使用插件html-webpack-plugin 报错 【Vue warn】: cannot find element: #app
说明:webpack: "^5.9.0",webpack-cli: "^4.2.0",html-webpack-plugin: "^4.5.0",
html页面处理,这里借助html-webpack-plugin 插件来完成
const HtmlWebpackPlugin = require('html-webpack-plugin')
new HtmlWebpackPlugin() //在插件中配置
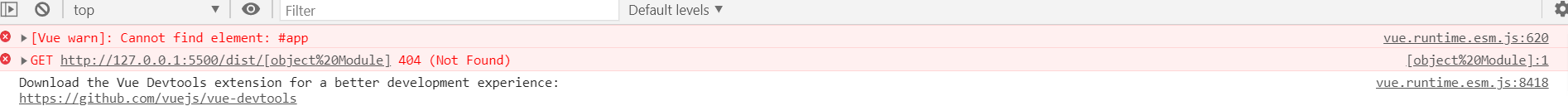
这样配置后运行打包后的index.html页面会出现如下的错误

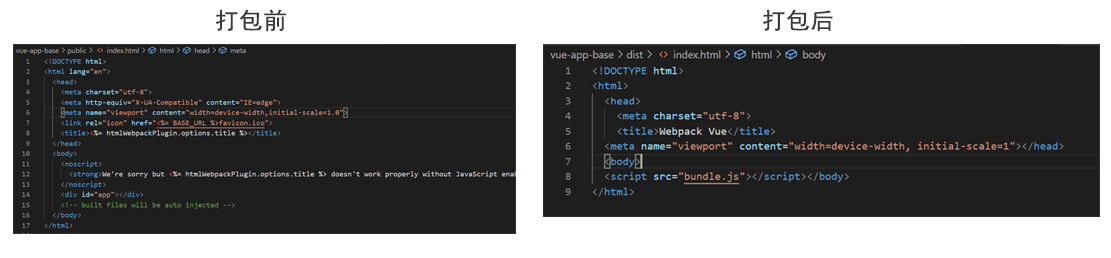
打开打包好的html文件查看,可以看到确实没有将index.html 里面的#app 这个元素打包过来。

这是因为HtmlWebpackPlugin 插件默认会生成自己的html模板。所以这里需要设置为我们自己模板。
如下图打包前的index.html页面需要两个变量,之前未设置时,默认填充了htmlWebpackPlugin.options.title 这个变量为webpack app,下面设置下title属性,及使用自己的模板。
new HtmlWebpackPlugin({
title: 'Webpack Vue',
template:'./public/index.html'
}),




