flex---->定位和布局
定位和布局
布局是把界面中的元素(如按钮、下拉列表等控件)按照一定的等级结构排列起来。布局的作用在于优化界面、设计更好的更加人性的操作环境。
Canvas容器、Box容器、DividedBox容器、表单布局、网格定位、Tile布局、面板、弹出窗口
一、 Canvas容器
Canvas布局容器可以看作是具有和顶部容器Application相同功能的子容器,其中可以嵌入各种Flex组件。Canvas布局容器定义了一个矩形的区域,在区域中可以放置子容器和控件。
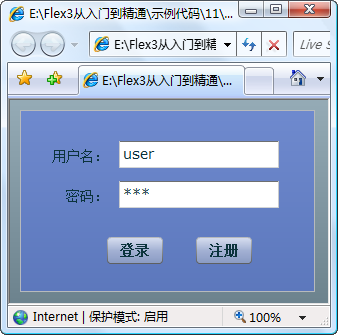
1.1 使用Canvas容器布局
在MXML代码块中,可以使用标记<mx:Canvas>来创建Canvas容器。在Canvas容器中,使用id属性可以标识控件的唯一性,使用x和y坐标值可以很好的定位。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Canvas backgroundColor="0x4B6BE9" backgroundAlpha="0.5" borderStyle="solid" width="295" height="182" x="10" y="10"> <mx:Label text="用户名:" x="29" y="34" fontSize="14"/> <mx:Label text="密码:" x="43" y="74" fontSize="14"/> <mx:TextInput x="98" y="30" fontSize="14"/> <mx:TextInput x="98" y="70" fontSize="14" displayAsPassword="true"/> <mx:Button x="86" y="126" label="登录" fontSize="14"/> <mx:Button x="175" y="126" label="注册" fontSize="14"/> </mx:Canvas> </mx:Application>

二、使用Box布局容器
Box布局容器提供了一种横向或纵向的布局方式。默认情况下,Box布局是纵向的。通过设置属性direction的值可以改变布局的方式。
HBox和VBox布局容器是Box布局容器的一种简化形式,提供了快速的横向和纵向的布局
2.1 使用Box容器
使用标识符<mx:Box>可以创建一个Box布局容器。通过属性direction可以设置布局方式是横向的(horizontal)还是纵向的(vertical)。
<mx:Box direction="horizontal" x="24" y="27"> <mx:Label text="用户名:" fontSize="14"/> <mx:TextInput fontSize="14"/> </mx:Box>

2.2 使用HBox和VBox容器实现横向或纵向的布局
HBox和VBox布局容器就相当于Box布局容器设置属性direction之后的效果。HBox布局是横向排列子组件,而VBox是纵向的。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Box x="10" y="10" width="295" height="182" verticalAlign="middle" horizontalAlign="center" backgroundColor="0x4B6BE9" backgroundAlpha="0.5" borderStyle="solid"> <mx:HBox> <mx:VBox> <mx:Label text="用户名:" fontSize="14"/> <mx:Label text="密码:" fontSize="14"/> </mx:VBox> <mx:VBox> <mx:TextInput fontSize="14"/> <mx:TextInput fontSize="14" displayAsPassword="true"/> <mx:HBox> <mx:Button label="登录" fontSize="14"/> <mx:Button label="注册" fontSize="14"/> </mx:HBox> </mx:VBox> </mx:HBox> </mx:Box> </mx:Application>

