相对布局 relativeLayout
常用属性:
android:layout_toLeftOf:某元素左边
android:layout_toRightOf:某元素右边
android:layout_alignBottom:将该控件的底部边缘与给定ID的底部边缘对齐;
android:layout_below:某元素下面
android:layout_alignParentBottom:父元素下面
<?xml version="1.0" encoding="utf-8"?>
<!--relativeLayout相对布局-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view_1"
android:background="#000000"></View>
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view_2"
android:background="#FF0033"
android:layout_below="@id/view_1"></View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/qq"
android:orientation="horizontal"
android:layout_below="@id/view_2"
android:background="#0066FF"
android:padding="15dp">
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033">
</View>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:padding="15dp">
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900">
</View>
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"
android:layout_toRightOf="@id/view_3"
android:layout_marginLeft="15dp">
</View>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
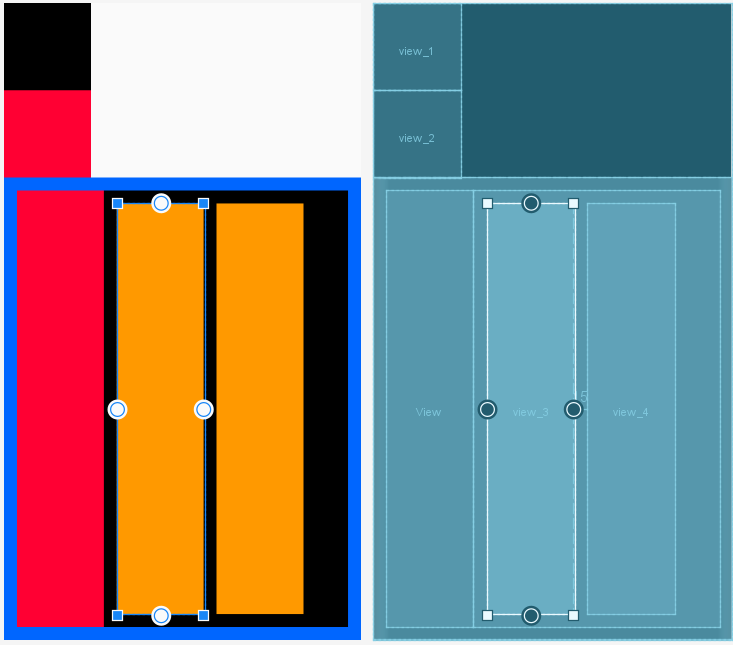
实验结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)