javascript 基础知识汇总(一)
1、脚本标签
1) 可以通过<script> 标签将javaScript 代码添加到页面中 (type 和language 属性不是必须的)
2)外部的脚本可以通过 <script src="path/*.js" > </script> 这种方式插入
示例1:
<!DOCTYPE HTML> <html> <body> <p>script 标签之前...</p> <script> alert('Hello, world!'); </script> <p>...script 标签之后</p> </body> </html>
示例2:
js 文件 和html分开
//js代码 js文件名位hello.js 路径位 path/hello.js alert('hello') html代码 <!DOCTYPE HTML> <html> <body> <script src="path/hello.js"> </script> </body> </html>
2、代码结构
语句:语句是执行操作的语法结构和命令
分号:多数情况下,当一个分行符(line break) 存在时, 分号可以省略
alert('hello')
alert('world')
//此处 JavaScript 将分行符解释成“隐式” 的分号。这也被成为自动分号插入
不被解释成分号的例子
alert(3+
1
+3);
//1后面不会被解释成分号
错误举例
alert("There will be an error") //此处无分号
[1,2].forEach(alert)
//这样会运行错误, 因为javascript 不会在 [] 前自动加隐式分号
alert("this is right");
[1,2].forEach(alert)
//运行正确
注释
//这样是单行注释
/* 这样是多行注释
注意多行注释不能嵌套多行注释
*/
3、现代模式,“use strict"
”use strict" 指令将浏览器引擎转换位“现代模式”
严格模式通过将“use strict" 放置在整个脚本或函数的顶部来启用一些新语言特性诸如 “classes” 和 “modules” 也会自动开启严格模式。
所有浏览器支持现代模式
4、变量
变量的作用是用来存储信息;
声明变量的方式 通过 var 、let 、const
var 是旧时的命名方式;let 为新时代的命名方式;差别放在以后介绍。
const 用来定义常量,此关键字定义出来的常量不可更改
变量命名规则:1、变量名称必须仅包含字母,数字,符号 $ 和 _。2、首字符必须非数字。
示例
let name1="xiaoming";
let _ ="xiaohong";
let $="xiaozhang";
//以上命名都是正确的
let 123Name="test" //此处命名是错误的
const MAX =1000; //
MAX=2;//错误,const 定义的值是不可更改的
//不能使用关键字当做变量名 let var ="2" //错误
//变量命名 一定要规范,规范的命名方式可以提高代码的可读性
5、数据类型
javaScript 拥有数据类型,但是变量并不限于数据类型中的任何一个。即javaScript 语言称为“动态类型“ 编程语言。
示例:let messgae="hello"; message=123465;
JavaScript 中有七中基本的数据类型
number 用于任何类型的数字:整数或者浮点数。
Infinity 最大值 得到方式任何数除以0 alert(1/0) ;//Infinity 或者alert(Infinity)
NaN 代表计算错误 并且具有粘性 一步出错,最终结果都为NaN alert("string"/2);//NaN
string 用于字符串。一个字符串可以包含一个或者多个字符,所以没有单独的单字符类型
在 JavaScript 中,有三种包含字符串的方式。
- 双引号:
"Hello". - 单引号:
'Hello'. - 反引号:
`Hello`.
- 双引号:

boolean 用于true 和 false。
null 用于未知的值 只有一个null 值的独立类型
undefined 用于未定义的值-------只有一个undefined 值的独立类型
object 用于复杂的数据结构
symbol 用于唯一的标识符
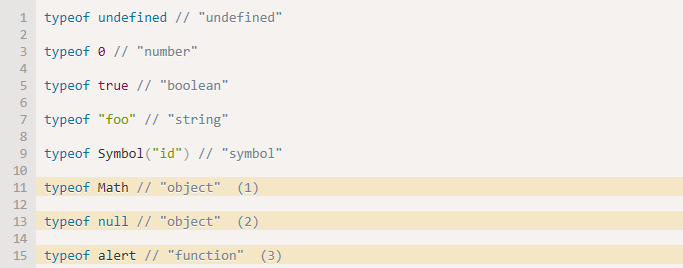
typeof 运算符可以查看变量的类型
两种形式 typeof x 或者 typeof(x)
返回的类型的字符串,比如“string"
nul 返回”object" --------这是语言中的一个错误,实际上它并不是一个对象。
typeof运算符示例:

6、类型转换
三种常见类型转换:转换为string 类型;转换为 number 类型; 转换 为boolean 类型
ToString:输出内容时转换发生,或通过 String(value) 进行显式转换。原始类型值的 string 类型转换通常是很明显的。
ToNumber:进行算术操作时转换发生,或通过 Number(value) 进行显式转换。
ToNumber 转换遵循一下规则

ToBoolean:进行逻辑操作时转换发生。或通过 Boolean(value) 进行显式转换。
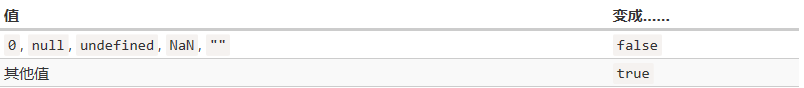
ToBoolean 遵循以下规则

注意事项:
undefined进行ToNumber时变成NaN,而非0。"0"和只有空格的字符串(比如:" ")在进行 boolean 转换时变成true。



