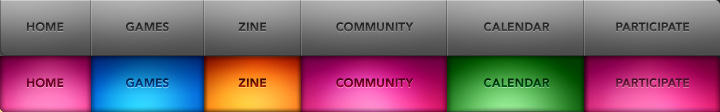
JQery 渐变图片导航,效果不错

图片如上。。下载图片试试。。效果不错哦。。JS就直接连接远程就可以了
代码复用性差。。希望高手指点下,应该怎么样才好
 HTML代码
HTML代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试导航</title>
<script src="http://leotheme.cn/wp-includes/js/jquery/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function()
{
var datacss=["home","game","zine","community","calendar","participate"];
for(var i=0;i<datacss.length;i++)
{
$("#"+datacss[i]).append("<div class='"+datacss[i]+"'></div>");
$("."+datacss[i]).css('opacity', 0);
$("#"+datacss[i]).hover(
function()
{
$("."+this.id).stop().animate({opacity: '1'},800);
},
function()
{
$("."+this.id).stop().animate({opacity: '0'},800);
});
}
});
</script>
<style type="text/css">
body { } ul li{ list-style:none; float:left; margin:0; padding:0;}
#home{background: url(navigation.jpg) top left no-repeat;
width:90px; height:55px;
}
.home {background: url(navigation.jpg) 0 -55px no-repeat;
width: 90px;height: 55px;
}
#game{background: url(navigation.jpg) -90px 0px; no-repeat;
width:114px; height:55px;
}
.game{background: url(navigation.jpg) -90px -55px no-repeat;
width:114px; height:55px;
}
#zine{background: url(navigation.jpg) -204px 0px; no-repeat;
width:96px; height:55px;
}
.zine{background: url(navigation.jpg) -204px -55px no-repeat;
width:96px; height:55px;
}
#community{background: url(navigation.jpg) -300px 0px; no-repeat;
width:144px; height:55px;
}
.community{background: url(navigation.jpg) -300px -55px no-repeat;
width:144px; height:55px;
}
#calendar{background: url(navigation.jpg) -446px 0px; no-repeat;
width:137px; height:55px;
}
.calendar{background: url(navigation.jpg) -446px -55px no-repeat;
width:137px; height:55px;
}
#participate{background: url(navigation.jpg) -583px 0px; no-repeat;
width:135px; height:55px;
}
.participate{background: url(navigation.jpg) -583px -55px no-repeat;
width:135px; height:55px;
}
</style>
</head>
<body>
<ul>
<li><a href="#"><div id="home"></div></a></li>
<li><a href="#"><div id="game"></div></a></li>
<li><a href="#"><div id="zine"></div></a></li>
<li><a href="#"><div id="community"></div></a></li>
<li><a href="#"><div id="calendar"></div></a></li>
<li><a href="#"><div id="participate"></div></a></li>
</ul>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试导航</title>
<script src="http://leotheme.cn/wp-includes/js/jquery/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function()
{
var datacss=["home","game","zine","community","calendar","participate"];
for(var i=0;i<datacss.length;i++)
{
$("#"+datacss[i]).append("<div class='"+datacss[i]+"'></div>");
$("."+datacss[i]).css('opacity', 0);
$("#"+datacss[i]).hover(
function()
{
$("."+this.id).stop().animate({opacity: '1'},800);
},
function()
{
$("."+this.id).stop().animate({opacity: '0'},800);
});
}
});
</script>
<style type="text/css">
body { } ul li{ list-style:none; float:left; margin:0; padding:0;}
#home{background: url(navigation.jpg) top left no-repeat;
width:90px; height:55px;
}
.home {background: url(navigation.jpg) 0 -55px no-repeat;
width: 90px;height: 55px;
}
#game{background: url(navigation.jpg) -90px 0px; no-repeat;
width:114px; height:55px;
}
.game{background: url(navigation.jpg) -90px -55px no-repeat;
width:114px; height:55px;
}
#zine{background: url(navigation.jpg) -204px 0px; no-repeat;
width:96px; height:55px;
}
.zine{background: url(navigation.jpg) -204px -55px no-repeat;
width:96px; height:55px;
}
#community{background: url(navigation.jpg) -300px 0px; no-repeat;
width:144px; height:55px;
}
.community{background: url(navigation.jpg) -300px -55px no-repeat;
width:144px; height:55px;
}
#calendar{background: url(navigation.jpg) -446px 0px; no-repeat;
width:137px; height:55px;
}
.calendar{background: url(navigation.jpg) -446px -55px no-repeat;
width:137px; height:55px;
}
#participate{background: url(navigation.jpg) -583px 0px; no-repeat;
width:135px; height:55px;
}
.participate{background: url(navigation.jpg) -583px -55px no-repeat;
width:135px; height:55px;
}
</style>
</head>
<body>
<ul>
<li><a href="#"><div id="home"></div></a></li>
<li><a href="#"><div id="game"></div></a></li>
<li><a href="#"><div id="zine"></div></a></li>
<li><a href="#"><div id="community"></div></a></li>
<li><a href="#"><div id="calendar"></div></a></li>
<li><a href="#"><div id="participate"></div></a></li>
</ul>
</body>
</html>

