Meven
一种项目构建工具,能够帮助开发者,迅速的加载jar和jar依赖

Ifname标签:在页面中嵌入页面
<iframe src="URL" width="200" height="200" name="iframe_a"></iframe>
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>
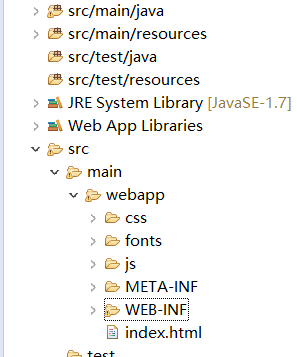
CSS等需要放入WEB-INF下面
富文本编辑器

<script type="text/javascript" src="js/wangEditor.min.js"></script>
<script type="text/javascript">
//初始化富文本框
var E = window.wangEditor;
//职位描述
var editor = new E('#describe');
//任职要求
var editor2 = new E('#require');
//职位描述
var $txtDescribe = $('#txtDescribe');
//职位描述中的信息同步到隐藏域
editor.customConfig.onchange = function(html) {
$txtDescribe.val(html);
}
// 初始化 textarea 的值
editor.create();
$txtDescribe.val(editor.txt.html());
//任职要求
var $txtRequire = $('#txtRequire');
//职位描述中的信息同步到隐藏域
editor2.customConfig.onchange = function(html) {
$txtRequire.val(html);
}
editor2.create();
// 初始化 textarea 的值
$txtRequire.val(editor2.txt.html());
</script>
</script>
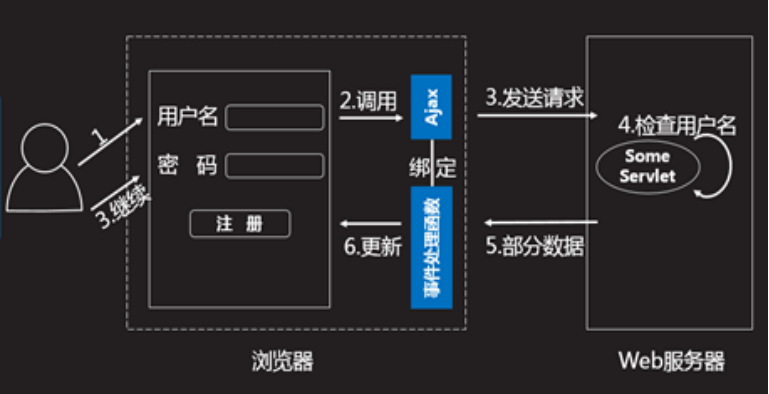
Ajax
一种解决异步问题的机制,可以解决页面返回的同步问题是一种JSP技术
这是传统的同步机制:

异步机制

这样就都是同一张页面,不用销毁页面

package cn.jiedada.controller; import java.util.Random; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import cn.jiedada.damain.Jobs; @Controller public class AjaxController { @RequestMapping("/ajaxGet") @ResponseBody public String getAjax(String name){ System.out.println(name); return name; } @RequestMapping("/ajaxPost") @ResponseBody public Double getPost(String name){ System.out.println(name); Random random = new Random(); return random.nextDouble(); } }

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="">
<input/>
<input/>
<input type="submit" value="提交"/>
</form>
<input type="button" onclick="getRandmDouble()" value="获得随机数">
<script type="text/javascript">
function getRandmDouble(){
var name="tom";
var xhr = getXhr();
xhr.open("get","ajaxPost");
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.send("name="+name);
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200)
{
alert(xhr.responseText);
}
}
}
function getXhr() {
var xhr = null;
if(window.XMLHttpRequest){//针对其他浏览器
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
return xhr;
}
/* var xhr = getXhr();
xhr.open("get","ajaxGet?name=tom");
xhr.send(null);
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200)
{
alert(xhr.responseText);
}
} */
</script>
</body>
</html>
传入也分为get和post传入



