浅拷贝与深拷贝
浅拷贝:就是一个对象B复制另一个对象A,当改变B对象的值是A对象的值也随之改变
let A={name:'cxr'}
let B=A;
console.log(B); //{name:'cxr'}
B.name='ccc';
console.log(B);//{name:'ccc'}
console.log(A);//{name:'ccc'}
console.log(A===B) //true
可以看到两个对象的name都被修改了,浅拷贝只是拷贝对象的引用,并没有身层次的拷贝对象的值 A===B 为true ,此时A、B 指向的堆内存中的同一个对象,任何一个修改都会影响所有。
深拷贝:就是实现对象B 复制A 后,改变B不会影响A对象的值
深拷贝的实现方式:
1 . JSON.parse(JSON.stringify())
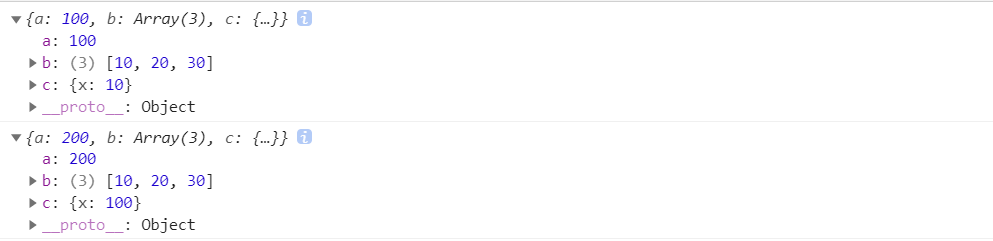
let obj = { a:100, b:[10,20,30], c:{ x:10 }, d:/^\d+$/, f:new Date() } let obj2 = JSON.parse(JSON.stringify(obj)); obj2.a=200; obj2.c.x=100; console.log(obj) console.log(obj2) console.log(obj===obj2)// false 即两个对象分别指向堆内存中不同的地址

可以看到 对象obj2 克隆了 对象obj ,并且obj2对象发生改变,无论修改第一层还是第二层都不会影响到obj对象
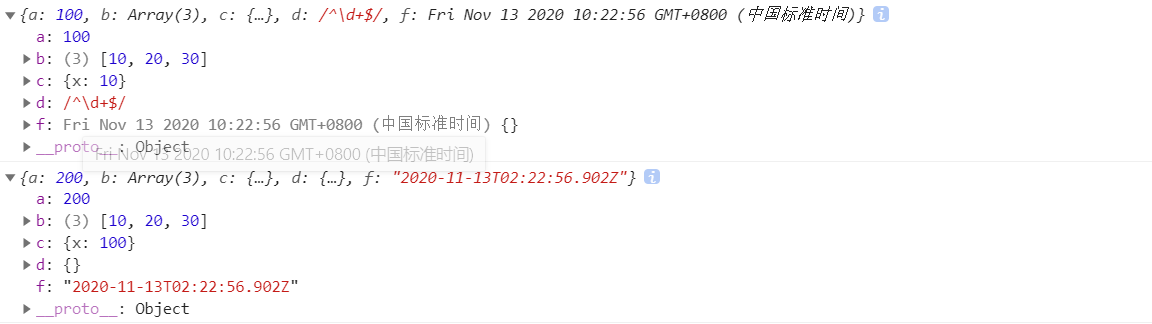
简单的深度克隆是可以用这种方式实现的,但是,当在对象obj 中假如 正则表达式 或者时间格式后,

可以看到正则表达式变成了{}空对象,时间格式也未正常克隆。
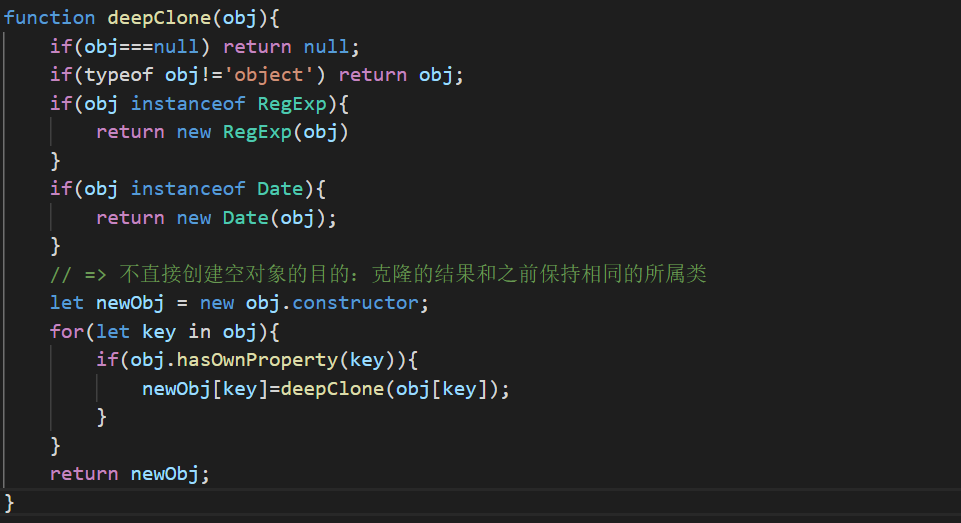
2.自定义深克隆函数