SpringMvc(三)- CRUD
1、springMvc的form表单
1.1 标签
<!-- springMvc的form表单标签 -->
<%@taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
1.2 form: 标签
使用springMvc的form表单,快速开发表单及数据自动回显;
原理:在数据模型中添加一个 参数名为 command 的参数,springMvc的form表单会自动映射;
//跳转到添加页面
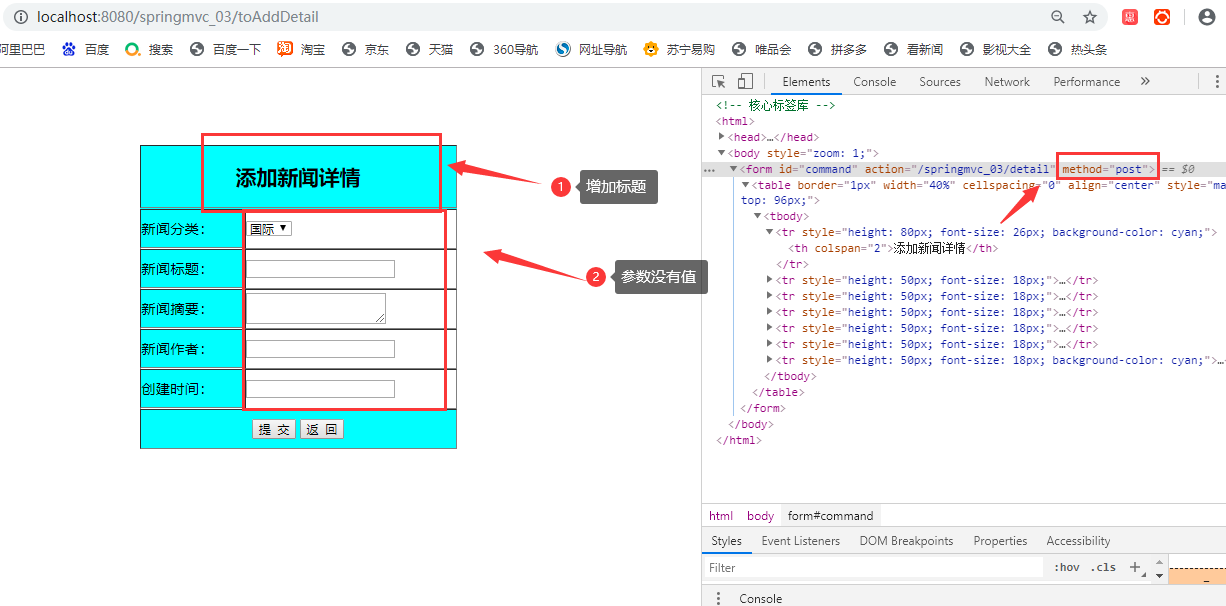
map.put("command",new Detail()); //参数没有内容
//跳转到修改页面
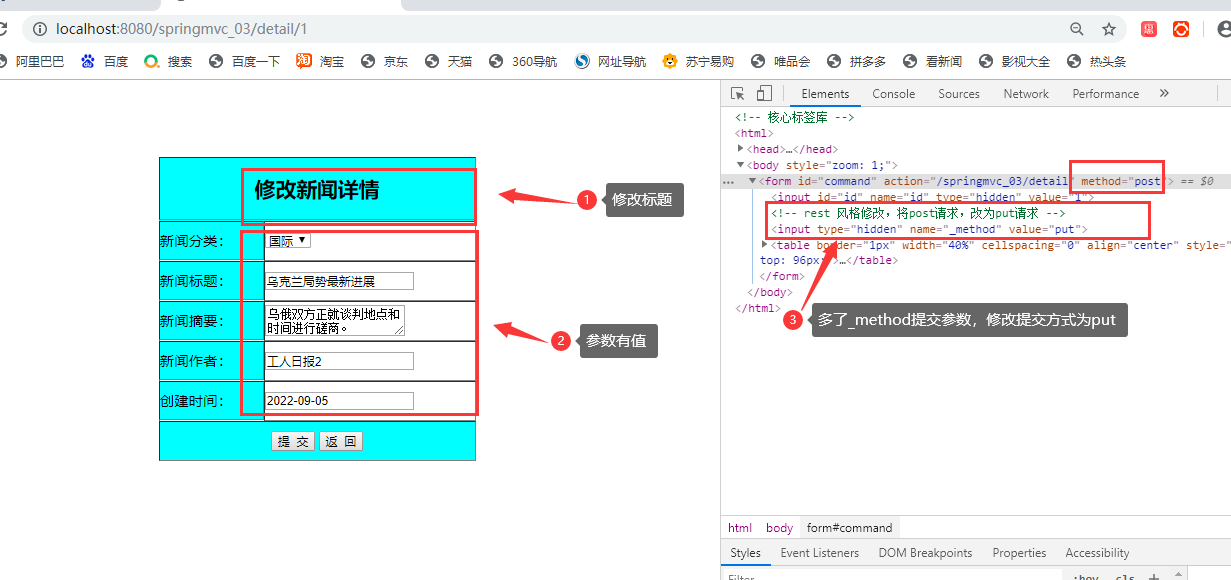
map.put("command",detailService.getDetail(id)); //有对应的参数内容
1.3 修改和添加页面复用
1.3.1 动态改变请求方式
<%-- 修改和添加是共用页面,页面要判断是添加功能还是修改,根据模型数据详情实体,有没有id值,有修改,无增加 --%>
<c:if test="${!empty command.id}" var="flag">
<form:hidden path="id"></form:hidden>
<!-- rest 风格修改,将post请求,改为put请求 -->
<input type="hidden" name="_method" value="put">
</c:if>
1.3.2 动态切换修改和添加标题
<c:if test="${flag}">
<th colspan="2">修改新闻详情</th>
</c:if>
<c:if test="${!flag}">
<th colspan="2">添加新闻详情</th>
</c:if>
1.3.3 下拉表单自动映射
<!-- 下拉列表,path属性指定的是select标签的id和name属性值(还可以根据此值从实体中获取参数,回显数据),items属性指定的集合数据,自动遍历,并添加option选项,itemLabel对应option选项的显示内容, itemValue对应option选项的value属性值 -->
<td><form:select path="cid" items="${categories}" itemLabel="name" itemValue="id"/></td>
1.3.4 普通参数自动映射
<!-- 单行文本,path属性指定的是input标签的id和name属性值,还必须和返回的实体属性中的属性名一致,才可以回显数据 -->
<td><form:input path="title"/></td>
1.3.5 全部jsp
修改页面 和 增加页面 复用;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!-- 核心标签库 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<html>
<head>
<title>添加新闻</title>
</head>
<body>
<%-- 使用springMvc的form表单,快速开发表单及数据自动回显 --%>
<form:form action="${pageContext.request.contextPath}/detail" method="post">
<%-- 修改和添加是共用页面,页面要判断是添加功能还是修改,根据模型数据详情实体,有没有id值,有修改,无增加 --%>
<c:if test="${!empty command.id}" var="flag">
<form:hidden path="id"></form:hidden>
<!-- rest 风格修改,将post请求,改为put请求 -->
<input type="hidden" name="_method" value="put">
</c:if>
<table border="1px" width="40%" cellspacing="0" align="center" style="margin-top: 96px;">
<tr style="height: 80px; font-size: 26px; background-color: cyan;">
<c:if test="${flag}">
<th colspan="2">修改新闻详情</th>
</c:if>
<c:if test="${!flag}">
<th colspan="2">添加新闻详情</th>
</c:if>
</tr>
<tr style="height: 50px; font-size: 18px;">
<td style="background-color: cyan;">新闻分类:</td>
<!-- 下拉列表,path属性指定的是select标签的id和name属性值(还可以根据此值从实体中获取参数,回显数据),items属性指定的集合数据,自动遍历,并添加option选项,itemLabel对应option选项的显示内容, itemValue对应option选项的value属性值 -->
<td><form:select path="cid" items="${categories}" itemLabel="name" itemValue="id"/></td>
</tr>
<tr style="height: 50px; font-size: 18px;">
<td style="background-color: cyan;">新闻标题:</td>
<!-- 单行文本,path属性指定的是input标签的id和name属性值,还必须和返回的实体属性中的属性名一致,才可以回显数据 -->
<td><form:input path="title"/></td>
</tr>
<tr style="height: 50px; font-size: 18px;">
<td style="background-color: cyan;">新闻摘要:</td>
<td><form:textarea path="summary"/></td>
</tr>
<tr style="height: 50px; font-size: 18px;">
<td style="background-color: cyan;">新闻作者:</td>
<td><form:input path="author"/></td>
</tr>
<tr style="height: 50px; font-size: 18px;">
<td style="background-color: cyan;">创建时间:</td>
<td><form:input path="createDate"/></td>
</tr>
<tr style="height: 50px; font-size: 18px; background-color: cyan;">
<td colspan="2" style="text-align: center">
<input type="submit" value="提 交"/>
<input type="button" value="返 回"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
1.3.6 测试
1.3.6.1 增加