三、 使用DividedBox容器布局
DividedBox布局容器也提供了横向或纵向排列的形式。与Box布局容器不同的是,在每一个子容器之间都放置了一个可调节的间隔条。通过鼠标单击这个间隔条,可以调节每个子容器的区域大小。
3.1 创建DividedBox容器
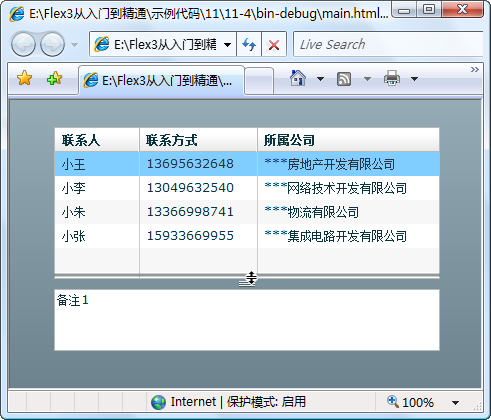
使用标识符<mx:DividedBox>可以创建一个DividedBox布局容器。通过属性direction可以设置布局的排列方式。默认情况下,DividedBox布局容器中的子控件是纵向排列的。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="initApp()">
<mx:Script>
<![CDATA[
import mx.controls.List;
import mx.events.ListEvent;
import mx.events.ItemClickEvent;
import mx.collections.ArrayCollection;
[Bindable]
// 创建数组集合
private var contactArr:ArrayCollection;
// 初始化
private function initApp():void
{
// 填充数组集合数据
contactArr = new ArrayCollection([
{name:"小王", tel:"13695632648",
corp:"***房地产开发有限公司", memo:"备注1"},
{name:"小李", tel:"13049632540",
corp:"***网络技术开发有限公司", memo:"备注2"},
{name:"小朱", tel:"13366998741",
corp:"***物流有限公司", memo:"备注3"},
{name:"小张", tel:"15933669955",
corp:"***集成电路开发有限公司", memo:"备注4"}
]);
}
// DataGrid单元格单击事件
private function dgContract_itemClick(event:ListEvent):void
{
// 设置文本显示内容
taMemo.text = dgContract.selectedItem.memo;
}
]]>
</mx:Script>
<mx:DividedBox x="44" y="27" width="386">
<mx:DataGrid fontSize="12" id="dgContract" dataProvider="{contactArr}"
itemClick="dgContract_itemClick(event)" width="100%">
<mx:columns>
<mx:DataGridColumn headerText="联系人" dataField="name"/>
<mx:DataGridColumn headerText="联系方式" dataField="tel"/>
<mx:DataGridColumn headerText="所属公司" dataField="corp"/>
</mx:columns>
</mx:DataGrid>
<mx:TextArea id="taMemo" width="100%" fontSize="12"/>
</mx:DividedBox>
</mx:Application>

3.2 使用HDividedBox和VDividedBox容器实现可调控的布局
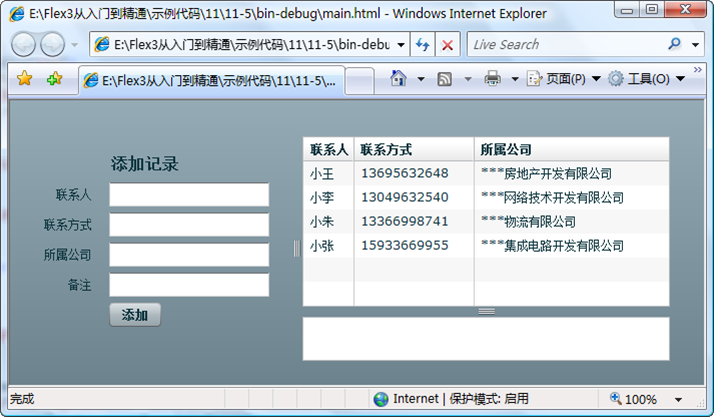
HDividedBox和VDividedBox布局容器提供了与DividedBox类似的布局方式。实质上,这两个布局容器是DividedBox布局容器的特殊形式,与设置了属性direction的值起到同样的效果。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="initApp()">
<mx:Script>
<![CDATA[
import mx.controls.List;
import mx.events.ListEvent;
import mx.events.ItemClickEvent;
import mx.collections.ArrayCollection;
[Bindable]
// 创建数组集合
private var contactArr:ArrayCollection;
// 初始化
private function initApp():void
{
// 填充数据
contactArr = new ArrayCollection([
{name:"小王", tel:"13695632648",
corp:"***房地产开发有限公司", memo:"备注1"},
{name:"小李", tel:"13049632540",
corp:"***网络技术开发有限公司", memo:"备注2"},
{name:"小朱", tel:"13366998741",
corp:"***物流有限公司", memo:"备注3"},
{name:"小张", tel:"15933669955",
corp:"***集成电路开发有限公司", memo:"备注4"}
]);
}
// 单元格单击事件
private function dgContract_itemClick(event:ListEvent):void
{
// 设置文本内容
taMemo.text = dgContract.selectedItem.memo;
}
]]>
</mx:Script>
<mx:HDividedBox x="16" y="36" width="643">
<mx:Form width="42%" height="100%" fontSize="12">
<mx:FormHeading label="添加记录" fontSize="16"/>
<mx:FormItem label="联系人">
<mx:TextInput/>
</mx:FormItem>
<mx:FormItem label="联系方式">
<mx:TextInput/>
</mx:FormItem>
<mx:FormItem label="所属公司">
<mx:TextInput/>
</mx:FormItem>
<mx:FormItem label="备注">
<mx:TextInput/>
</mx:FormItem>
<mx:FormItem>
<mx:Button label="添加"/>
</mx:FormItem>
</mx:Form>
<mx:VDividedBox width="58%" height="100%">
<mx:DataGrid fontSize="12" id="dgContract" dataProvider="{contactArr}"
itemClick="dgContract_itemClick(event)" width="100%">
<mx:columns>
<mx:DataGridColumn width="50" headerText="联系人" dataField="name"/>
<mx:DataGridColumn width="120" headerText="联系方式" dataField="tel"/>
<mx:DataGridColumn headerText="所属公司" dataField="corp"/>
</mx:columns>
</mx:DataGrid>
<mx:TextArea id="taMemo" width="100%" fontSize="12"/>
</mx:VDividedBox>
</mx:HDividedBox>
</mx:Application>

