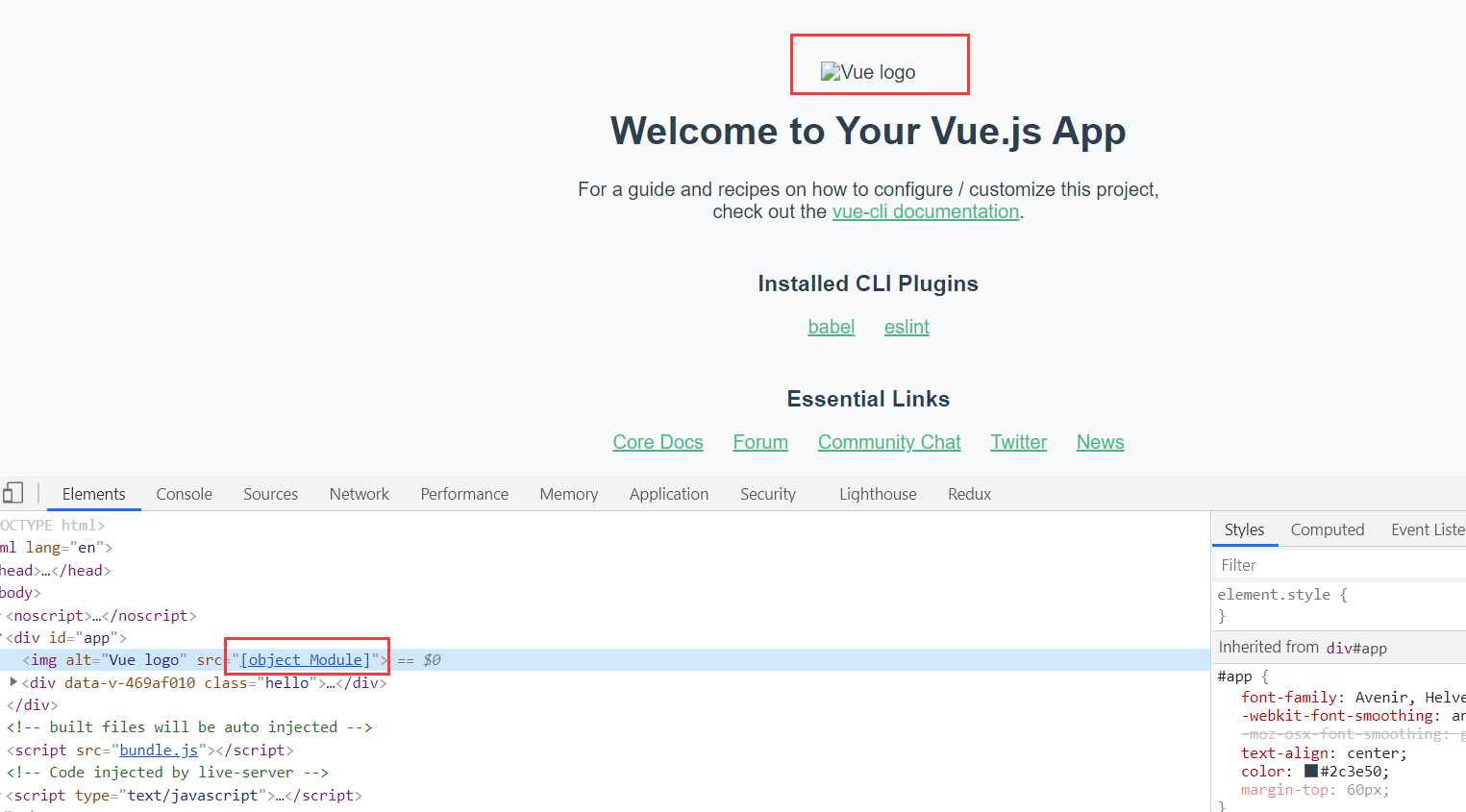
webpack 中 使用 url-loader 后图片src="[object Module]" 导致图片无法显示

默认情况下,文件加载器生成使用ES modules语法的JS模块。在某些情况下,使用ES模块是有益的,例如在 module concatenation 和t ree-shaking 的情况下。
可以使用以下方法启用CommonJS模块语法
解决:在file-loader 或者 url-loader 中的options选项里面加上esModule: false
设置之后logo图片就可以正常显示了。




