3、自定义按压效果
一、布局代码
<Button
android:onClick="showToast"点击事件,后续会写
android:layout_below="@id/btn_3"
android:id="@+id/btn_4"
android:text="按钮4"
android:textSize="30sp"
android:textColor="#FFFFFF"
android:layout_marginTop="20dp"
android:background="@drawable/bg_btn4"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
二、具体操作
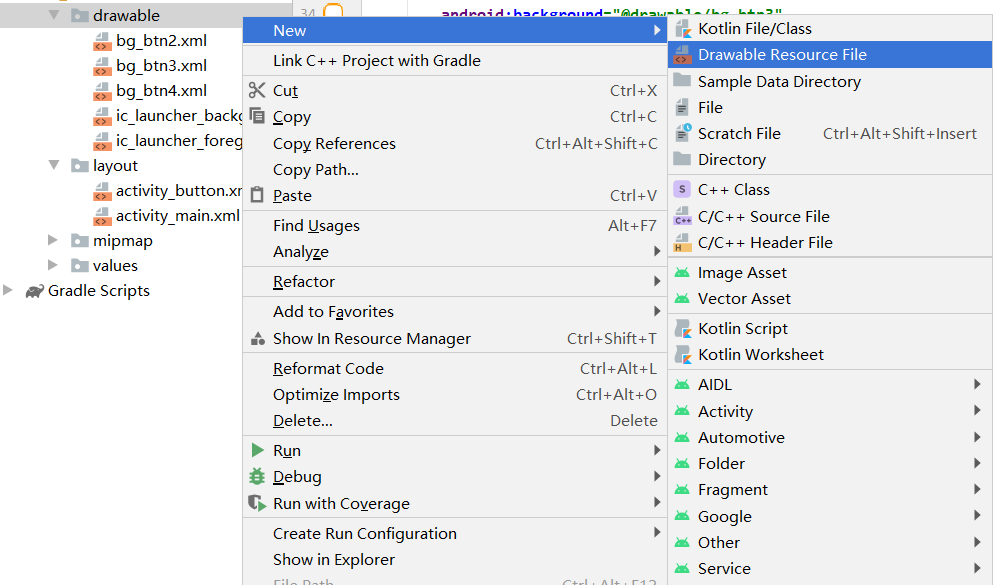
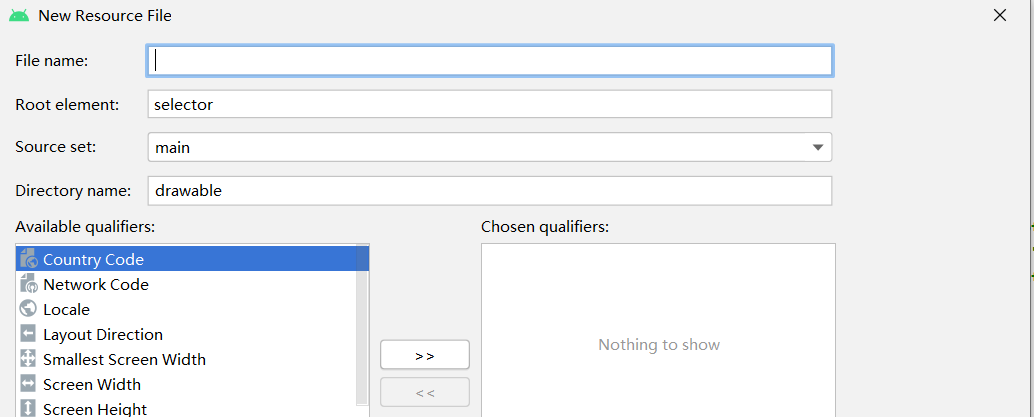
1、新建drawable file,操作如下

2、注意此时与之前不同,不用改select为shape

3、drawable代码块如下
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">点击的shape
<shape>
<solid android:color="#CC7A00"/>填充色
<corners android:radius="20dp"/>圆角
</shape>
</item>
<item android:state_pressed="false">没有点击的shape
<shape>
<solid android:color="#FF9900"/>填充色
<corners android:radius="20dp"/>圆角
</shape>
</item>
</selector>
4、导入drawable file
android:background="@drawable/bg_btn4"file名(此于布局代码块中)
5、运行结果
笔者偷懒,没有运行效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)