可视化工具Grafana:简介及安装
随着业务的越发复杂,对软件系统的要求越来越高,这意味着我们需要随时掌控系统的运行情况。因此,对系统的实时监控以及可视化展示,就成了基础架构的必须能力。
这篇博客,介绍下开源的可视化套件grafana的安装及其功能特点。。。
官网地址:Grafana
官方文档:Grafana文档
环境:CentOS7.4 64位
Grafana版本:5.3.2
一、Grafana介绍
Grafana是一个跨平台的开源的度量分析和可视化工具,可以通过将采集的数据查询然后可视化的展示,并及时通知。它主要有以下六大特点:
1、展示方式:快速灵活的客户端图表,面板插件有许多不同方式的可视化指标和日志,官方库中具有丰富的仪表盘插件,比如热图、折线图、图表等多种展示方式;
2、数据源:Graphite,InfluxDB,OpenTSDB,Prometheus,Elasticsearch,CloudWatch和KairosDB等;
3、通知提醒:以可视方式定义最重要指标的警报规则,Grafana将不断计算并发送通知,在数据达到阈值时通过Slack、PagerDuty等获得通知;
4、混合展示:在同一图表中混合使用不同的数据源,可以基于每个查询指定数据源,甚至自定义数据源;
5、注释:使用来自不同数据源的丰富事件注释图表,将鼠标悬停在事件上会显示完整的事件元数据和标记;
6、过滤器:Ad-hoc过滤器允许动态创建新的键/值过滤器,这些过滤器会自动应用于使用该数据源的所有查询。
二、下载安装
1、下载
官网下载地址:Grafana
安装指南:Grafana安装指南
根据自己的系统版本和配置,下载对应的包,官方提供了如下说明,可直接按照说明进行下载:

2、启动
下载安装完成后,输入命令 service grafana-server start 启动服务,打开浏览器,输入IP+端口,3000为Grafana的默认侦听端口。
系统默认用户名和密码为admin/admin,第一次登陆系统会要求修改密码,修改密码后登陆,界面显示如下:

三、Grafana使用方法
1、添加数据源
首先是添加数据源,点击左上角的grafana图标,示例如下:
PS:选择influxdb作为数据源,需要在influxdb中创建该用户以及对应的数据库!

2、创建DashBoard
创建好数据源之后,就需要创建DashBoard(仪表盘),可以自定义,也可以导入你需要的仪表盘,官方提供了很多的可选仪表盘。
BashBoard地址:BashBoard
这里我选择jmeter相关的仪表盘,选择导入,示例如下:
①、搜索jmeter仪表盘

②、选择对应的仪表盘ID

③、复制ID,填入导入界面
PS:导入时候需要选择用户组以及对应的数据库!

④、展示仪表盘
PS:右上角可以选择数据展示的时间段和刷新频次!

