2、自定义背景形状
代码:
<Button
android:layout_below="@id/btn_1"因为在本次实验中,总体布局为相对布局,所以此时设置为相对btn_1向下
android:layout_marginTop="20dp"设置与上组件外边距
android:id="@+id/btn_2"
android:text="按钮2"
android:textSize="30sp"
android:textColor="#FFFFFF"
android:background="@drawable/bg_btn2"此时背景颜色用@导入bg_btn2(下面有介绍)
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
第一种:圆角形式
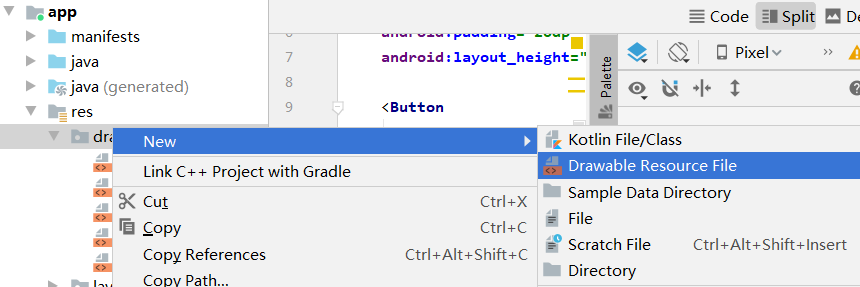
1、操作如下,新建drawable file

2、弹出界面,该select为shape
3、shape属性
<!--*rectangle 矩形-->
<!--*oval 椭圆-->
<!--*line 线性-->
<!--*ring 环形-->
<!--基本属性:-->
<!--* corners定义圆角-->
<!--* solid内部填充色-->
<!--* gradient定义渐变色-->
<!--* angle渐变角度(仅对线性渐变有效)-->
<!--* stroke定义描边的宽度,颜色,虚实线-->
4、drawable file 代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">shape属性改为矩阵rectangle
<stroke
android:width="5dp"描边宽度
android:color="#FF9900"/>描边颜色
<solid
android:color="#FFFFFF"/>内部填充色
<corners
android:radius="20dp"/>圆角弧度
</shape>
5、运行结果

第二种:
1、2、3:同上
4、drawable file代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">强调为矩形
<stroke
android:width="5dp"描边宽度
android:color="#FF9900"/>描边颜色
<solid
android:color="#FFFFFF"/>内部填充色,此时为了效果设为白色
<corners
android:radius="20dp"/>圆角
</shape>
5、运行结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)