1.3.6.2 修改

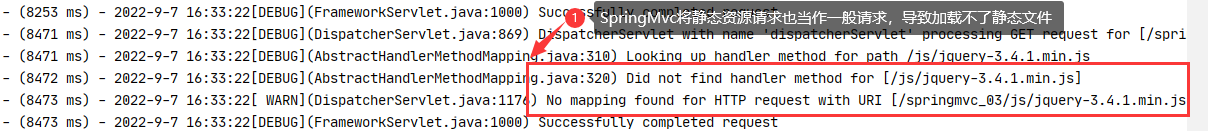
1.4 静态资源无法加载问题
1.4.1 静态资源无法加载

1.4.2 配置静态资源
必须同时配置 MVC 的注解扫描 和 静态资源映射;
原理:
<mvc:default-servlet-handler>这个配置,可以将在 SpringMVC 上下文中定义一个 DefaultServletHttpRequestHandler,它会对进入 DispatcherServlet 的请求进行筛查
如果发现是没有经过配置映射的请求,就将该请求交由 WEB 应用服务器默认的 Servlet 处理,在tomcat的web.xml中,配置一个叫default的servlet,对应的url-patten也是配置的 /;
记住:Springmvc的DispatcherServlet的优先级高于tomcat默认的default,所以配置映射的会访问,但是没有映射的会交由tomcat处理,就可以进行访问到静态资源了,如果是有配置映射的请求,才由 DispatcherServlet 继续处理;
<!-- 开启MVC 的注解扫描 -->
<mvc:annotation-driven></mvc:annotation-driven>
<!-- 静态资源过滤 -->
<mvc:default-servlet-handler></mvc:default-servlet-handler>