以上即为Grafana的安装及使用简介,更多使用方式,请参考这里:Grafana入门。。。
==============================================================================
http://39.108.181.119:3000/dashboard/db/zimbra-collaboration-system-dashboard
===================================================================================
开源监控利器grafana
前言:
做运维的很重要的基础工作就是监控,之前都是统计数据入库,然后前端js图表插件出图,费时费力,可定制性差
前几天接触到了ELK(logstash, elasticsearch, kibana)这套日志收集展示工具集,的确很方便,但是手头没有那么大的存储啊
也不是所有的日志数据都需要,然后就发现了grafana + influxdb的解决方案
简介:
先给出这两个工具的官网
http://grafana.org/
http://influxdb.com/
建议各位看官先大体浏览下这两个工具的介绍和文档
grafana是前端展示界面,要放到apache或nginx下,不需要php环境奥
influxdb是一个时间序列的数据库,你插入的每条数据会自动附加上两个字段,一个时间,一个序列号(用来作为主键的)
ps: influxdb的0.8版本不支持centos 5,只能是centos6以上,所以centos5的还是用0.7的版本
安装:
influxdb就一个rpm包,没有其他依赖,是用go语言写的,go发展很迅猛啊
influxdb会监听4个端口
tcp 0 0 0.0.0.0:8099 0.0.0.0:* LISTEN 29458/influxdb
tcp 0 0 0.0.0.0:8083 0.0.0.0:* LISTEN 29458/influxdb
tcp 0 0 0.0.0.0:8086 0.0.0.0:* LISTEN 29458/influxdb
tcp 0 0 0.0.0.0:8090 0.0.0.0:* LISTEN 29458/influxdb
其中单机使用只需要用到两个,另外两个是分布式部署时采用的
8083 web管理端 http://ip:8083 用户名和密码都是 root
8086 api接口调用端
配置
grafana配置
重命名配置文件
mv config-sample.js config.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// InfluxDB example setup (the InfluxDB databases specified need to exist)datasources: { influxdb: { type: 'influxdb', url: "http://10.75.25.103:8086/db/directmessage", username: 'root', password: 'root', }, grafana: { type: 'influxdb', url: "http://10.75.25.103:8086/db/grafana", username: 'root', password: 'root', grafanaDB: true },}, |
这里配置了两个数据源,第一个是你要存储的监控数据,第二个是grafana用的
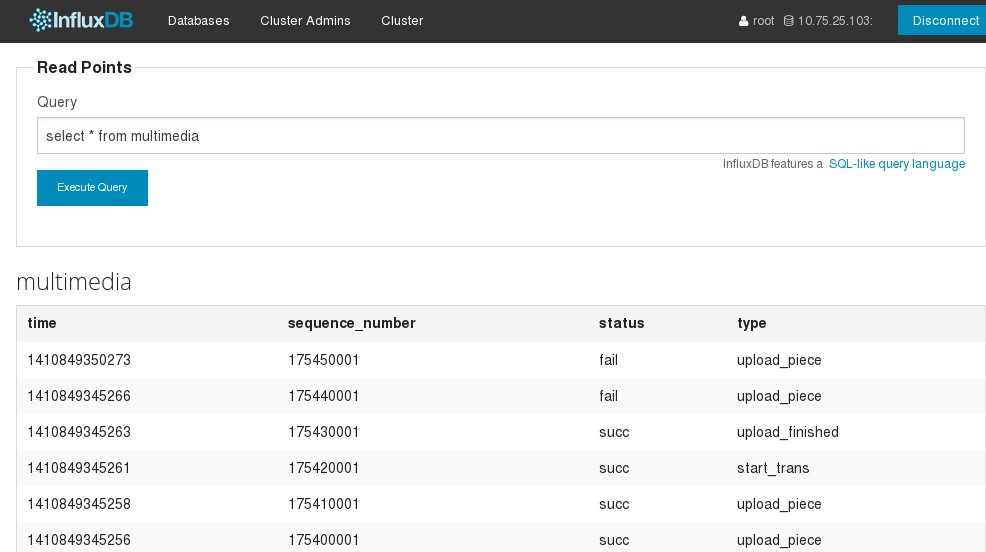
当然了你需要提前在influxdb的界面里建立好这两个库(这里就不演示influxdb web界面的登陆和建库操作了)
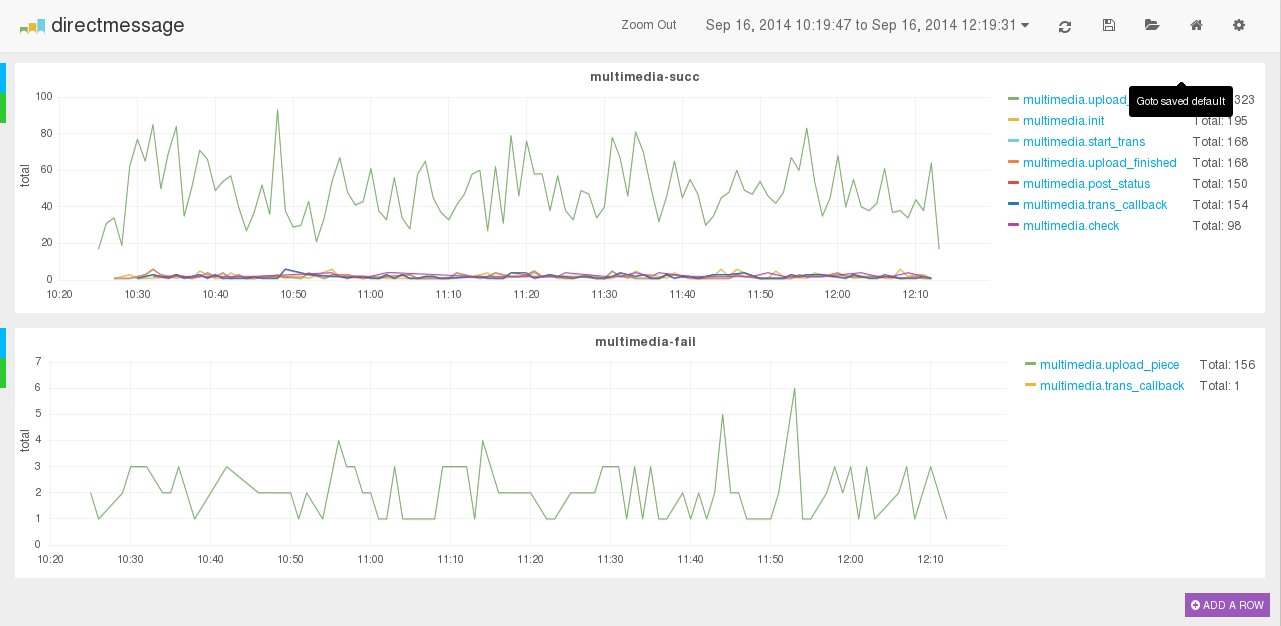
现在浏览器打开grafana
这个界面是我配置好的,你看到的样子是黑色的官网上那个样子,界面自带黑白两个主题

