Angular HttpClient POST 服务器(springboot)获取不到参数问题
Angular HttpClient POST 服务器获取不到参数问题
参数是一串json字符串,而不是一个的参数
改前

改后

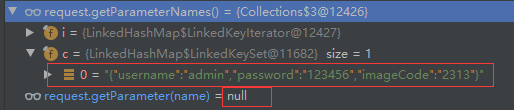
改前:
//调用登录接口 var api = 'http://127.0.0.1/authentication/form'; var dd=this.validateForm.value; const httpOptions = { headers: new HttpHeaders({'content-type': 'application/x-www-form-urlencoded'}) }; this.http.post(api,{ "username":"admin", "password":"123456", "imageCode":"2313" },httpOptions).subscribe((response)=>{ console.log(response); });
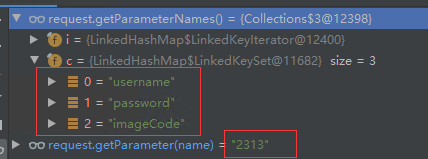
改后:
transformRequest(data) { var str = ''; for (var i in data) { str += i + '=' + data[i] + '&'; } str.substring(0, str.length - 1); return str; }; //调用登录接口 var api = 'http://127.0.0.1/authentication/form'; var dd=this.validateForm.value; const httpOptions = { headers: new HttpHeaders({'content-type': 'application/x-www-form-urlencoded'}) }; this.http.post(api,this.transformRequest({ "username":"admin", "password":"123456", "imageCode":"2313" }),httpOptions).subscribe((response)=>{ console.log(response); });
Angular HttpClient POST 服务器获取不到参数问题
分类:
SpringBoot
, Angular






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2015-12-23 证书文件(pfx)读取时报 “指定的网络密码不正确”