UniApp 环境安装
HBuilderx下载地址: https://dcloud.io/hbuilderx.html
uniapp文档:https://uniapp.dcloud.net.cn/quickstart.html#
native.js:http://ask.dclound.net.cn/article/114
运行微信小程序:
第一次要选择 “微信web开发者工具”有的路径
D:\Program Files (x86)\Tencent\微信web开发者工具
设置-》安全设置-》安全 的服务端口开启
运行Android或HarmonyOS:
1、手机开起开发者选项 -》USB 调试
2、手机连接电脑后,打开连接方式选择:媒体设备(MTP)或传输文件
下图选择最以上面的设置图标

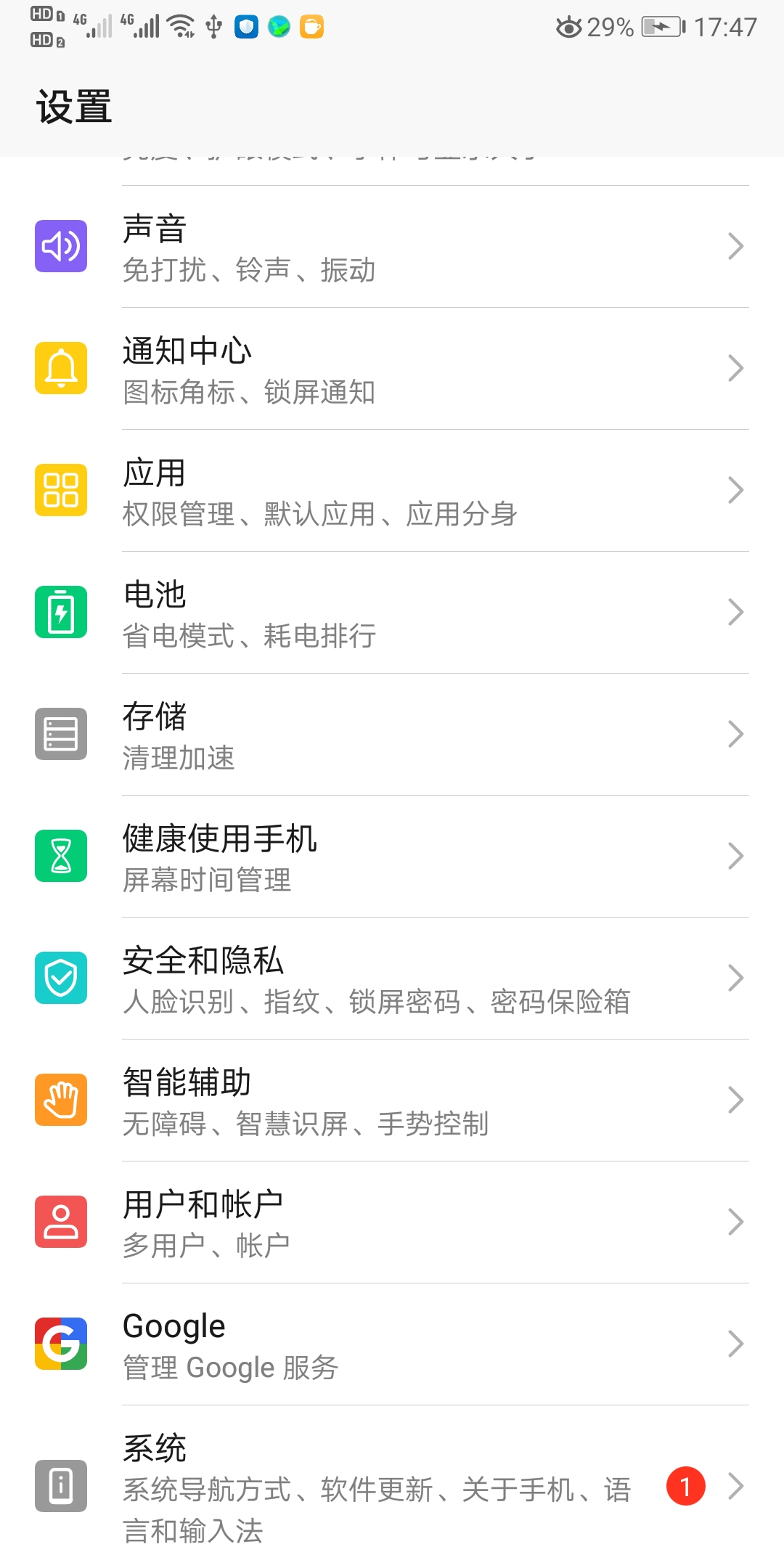
下图选择下面“系统”

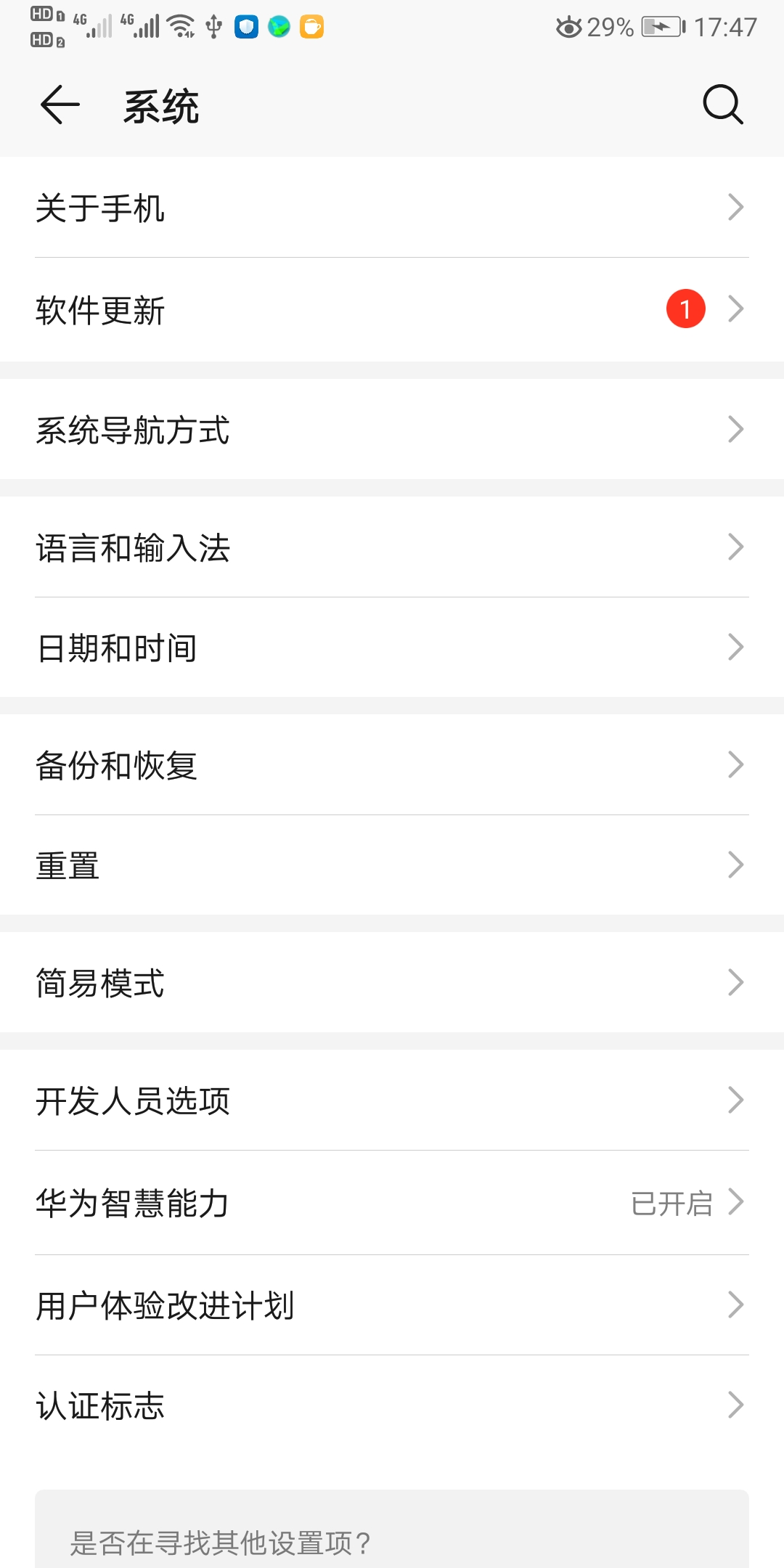
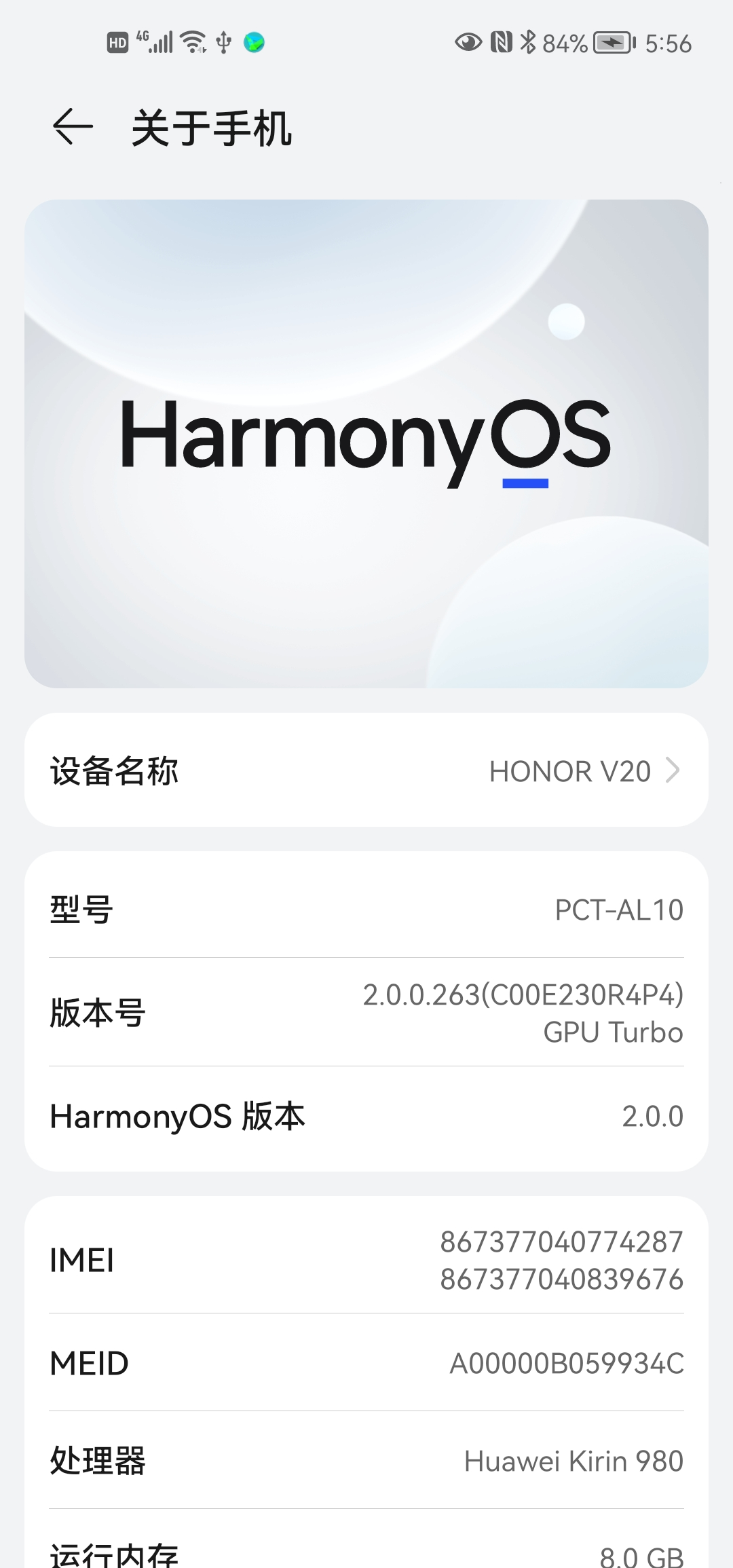
下图选择“关于手机”


下图连续多次点击“版本号”

USB调试
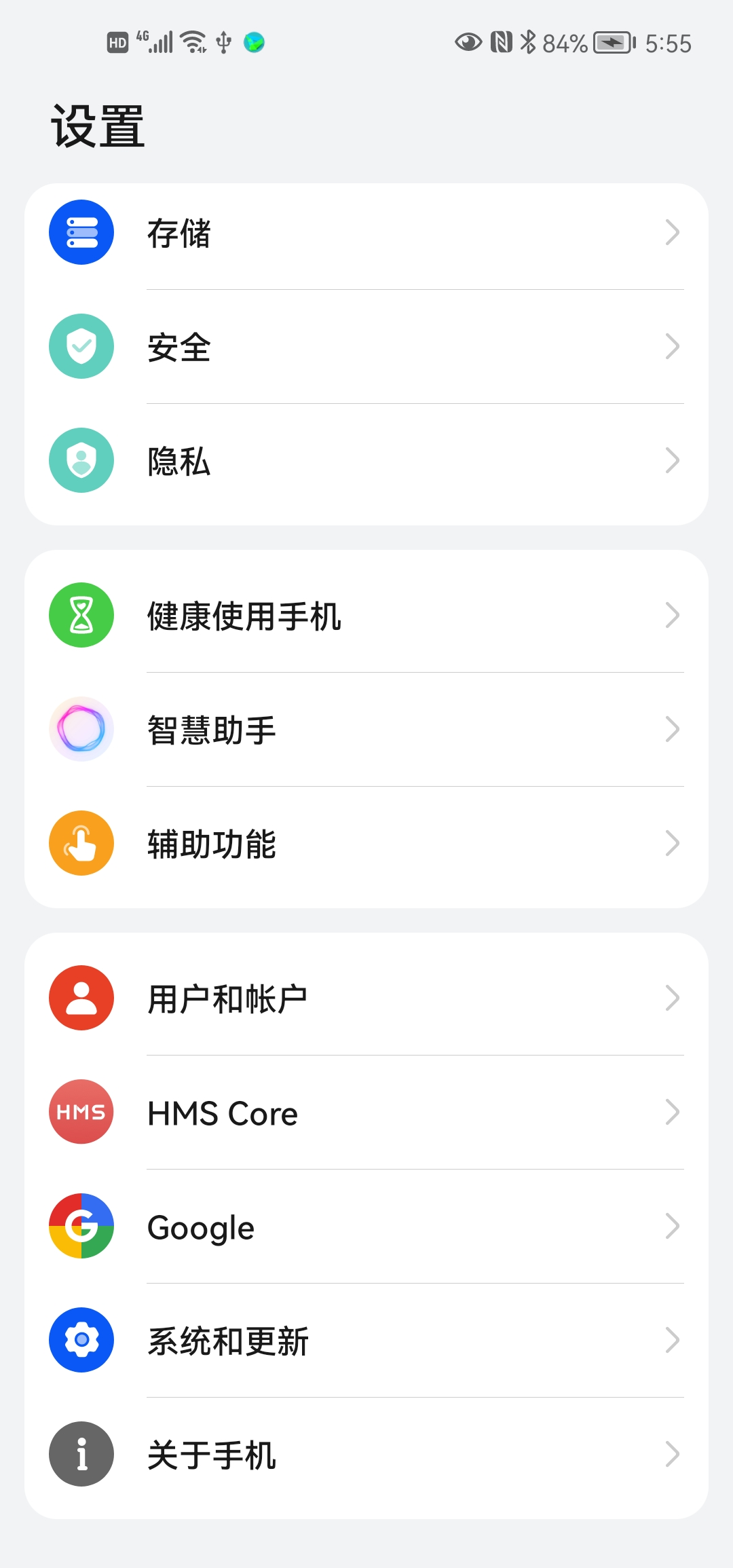
Android 是在系统-》开发者选项下、HarmonyOS是在系统和更新-》开发者选项下
介绍项目目录和作用
pages.json文件用来对 uni-app进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等,
App.vue是我们的跟组件。所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js是我们的项目入口文件,主要作用是初始化 vue实例并使用需要的插件。
uni.scss 文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边瓶风格,uni.scss.文件里预置了一批sCss变量预置。
unpackage就是打包目录,在这里有各个平台的打包文件
pages所有的页面存放目录
static静郄资源目录。例如图片等
components组件存故目录
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范(opens new window)
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀
wx替换为uni,详见uni-app接口规范 - 数据绑定及事件处理同
Vue.js规范,同时补充了App及页面的生命周期 - 为兼容多端运行,建议使用flex布局进行开发




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)