为了便于理解grafana的配置方法
这里要说明一下收集数据的过程,我用的python收集

从日志中收集了两个字段 status和type
python脚本如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
#!/usr/bin/python# push log to influxdb on 10.75.25.103import timefrom influxdb import client as influxdbhost = '10.75.25.103'port = 8086username = 'root'password = 'root'database = 'directmessage'db = influxdb.InfluxDBClient(host, port, username, password, database)log_fn = '/data1/multimedia/logs/scribe.log'f = open(log_fn)f.seek(0,2)while True: line = f.readline() try: lines = line.split('\t') post_data=[("name","multimedia"),("columns" ,["status", "type"]),("points",[[lines[5], lines[6]]])] data = [ {"name":"multimedia", "columns" : ["status", "type"], "points" : [[lines[5], lines[6]]] } ] db.write_points(data) except: f.close() f = open(log_fn) f.seek(0,2) time.sleep(5) |
influxdb提供了python的模块,用pip安装即可,如果不觉得麻烦也可以用shell的curl
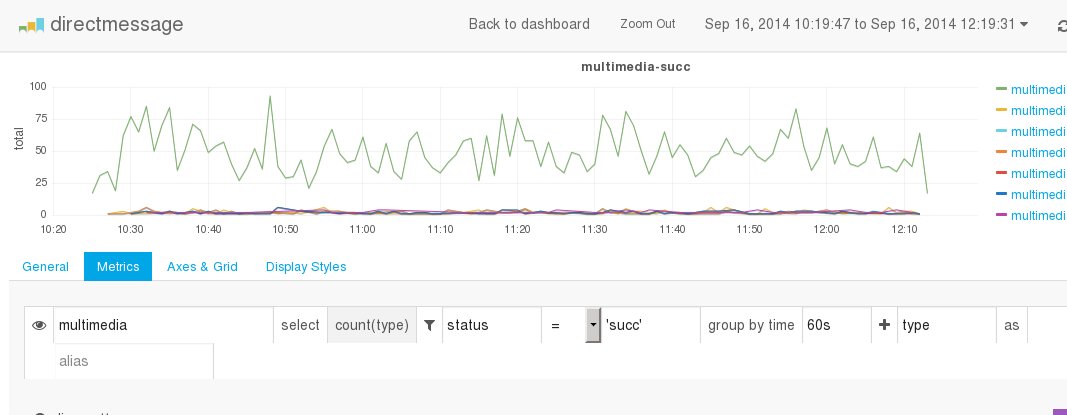
下面是grafana最主要的配置项,其余自己摸索下就可以了

如果grafana的config.js配置没问题,点击输入框会自动提示字段的
这里就相当于你要展示那些字段,类似sql语法
第一个multimedia是python脚本中的name,相当于mysql中的表
select后面的 count(type) 是你要在图表中展示那些数据
后面的漏斗相当于 sql的where status = ‘succ'
group by time 60s 相当于你用cron一分钟收集一次数据
后面的type 就是 group by type
好了其余都是页面展示的微调。
收工。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步