四、表单布局
在Web应用程序中,表单是搜集用户信息的常用方式。表单常常被用来搜集注册、购买或其他数据信息等。
4.1 创建表单
在Flex中,支持使用Form容器来创建一个表单。通过使用FormHeading还可以设置表单的头部信息。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Form> <mx:FormHeading label="会员注册" fontSize="16"/> <mx:FormItem label="用户名:" fontSize="12"> <mx:TextInput text=""/> </mx:FormItem> <mx:FormItem label="密码:" fontSize="12"> <mx:TextInput text="" displayAsPassword="true"/> </mx:FormItem> <mx:FormItem label="确认密码:" fontSize="12"> <mx:TextInput text="" displayAsPassword="true"/> </mx:FormItem> <mx:FormItem label="联系方式:" fontSize="12"> <mx:TextInput text=""/> </mx:FormItem> <mx:FormItem> <mx:Button label="提交" fontSize="12"/> </mx:FormItem> </mx:Form> </mx:Application>

4.2 设置间隔
表单内容之间的间隔可以通过verticalGap和indicatorGap来调节。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Form labelWidth="80" verticalGap="20" indicatorGap="14"> <mx:FormHeading label="用户登录" fontSize="16"/> <mx:FormItem label="用户名:" fontSize="12"> <mx:TextInput/> </mx:FormItem> <mx:FormItem label="密码:" fontSize="12"> <mx:TextInput displayAsPassword="true"/> </mx:FormItem> <mx:FormItem> <mx:Button label="登录" fontSize="12"/> </mx:FormItem> </mx:Form> </mx:Application>

