v-on注册事件
注册点击事件两种方式
使用v-on指令注册事件
<标签 v-on:事件句柄="表达式或者事件处理函数"></标签>
简写方式
<标签 @事件句柄="表达式或者事件处理函数"></标签>

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> {{a}} <button v-on:click="a++" value="点击">点击</button>> <button v-on:click="add" value="点击">点击</button>> </div> <script> new Vue({ el:"#app", data:{ a:0 }, methods:{ //通过方法调用 add(){ alert(1); } } }) </script> </body> </html>
组件
组件可以扩展 HTML 元素,封装可重用的代码,可以通过该方式自定义我们的标签
全局组件
Vue.component("mytag",{ template:"<h1>我的全局组件</h1>" })
来定义全局组件

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> <mytag></mytag> </div> <script> Vue.component("mytag",{ template:"<h1>我的全局组件</h1>" }) new Vue({ el:"#app", data:{ } }) </script> </body> </html>
局部组件
在new Vue()中添加和data评级的熟悉
components:{
"mytemplate":{
template:"#mytemplate",
//定义局部属性的数据方式
data : function(){
return {
"name":"11",
}
}
}
},

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> <mytag></mytag> </div> <div id="app1"> {{name}} <mytemplate></mytemplate> </div> <div id="app2"> <myscript></myscript> </div> <template id="mytemplate"> <input type="text"> </template> <script type="text/template" id="myscript"> <input type="text"> </script> <script> new Vue({ el:"#app", data:{ }, components:{ "mytag":{ template:"<h1>方式1</h1>" } }, }) new Vue({ el:"#app1", data:{ }, components:{ "mytemplate":{ template:"#mytemplate", data : function(){ return { "name":"11", } } } }, }) new Vue({ el:"#app2", data:{ }, components:{ "myscript":{ template:"#myscript" } }, }) </script> </body> </html>
路由(可以去官网上下载)

<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="node_modules/vue/dist/vue.js"></script> <script src="node_modules/vue-router/dist/vue-router.js"></script> </head> <body> <div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> </p> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> <script> // 可以从其他文件 import 进来 const Foo = { template: '<div>foo</div>' } const Bar = { template: '<div>bar</div>' } // 2. 定义路由 // 每个路由应该映射一个组件。 其中"component" 可以是 // 通过 Vue.extend() 创建的组件构造器, // 或者,只是一个组件配置对象。 // 我们晚点再讨论嵌套路由。 const routes = [ { path: '/foo', component: Foo }, { path: '/bar', component: Bar } ] // 3. 创建 router 实例,然后传 `routes` 配置 // 你还可以传别的配置参数, 不过先这么简单着吧。 const router = new VueRouter({ routes // (缩写) 相当于 routes: routes }) // 4. 创建和挂载根实例。 // 记得要通过 router 配置参数注入路由, // 从而让整个应用都有路由功能 const app = new Vue({ router }).$mount('#app') </script> </body> </html>
webpack
本地安装:
npm install webpack --save-dev
全局安装:
npm install -g webpack
安装好过后需要重新启动配置文件
创建前端项目
npm init -y

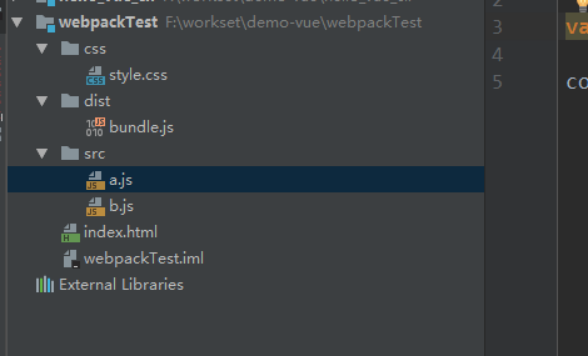
a.js
var a = "a模块";
b.js
define(function () {
var b = "b模块";
return b;
});
打包:webpack src/a.js -o dist/bundle.js直接打包
然后直接引入就可以了,通过这个命名我们会创建一个dist文件夹,里面会生成bundle.js所以
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="dist/bundle.js"></script> </head> <body> </body> </html>
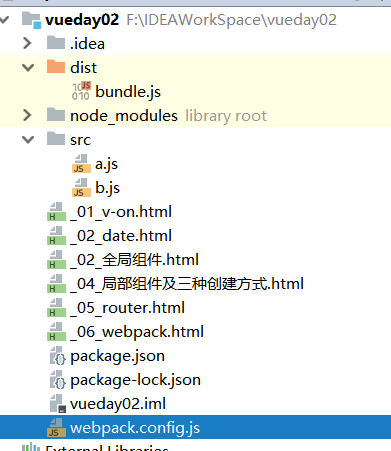
也可以通过创建一个和package平级的文件webpack.js

