java web项目由http转换成https遇到的各种坑
java web项目由http转换成https遇到的各种坑
这篇文章写给自己在经历项目由http转换成https遇到的各种坑所做的一份笔记,留给以后自己看,或者和开发的朋友也刚好遇到和我一样的问题的朋友。
由http转换成https要做的一些准备工作:
1.获得证书或者自制证书
2.配置项目的容器,例如tomcat,或者使用的nginx配置,来支持https协议
1.制作根证书
在学习的时候,一定是自己制作根证书来学习,我采用的是openssl来管理,签发证书。在非常快的制作了自己的根证书和服务器证书后,我把制作的根证书导入chrome浏览器,导入成功后,在tomcat相应的server.xml配置https,启动项目,在页面上始终无法受信任。原因有两点:
1.chrome对自制的证书要求很高,不被信任
2.在制作证书的时候,签发服务端证书时,有一个配置CN,这个就是证书颁发给的机构,换句话说就是域名,这个要记住,不然在页面地址写其他的域名也没有效果。
2.配置项目的容器
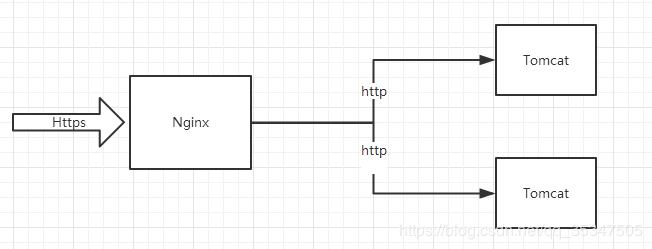
做测试学习的时候,只有一个服务器,所以直接在tomcat上面配置了https的代码,但是,项目上是集群,用了一台服务器做nginx,2台应用服务器:
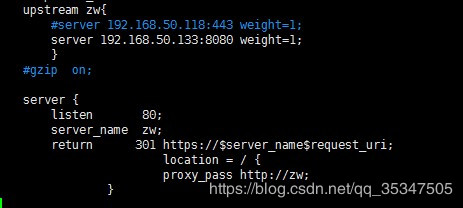
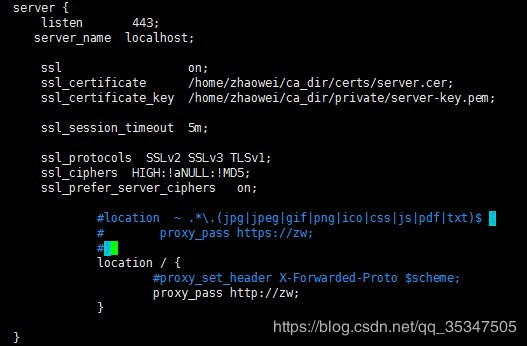
所以,在nginx上配置nginx.conf,由于本人事小白,所以又在网上找了各种资源,附上自己成功跑通后的配置:

配置完重启,发现nginx无法,重启,报错:
nginx: [emerg] unknown directive “ssl” in … 这个就尴尬了,后发现:
意思就是编译ssl 模块到nginx 然后执行: make 记着不要make install会把原来的nginx 覆盖的,我们要的是编译了ssl 的nginx执行文件,不是要覆盖原有nginx
然后在nginx源码包下 将objs里面的nginx cp到你的nginx安装目录,并覆盖:
cp objs/nginx /usr/local/nginx/sbin/
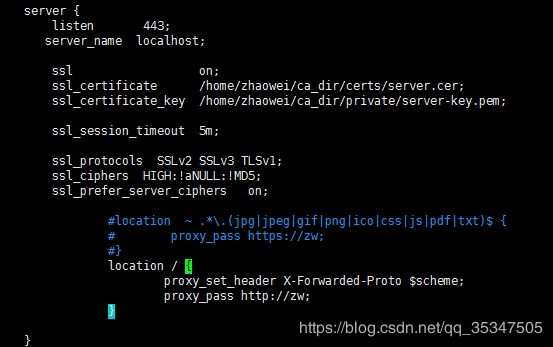
这个配置完了,重启nginx,结果终于成功了,网页能够访问,并且受信任,但是页面一看,发现各种js,css加载失败,404.发现路径居然是http格式的,所以这个路径错误,又是各种查资料,发现在nginx到应用服务器tomcat的时候,https这个scheme丢失了,只需要在配置中加入scheme记忆,就ok了.
页面终于能访问成功了,要感谢https://segmentfault.com/a/1190000015722535这篇文章,帮助了我
---------------------
作者:qq_35347505
来源:CSDN
原文:https://blog.csdn.net/qq_35347505/article/details/83897289
版权声明:本文为博主原创文章,转载请附上博文链接!