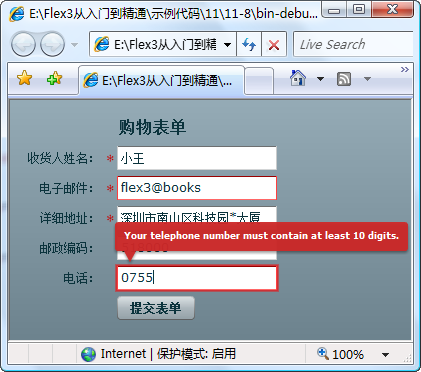
4.3 表单验证
在表单提交之前,往往需要验证表单内容的正确性。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function Submit_Click():void
{
// 处理数据
}
]]>
</mx:Script>
<mx:EmailValidator source="{email}" property="text"/>
<mx:PhoneNumberValidator source="{tel}" property="text"/>
<mx:Form>
<mx:FormHeading label="购物表单" fontSize="16"/>
<mx:FormItem label="收货人姓名:" fontSize="12" required="true">
<mx:TextInput text=""/>
</mx:FormItem>
<mx:FormItem label="电子邮件:" fontSize="12" required="true">
<mx:TextInput id="email" text=""/>
</mx:FormItem>
<mx:FormItem label="详细地址:" fontSize="12" required="true">
<mx:TextInput text=""/>
</mx:FormItem>
<mx:FormItem label="邮政编码:" fontSize="12">
<mx:TextInput id="zipCode" text=""/>
</mx:FormItem>
<mx:FormItem label="电话:" fontSize="12">
<mx:TextInput id="tel" text=""/>
</mx:FormItem>
<mx:FormItem>
<mx:Button label="提交表单" fontSize="12" click="Submit_Click()"/>
</mx:FormItem>
</mx:Form>
</mx:Application>

五、 网格定位
在Flex中提供了网格布局的支持,使得可以像HTML中表格那样布局。网格组件的使用非常类似于HTML中的Table。
5.1 使用网格定位
可以使用标记符<mx:Grid>创建网格布局容器,这个就相当于HTML表格中的<Table>标签。<mx:GridRow>表示网格中的一行,相当于<tr>标签。<mx:GridItem>表示单元格,相当于<td>标签。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Grid x="25" y="25"> <mx:GridRow> <mx:GridItem> <mx:Label text="用户名:" fontSize="12"/> </mx:GridItem> <mx:GridItem> <mx:TextInput text=""/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem> <mx:Label text="密码:" fontSize="12"/> </mx:GridItem> <mx:GridItem> <mx:TextInput text="" displayAsPassword="true"/> </mx:GridItem> </mx:GridRow> </mx:Grid> </mx:Application>

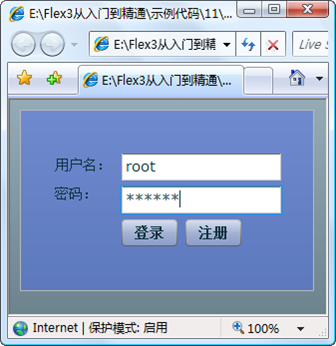
5.2 网格容器之间的嵌套
在复杂的页面布局中,常常会使用到几个网格Grid布局容器之间的嵌套。Grid网格的嵌套就像是HTML中Table的嵌套一样。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Grid x="25" y="25"> <mx:GridRow> <mx:GridItem colSpan="2" horizontalAlign="center"> <mx:Label text="会员登录" fontSize="16"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem> <mx:Label text="用户名:" fontSize="12"/> </mx:GridItem> <mx:GridItem> <mx:TextInput text=""/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem> <mx:Label text="密码:" fontSize="12"/> </mx:GridItem> <mx:GridItem> <mx:TextInput text="" displayAsPassword="true"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem colSpan="2" horizontalAlign="center"> <mx:Grid> <mx:GridRow> <mx:GridItem> <mx:Button label="登录" fontSize="12"/> </mx:GridItem> <mx:GridItem> <mx:Button label="注册" fontSize="12"/> </mx:GridItem> </mx:GridRow> </mx:Grid> </mx:GridItem> </mx:GridRow> </mx:Grid> </mx:Application>

