1部门显示和头像显示
使用formatter标签
<th width="20" field="department" align="right" formatter="deptFormatter">部门</th>
function ImageFormatter(v) { return "<img width='50px' height='50px' src='"+v+"' alt='没有图片'>"; } function deptFormatter(v) { return v?v.name:""; }
图片也一样
2.分页
<table id="employeeGrid" class="easyui-datagrid" data-options="fit:true,fixed:true, fitColumns:true,toolbar:'#toolbar',singleSelect:true"; url="/employee/page" iconCls="icon-save" rownumbers="true" pagination="true">
通过pagination="true"确定使用分页
url="/employee/page"发送一个分页请求
因为通过我们点击下一页的时候会传入

所以我们定义了一个分页对象,并自定了规则因为每个对象都有排序等功能所以我们抽取一个公共类BaseQUery

package cn.jiedada.aisell.query; import org.apache.poi.ss.formula.functions.T; import org.springframework.data.domain.Sort; import org.springframework.data.jpa.domain.Specification; public abstract class BaseQuery { //当前页 private int crruntPage=1; //每页的数量 private int pageSize=10; //排序的方式是升序还是降序 private boolean orderType; //通过上面字段排序 private String orderName; public int getCrruntPage() { return crruntPage; } public int getJpaPage() { return crruntPage-1; } public void setCrruntPage(int crruntPage) { this.crruntPage = crruntPage; } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public boolean isOrderType() { return orderType; } public void setOrderType(boolean orderType) { this.orderType = orderType; } public String getOrderName() { return orderName; } public void setOrderName(String orderName) { this.orderName = orderName; } public Sort createSort(){ //只有传入要通过排序的名字我们才排序 if(orderName!=null){ return new Sort(orderType?Sort.Direction.DESC:Sort.Direction.ASC,orderName); } return null; } //接收前台的json然后添加进来 public abstract Specification createSpec(); //添加前台的内容 public void setPage(int page){ this.crruntPage=page; } public void setRows(int rows){ this.pageSize=rows; } }
这了面我们的当前页和其他页面不一样,写了一个我们自己的规则EmployeeQuery(这是做高级查询的时候用的,但是当我们什么都不传入的时候就是查询所有)

package cn.jiedada.aisell.query; import cn.jiedada.aisell.domain.Employee; import com.github.wenhao.jpa.Specifications; import org.apache.commons.lang3.StringUtils; import org.apache.poi.ss.formula.functions.T; import org.springframework.data.jpa.domain.Specification; public class EmployeeQuery extends BaseQuery{ //我们Employee中的字段 private String username; private String email; private Integer age; //添加前台传过来的部门id,还需要在规则中找到我们是否需要再次重写规则 private Long departmentId; public Long getDepartmentId() { return departmentId; } public void setDepartmentId(Long departmentId) { this.departmentId = departmentId; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } /* .eq(departmentId!=null,"department.id",departmentId)这里的规则我们需要看 Specification<Employee>泛型中是否含有"department.id"向没有departmentId,的处理方式为 通过对象.属性可以获得 * */ @Override public Specification<Employee> createSpec() { Specification<Employee> specification = Specifications.<Employee>and() .like(StringUtils.isNoneBlank(username), "username", "%" + username + "%") .like(StringUtils.isNoneBlank(email), "email", "%" + email + "%") .gt(age!=null,"age", "%" + age + "%") .eq(departmentId!=null,"department.id",departmentId) .build(); return specification; } }
这样我们就处理传入参数的问题
在BaseQUery
添加
//添加前台的内容 public void setPage(int page){ this.crruntPage=page; } public void setRows(int rows){ this.pageSize=rows; }
解决问题
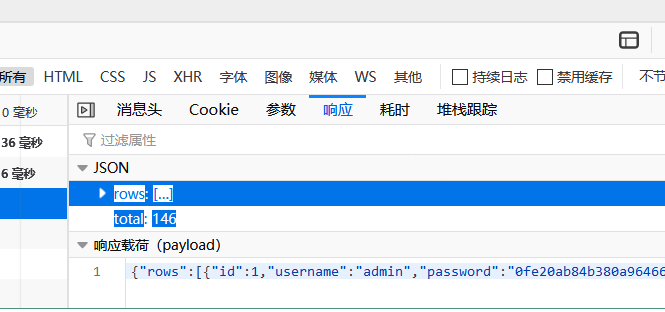
还有一个问题是我们前台不能接收我们的数据这是前台对我们的响应还是一个JSON数据

如果直接返回List对象