这是内容
var path = require("path");
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
}
}
这样的话只需要输入webpack就可以打包了
css打包随便写一个css文件
安装两个插件
npm install style-loader --save-dev
npm install css-loader --save-dev
并且在webpack.js添加

var path = require("path");
module.exports = {
entry: './src/a.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/, //匹配文件规则
use: ['style-loader', 'css-loader'] //匹配后使用什么加载器进行模块加载
// webpack use的配置,是从右到左进行加载的
},
]
}
}
输入webpack就可以了
Vue-cli(脚手架)
安装命令:npm install -g vue-cli安装全局vue-cli
vue-cli快速创建webpack项目
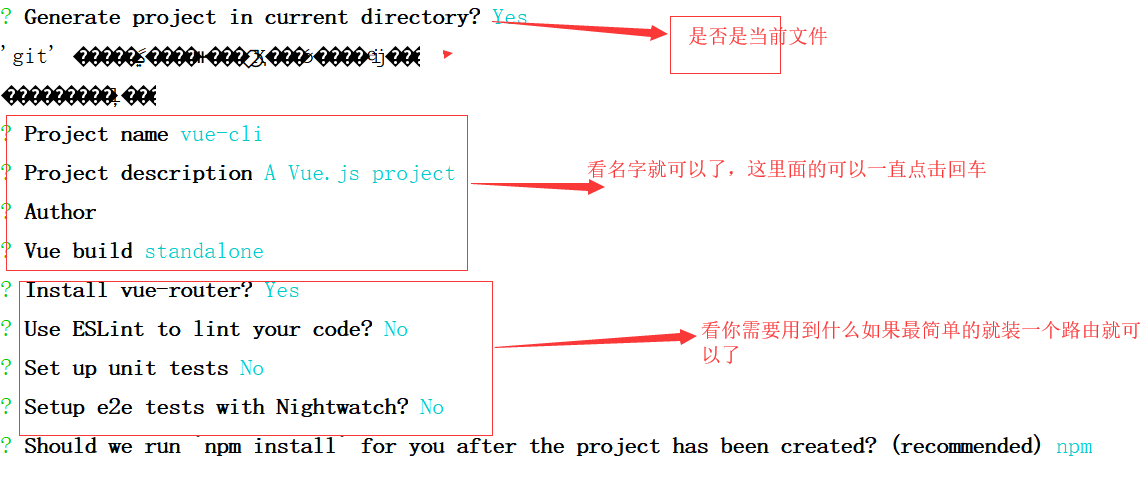
vue init webpack一直点击回车直到

输入npm run dev部署到服务器上通过服务器访问(出现下面这个界面就对了)

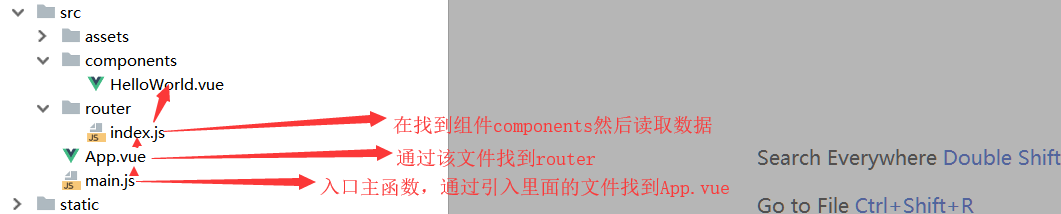
脚手架结构
其实重要的就三个文件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号