六、Tile布局
Tile布局可以任意排列子控件,与其他容器不同的是,Tile布局容器是根据宽度来自动调整行和列数量的。
6.1 使用Tile布局
使用<mx:Tile>标签可以定义一个Tile布局容器。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Tile direction="horizontal" x="60" y="39" width="140" height="115"> <mx:Button label="1" width="100%" height="100%" /> <mx:Button label="2" width="100%" height="100%" /> <mx:Button label="3" width="100%" height="100%" /> <mx:Button label="4" width="100%" height="100%" /> <mx:Button label="5" width="100%" height="100%" /> <mx:Button label="6" width="100%" height="100%" /> <mx:Button label="7" width="100%" height="100%" /> <mx:Button label="8" width="100%" height="100%" /> <mx:Button label="9" width="100%" height="100%" /> <mx:Button label="0" width="100%" height="100%" /> <mx:Button label="." width="100%" height="100%" /> <mx:Button label="c" width="100%" height="100%" /> </mx:Tile> </mx:Application>

6.2 设置Tile布局
通过设置tileWidth、paddingTop、verticalGap等属性,可以调整容器中子控件之间的间隔、大小宽度等。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Tile direction="horizontal" x="60" y="39" width="196" height="160" borderStyle="solid" tileWidth="50" paddingTop="10" paddingBottom="10" paddingRight="10" paddingLeft="10" verticalGap="15" horizontalGap="10"> <mx:Button label="1" width="100%" height="100%" /> <mx:Button label="2" width="100%" height="100%" /> <mx:Button label="3" width="100%" height="100%" /> <mx:Button label="4" width="100%" height="100%" /> <mx:Button label="5" width="100%" height="100%" /> <mx:Button label="6" width="100%" height="100%" /> <mx:Button label="7" width="100%" height="100%" /> <mx:Button label="8" width="100%" height="100%" /> <mx:Button label="9" width="100%" height="100%" /> <mx:Button label="0" width="100%" height="100%" /> <mx:Button label="." width="100%" height="100%" /> <mx:Button label="c" width="100%" height="100%" /> </mx:Tile> </mx:Application>

七、 使用面板
一个完整的面板容器包含了标题栏、标题、状态栏和主体内容。面板通常是以功能块为单位分隔。
7.1 创建Panel容器
可以使用<mx:Panel>标签来定义一个面板容器。在面板中可以放置其他类型的组件、容器等。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Panel title="登录窗口" fontSize="14" x="32" y="28"> <mx:Form> <mx:FormHeading label="用户登录" fontSize="16"/> <mx:FormItem label="用户名:" fontSize="12"> <mx:TextInput/> </mx:FormItem> <mx:FormItem label="密码:" fontSize="12"> <mx:TextInput displayAsPassword="true"/> </mx:FormItem> <mx:FormItem> <mx:Button label="登录" fontSize="12"/> </mx:FormItem> </mx:Form> </mx:Panel> </mx:Application>

7.2 添加ControlBar控件
使用ControlBar控件可以设置面板的状态栏区域。ControlBar控件通常被创建在面板Panel容器内。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Panel title="登录窗口" fontSize="14" x="32" y="28"> <mx:Form> <mx:FormHeading label="用户登录" fontSize="16"/> <mx:FormItem label="用户名:" fontSize="12"> <mx:TextInput/> </mx:FormItem> <mx:FormItem label="密码:" fontSize="12"> <mx:TextInput displayAsPassword="true"/> </mx:FormItem> </mx:Form> <mx:ControlBar horizontalAlign="right"> <mx:Button label="登录" fontSize="12"/> <mx:Button label="登录" fontSize="12"/> <mx:Button label="登录" fontSize="12"/> <mx:Button label="登录" fontSize="12"/> <mx:Button label="登录" fontSize="12"/> </mx:ControlBar> </mx:Panel> </mx:Application>

