javaScript 基础知识汇总(六)
1、基本类型与对象的区别
基本类型:是原始类型的中的一种值。
在JavaScript中有6中基本类型:string number boolean symbol null undefined
对象类型:能够存储多个值作为属性
可以使用大括号{}创建对象,例如:{name:"xiao",age:23}.。JavaScript中还有其他种类的对象,例如函数就是对象。
2、作为对象的基本类型
1)基本类型仍然是原始数据,如预期相同,提供单个值
2)JavaScript允许访问字符串数字,布尔值和符号的方法和属性。
3)当进行访问时,创建一个特殊的包装对象,它提供额外的功能,运行后即销毁
不同类型提供都有自带的方法
例如:
//字符串的
let str = "Hello";
alert(srt.ToUpperCase());//HELLO
//数字的
let n = 1.123456
alert(n.toFixed(2))//1.23
null/undefined 没有任何方法 除了这两个之外,其他的基本类型都有自己自带的方法。下面开始详解
3、数字类型
JavaScript中的所有数字都以64位格式 IEEE-754存储,也称为双精度
编写数字的方法
通过 关键字 e来缩短数字,并指定零的数量来计数
let billion = 1e9; // "e" 把数字乘以 1 后面跟着指定数量的 0。
let ms =1e-6; //e 后面的负数表示除以 1 后面跟着给定数量的 0:
十六进制,二进制和八进制数字
十六进制在JavaScript中主要是用来表示颜色 编码字符等。
alert(0xff);//255
二进制和八进制
let a = 0b11111111;
let b = 0o377;
alert(a==b);//true
只有这三种进制支持这种写法。对于其他进制,我们应该使用函数 parseInt
toString(base)
方法 num.toString(base) 返回带有给定 base 的进制中 num 的字符串表示
1 let num = 255; 2 alert(num.toString(16));//ff 3 alert(num.toString(2));//11111111
数值修约
JavaScript内置的修约函数
Math.floor 向下舍入:3.1变成3 -1.1变成-2
Math.ceil 向上舍入:3.1变成4 -1.1变成-1
Math.round 向最近的整数舍入:3.1变成3 3.6变成4
Math.trunc (IE浏览器不支持这个方法)删除小数点后面的所有内容不舍入:3.1变成3 -1.1变成-1
不精确计算
alert(0.1+0.2==0.3);//false
alert(0.1+0.2);// // 0.30000000000000004
在JavaScript语言中表达小数都有精度损失
解决方法:通过特定函数 toFixed(n) 来解决
let sum = 0.1+0.2;
alert(+sum.toFixed(2));//0.30
或者将其转化成整数解决
测试:isFinite 和isNaN
isNaN(value) 将其参数转换为数字,然后测试它是否为NaN
NaN与任何值不相等,包括自己 alert(isNaN(NaN);//true alert(NaN==NaN);//false
isFinite 验证字符串值是否为常规数字
alert( isFinite("15") ); // true alert( isFinite("str") ); // false, because a special value: NaN alert( isFinite(Infinity) ); // false, because a special value: Infinity
请注意,所有数字函数(包括 isFinite)中的空字符串或空格字符串均被视为 0。
parseInt 和parseFloat
有时候 parseInt / parseFloat 会返回 NaN。一般发生在没有数字可读的情况下:
1 alert( parseInt('100px') ); // 100 2 alert( parseFloat('12.5em') ); // 12.5 3 4 alert( parseInt('12.3') ); // 12, only the integer part is returned 5 alert( parseFloat('12.3.4') ); // 12.3, the second point stops the reading
更多的数学函数 同构Math对象来获取 Math.random()随机数 Math.pow(n,power) n的power次幂
4、字符串
引号
字符串可以包含再单引号、双引号和反引号中
let single = 'single-quoted';
let double = "double-quoted";
let backtickts` = `bacticks`;
单引号和反引号本质是一样的,但是反引号允许我们通过${...}将任何表达式嵌入到字符串:
function sum(a,b){
return a+b;
}
alert(`1+2=${sum(1,2)}.`);//1+2=3
使用反引号的另一个优点是它们允许字符串跨行:
let guestList = `Guests:
*John
*Pete
`;
alert(guestList);
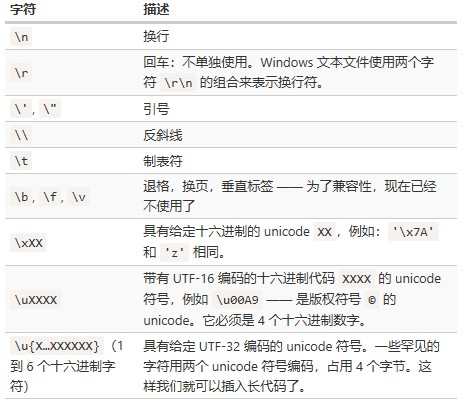
特殊字符

字符串长度
let str = "test";
let len = str.length; //其他语言中可能是length()一个方法,但是在Javascript中这个是属性
访问字符
通过 "[]" 或者 "charAt()"
可以通过 for ..of遍历字符
1 for (let char of "Hello") { 2 alert(char); // H,e,l,l,o (char 变为“H”,然后是“e”,然后是“l”等) 3 }
字符串不可变
因为字符串是引用类型,该值是放在堆上的,堆上的值是不可更改的,只能开辟新的空间来存放新的字符串
1 let str = 'hi'; 2 str[0]='A';//error 3 4 str='h'+str[1];//right
改变大小写
toLowerCase() 和 toUpperCase()
1 alert( 'Interface'.toUpperCase() ); // INTERFACE 2 alert( 'Interface'.toLowerCase() ); // interface
查找字符串
str.indexOf
1 let str = "hello world"; 2 let pos = str.indexOf('wo'); 3 let pos1 = str.indexOf('wo',2); 4 第一种为不设置查找起始位置,第二种为设置查找起始位值
str.lastIndexOf 和indexOf 用法一样,含义为从字符串的末尾开始寻找
includes , startsWith , endsWith
主要用来测试匹配,并且不需要其位置
1 alert( "Widget with id".includes("Widget") ); // true 2 alert( "Hello".includes("Bye") ); // false 3 alert( "Midget".includes("id") ); // true 4 alert( "Midget".includes("id", 3) ); // false, 位置 3 没有“id” 5 alert( "Widget".startsWith("Wid") ); // true,“Widget”以“Wid”开始 6 alert( "Widget".endsWith("get") ); // true,“Widget”以“get”结束
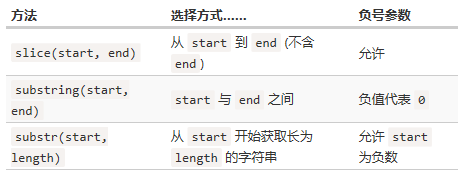
获取子字符串
有三种获取子字符串的方法:substring , sunstr 和 slice