vscode中的如何自动将代码格式化成eslint风格
vscode中的如何自动将代码格式化成eslint风格
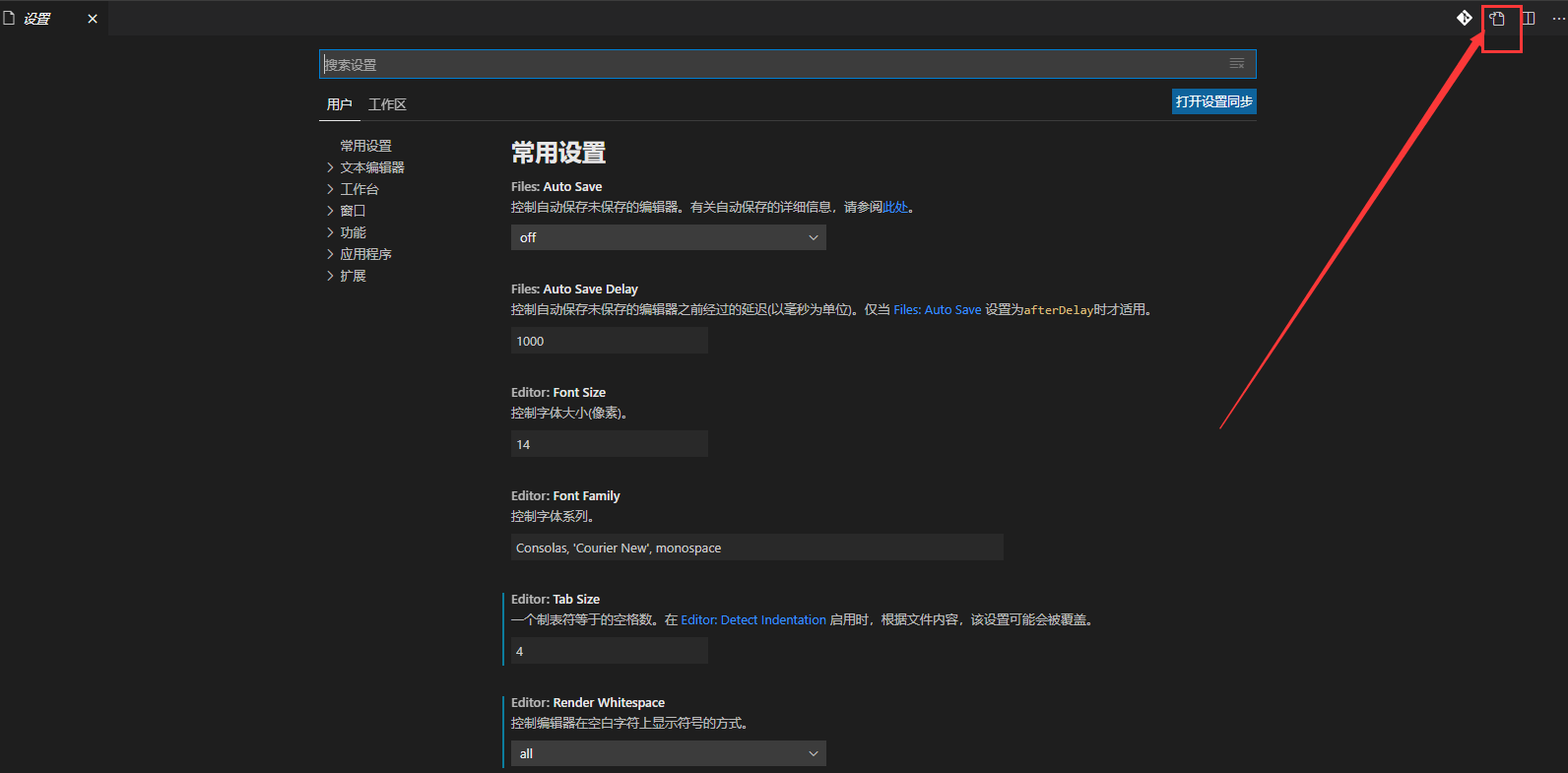
找到"文件" -> "首选项" -> "设置"(或者: File->Preferences->Settings ),点击右上角,切换到setting.json配置文件
追加以下代码:
1、安装 ESlint 的插件,重启vscode
2、右键vue页面,选择“格式化本文档”或(Shift+Alt+F)
参考:https://jingyan.baidu.com/article/7082dc1c2c75b2e40b89bd57.html
https://www.cnblogs.com/cuianbing/p/13751132.html
分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现