八、弹出窗口
TitleWindow布局容器实际上是一个弹出窗口的面板容器。与面板Panel布局容器不同的是,TitleWindow有一个关闭按钮,用户还可以拖动这个窗口。这个弹出可以是模态的,也可以是非模态的。
8.1 创建TitleWindow容器
要创建一个弹出窗体,需要用到PopUpManager类。在此类中createPopUp()方法可以创建一个弹出窗体。其语法格式为: public static createPopUp(parent:DisplayObject, class:Class, modal:Boolean = false):IFlexDisplayObject 参数说明:
parent:父对象。
class:弹出窗体的类。
modal:是否为模态窗体。
main.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
// 按钮单击事件
private function btnOpenWnd_click():void
{
// 弹出新窗口
PopUpManager.createPopUp(this, MyTitleWindow, true);
}
]]>
</mx:Script>
<mx:Button id="btnOpenWnd" label="显示登录窗口" click="btnOpenWnd_click()"
x="22" y="25" fontSize="12"/>
</mx:Application>
MyTitleWindow.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
// 关闭窗口
private function closeWindow():void
{
// 移除窗口对象
PopUpManager.removePopUp(this);
}
]]>
</mx:Script>
<mx:Form>
<mx:FormHeading label="用户登录" fontSize="16"/>
<mx:FormItem label="用户名:" fontSize="12">
<mx:TextInput/>
</mx:FormItem>
<mx:FormItem label="密码:" fontSize="12">
<mx:TextInput displayAsPassword="true"/>
</mx:FormItem>
<mx:FormItem>
<mx:Button label="登录" fontSize="12" click="closeWindow()"/>
</mx:FormItem>
</mx:Form>
</mx:TitleWindow>
8.2 向弹出的窗口传递数据
通过PopUpManager类创建弹出窗体的对象,可以获取弹出窗体的数值。
main.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
// 创建窗体对象
private var pop:MyTitleWindow;
// 按钮单击事件
private function btnLoginWnd_click():void
{
// 创建弹出窗体
pop = MyTitleWindow(PopUpManager.createPopUp(this, MyTitleWindow, false));
// 设置弹出窗体是否显示关闭按钮
pop.showCloseButton = false;
// 弹出窗体按钮单击事件
pop.btnLogin.addEventListener(MouseEvent.CLICK, btnLogin_click);
}
// 登录按钮单击事件
private function btnLogin_click(e:MouseEvent):void
{
// 返回登录名并设置文本标签内容
lbUser.text = "登录名:" + pop.userName.text;
// 移除弹出窗体
PopUpManager.removePopUp(pop);
}
]]>
</mx:Script>
<mx:Label id="lbUser" text="还没有登录" fontSize="14" x="39" y="10"/>
<mx:Button id="btnLoginWnd" click="btnLoginWnd_click()" x="39" y="41"
fontSize="12" label="登录"/>
</mx:Application>
MyTitleWindow.mxml
<?xml version="1.0" encoding="utf-8"?> <mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Form> <mx:FormHeading label="用户登录" fontSize="16"/> <mx:FormItem label="用户名:" fontSize="12"> <mx:TextInput id="userName"/> </mx:FormItem> <mx:FormItem label="密码:" fontSize="12"> <mx:TextInput displayAsPassword="true"/> </mx:FormItem> <mx:FormItem> <mx:Button id="btnLogin" label="登录" fontSize="12"/> </mx:FormItem> </mx:Form> </mx:TitleWindow>
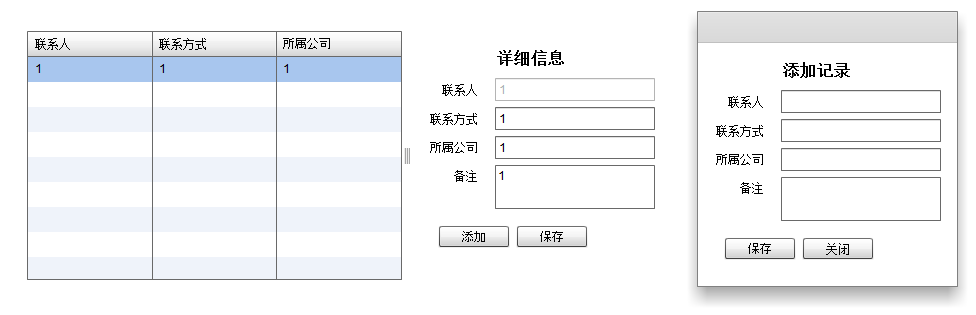
9 实例:通讯录
main.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.events.ListEvent;
import mx.managers.PopUpManager;
import lalo.ViewModelLocator;
// 创建ViewModelLocator对象
private static var modelLocator:ViewModelLocator = ViewModelLocator.getInstance();
private var rowIndex:Number = -1;
// 单元格单击事件
