easyui combobox 多选及全选 功能
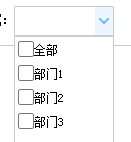
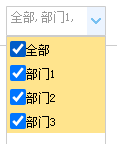
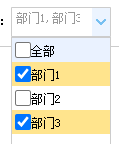
效果如下:



代码如下:
$("#DepartmentCode").comboex({
data: [{
"value": "",
"text": "全部"
},
{
"value": "001",
"text": "部门1"
},
{
"value": "002",
"text": "部门2"
},
{
"value": "003",
"text": "部门3"
}],
valueField: 'value',
textField: 'text',
panelHeight: 200,
editable: false,
multiple: true,
formatter: function (row) { //formatter方法就是实现了在每个下拉选项前面增加checkbox框的方法
var opts = $(this).combobox('options');
return '<input type="checkbox" class="combobox-checkbox">' + row[opts.textField]
},
onLoadSuccess: function (record) {
if (comboboxParams == null) {
comboboxParams = PTLocalStorage.get(window.document.URL, false);
}
if (comboboxParams) {
var tmpPara = comboboxParams.state;
if (tmpPara && tmpPara != "") {
$(this).combobox('setValue', tmpPara);
}
}
},
onClick: function (record) {
var valueField = $(this).combobox("options").valueField;
if (!record[valueField]) {
var data = $(this).combobox("getData");
var values = $(this).combobox("getValues");
var selectVaues = [];
if ((data.length - 1) != values.length) {
data.reduce(function (prev, current, index, array) {
selectVaues.push(current[valueField]);
}, selectVaues);
} else {
selectVaues.push(record[valueField]);
}
$(this).combobox('setValues', selectVaues);
}
},
onSelect: function (row) { //选中一个选项时调用
var opts = $(this).combobox('options');
//设置选中值所对应的复选框为选中状态
var el = opts.finder.getEl(this, row[opts.valueField]);
el.find('input.combobox-checkbox')._propAttr('checked', true);
},
onUnselect: function (row) {//不选中一个选项时调用
var opts = $(this).combobox('options');
var el = opts.finder.getEl(this, row[opts.valueField]);
el.find('input.combobox-checkbox')._propAttr('checked', false);
}
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现