
// 开启SDK辅助定位
geolocation.enableSDKLocation();
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
alert('SDK辅助定位 您的位置:' + r.point.lng + ',' + r.point.lat);
} else {
alert('SDK辅助failed 状态' + this.getStatus());
}
});
</script>
</body>
</html>
原文 :
第二:
h5实现浏览器的定位功能 获取经纬度【亲测有效】2018年5月11日 附带百度坐标转换为腾讯坐标 查位置 逆向查
最近写h5用到了定位功能,网上搜索如果使用其他API的话还需要下载sdk,所以就使用的浏览器的,比较简陋。不过定位也还ok,微信自带浏览器偏差了大概500米, UC的大概也就是几米吧,比较精确了。
js代码:
// 获取本机经纬度
getlatandlong=()=> {alert('经度:'+this._position.lat,'维度:'+this._position)}
getLocation=()=>{
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(this.showPosition,this.showError);
}else{
alert("浏览器不支持地理定位");
}
//调用coords的latitude和longitude即可获取到用户的纬度和经度。
};
接下来是两个回调函数 调用成功,和调用失败的函数
showPosition=(position)=>{
var lat = position.coords.latitude; //纬度
var lag = position.coords.longitude; //经度
this._position.lon=lag;
this._position.lat = lat;
console.log('纬度:'+lat+',经度:'+lag);
};
// 上面的代码可以知道,如果用户设备支持地理定位,则运行 getCurrentPosition() 方法。如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象,getCurrentPosition() 方法的第二个参数showError用于处理错误,它规定当获取用户位置失败时运行的函数。
// 我们先来看函数showError(),它规定获取用户地理位置失败时的一些错误代码处理方式:
showError=(error)=>{
switch(error.code) {
case error.PERMISSION_DENIED:
alert("定位失败,用户拒绝请求地理定位");
break;
case error.POSITION_UNAVAILABLE:
alert("定位失败,位置信息是不可用");
break;
case error.TIMEOUT:
alert("定位失败,请求获取用户位置超时");
break;
case error.UNKNOWN_ERROR:
alert("定位失败,定位系统失效");
break;
}
};
如果不熟悉es6写法的话,上述的方法名称这样定义:
function(参数){
// 方法内容
}
提供一个查询坐标的地址;http://lbs.amap.com/console/show/picker
我这个只是获取经纬度,如果你还要转换成为对应的地址,自行百度,对接百度API的比较方便。
提供一个地址转换的地址:点击打开链接
下面代码来自于上面大牛提供的:
var map = new BMap.Map("allmap"); // 这个需要在html主题中定义一个id为 allmap 的标签
var longitude, latitude;
navigator.geolocation.getCurrentPosition(function (position) {
longitude = position.coords.longitude;
latitude = position.coords.latitude;
});
setTimeout(function () {
var gpsPoint = new BMap.Point(longitude, latitude); // 使用百度地图转换的需要转换成百度地图专用的经纬度
BMap.Convertor.translate(gpsPoint, 0, function (point) {
var geoc = new BMap.Geocoder();
geoc.getLocation(point, function (rs) {
var addComp = rs.addressComponents;
alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
});
});
}, 3000);
===========================================百度地图使用需要密钥,这里提供一个腾讯的api, 引入js之后可以直接使用的二〇一八年十月二十四日 ==============================
腾讯提供的api包括转换百度,高德坐标/将经纬度换成地址...
我试了两个, 比较好用啦
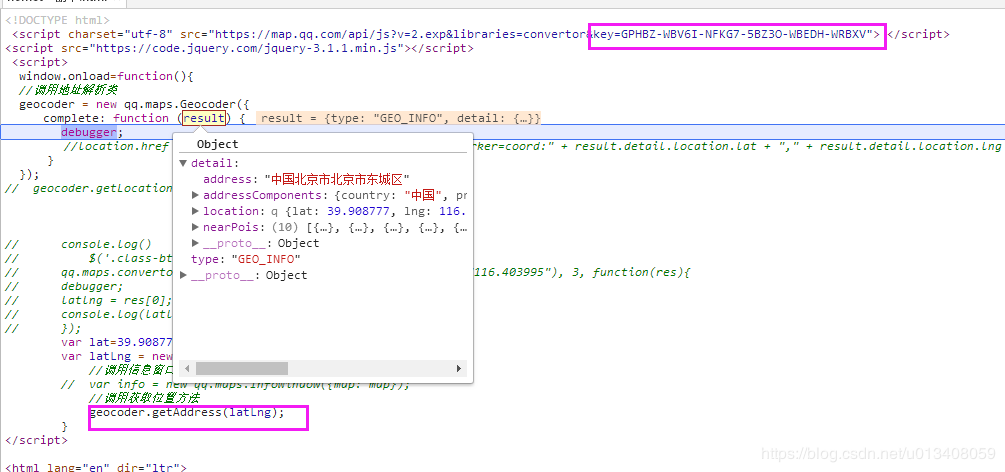
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&libraries=convertor"> </script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
window.onload=function(){
//调用地址解析类
geocoder = new qq.maps.Geocoder({
complete: function (result) {
// debugger;
location.href = "http://apis.map.qq.com/uri/v1/marker?marker=coord:" + result.detail.location.lat + "," + result.detail.location.lng + ";title:想要显示的坐标名称&referer=myapp";
}
});
geocoder.getLocation("北京市海淀区志新路");
//console.log()
//$('.class-btn').attr('name','wenbin'); 百度转腾讯坐标
//qq.maps.convertor.translate(new qq.maps.LatLng("39.91512","116.403995"), 3, function(res){
// latlng = res[0];
// console.log(latlng);
//});
}
}
</script>

在引入的js里面加入这个可以, 不知道能免费试用多长时间,
key=GPHBZ-WBV6I-NFKG7-5BZ3O-WBEDH-WRBXV
原文 https://blog.csdn.net/u013408059/article/details/80278061