private function dgContract_itemClick(e:ListEvent):void
{
// 获取索引值
rowIndex = e.rowIndex;
// 设置每个文本内容
txtUser.text = dgContract.selectedItem.name;
txtTel.text = dgContract.selectedItem.tel;
txtCorp.text = dgContract.selectedItem.corp;
txtMemo.text = dgContract.selectedItem.memo;
}
// 添加按钮单击事件
private function btnAdd_click():void
{
// 弹出窗口
PopUpManager.createPopUp(this, NewAddrForm, false);
}
// 保存按钮单击事件
private function btnSave_click():void
{
// 修改数据
if(rowIndex >= 0)
{
modelLocator.arrAddrList[rowIndex]["tel"] = txtTel.text;
modelLocator.arrAddrList[rowIndex]["corp"] = txtCorp.text;
modelLocator.arrAddrList[rowIndex]["memo"] = txtMemo.text;
// 刷新数据模型
modelLocator.arrAddrList.refresh();
}
}
]]>
</mx:Script>
<mx:HDividedBox width="655" x="52" y="40" height="249">
<mx:DataGrid fontSize="12" id="dgContract" dataProvider="{modelLocator.arrAddrList}"
itemClick="dgContract_itemClick(event)" width="58%" height="100%">
<mx:columns>
<mx:DataGridColumn headerText="联系人" dataField="name"/>
<mx:DataGridColumn headerText="联系方式" dataField="tel"/>
<mx:DataGridColumn headerText="所属公司" dataField="corp"/>
</mx:columns>
</mx:DataGrid>
<mx:Form width="42%" height="100%" fontSize="12">
<mx:FormHeading label="详细信息" fontSize="16"/>
<mx:FormItem label="联系人">
<mx:TextInput id="txtUser" enabled="false"/>
</mx:FormItem>
<mx:FormItem label="联系方式">
<mx:TextInput id="txtTel"/>
</mx:FormItem>
<mx:FormItem label="所属公司">
<mx:TextInput id="txtCorp"/>
</mx:FormItem>
<mx:FormItem label="备注">
<mx:TextArea id="txtMemo"/>
</mx:FormItem>
<mx:ControlBar>
<mx:Button id="btnAdd" label="添加" click="btnAdd_click()"/>
<mx:Button id="btnSave" label="保存" click="btnSave_click()"/>
</mx:ControlBar>
</mx:Form>
</mx:HDividedBox>
</mx:Application>
NewAddrForm
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
import lalo.ViewModelLocator;
// 创建ViewModelLocator对象
private static var modelLocator:ViewModelLocator = ViewModelLocator.getInstance();
// 按钮单击事件
private function btnSave_click():void
{
// 添加数据
modelLocator.arrAddrList.addItem(
{name:txtUser.text, tel:txtTel.text, corp:txtCorp.text, memo:txtMemo.text}
);
// 关闭窗体
btnClose_click();
}
// 关闭按钮单击事件
private function btnClose_click():void
{
// 移除窗体对象
PopUpManager.removePopUp(this);
}
]]>
</mx:Script>
<mx:Form fontSize="12">
<mx:FormHeading label="添加记录" fontSize="16"/>
<mx:FormItem label="联系人">
<mx:TextInput id="txtUser"/>
</mx:FormItem>
<mx:FormItem label="联系方式">
<mx:TextInput id="txtTel"/>
</mx:FormItem>
<mx:FormItem label="所属公司">
<mx:TextInput id="txtCorp"/>
</mx:FormItem>
<mx:FormItem label="备注">
<mx:TextArea id="txtMemo"/>
</mx:FormItem>
<mx:ControlBar>
<mx:Button id="btnSave" label="保存" click="btnSave_click()"/>
<mx:Button id="btnClose" label="关闭" click="btnClose_click()"/>
</mx:ControlBar>
</mx:Form>
</mx:TitleWindow>