<h:message> for属性指定显示哪个组件的错误信息
名称:
<h:inputText id="name" value="#{user.name}" required="true" />
<h:message for="name" />
<p>
密码:
<h:inputSecret id="password" value="#{user.password}" required="true">
<f:validateLength minimum="6" />
</h:inputSecret>
<h:message for="password" />
<h:messages>标签,当有验证错误发生时,相关的错误讯息会收集起来,使用<h:messages>卷标可以一次将所有的错误讯息显示出来。
<f:view>
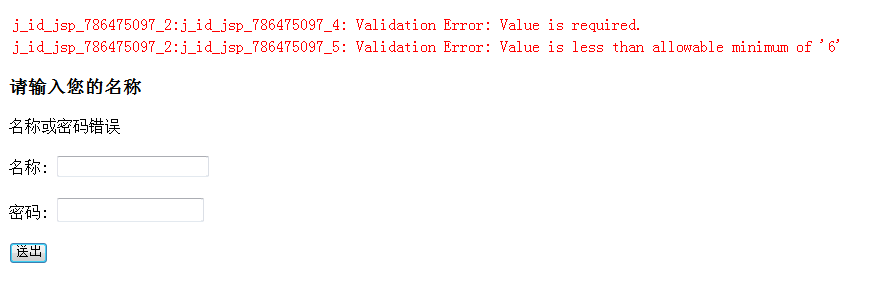
<h:messages layout="table" style="color:red"/>
<h:form>
<h3>请输入您的名称</h3>
<h:outputText value="#{user.errMessage}"/><p>
名称: <h:inputText value="#{user.name}" required="true"/><p>
密码: <h:inputSecret value="#{user.password}" required="true">
<f:validateLength minimum="6"/>
</h:inputSecret><p>
<h:commandButton value="送出" action="#{user.verify}"/>
</h:form>
</f:view>
 <h:graphicImage> <h:graphicImage>这个标签会绘制一个HTML <img>卷标,value可以指定路径或图片URL,路径可以指定相对路径或绝对路径
<h:graphicImage value="/images/logowiki.jpg"/>
<h:panelGrid>
这个卷标可以用来作简单的组件排版,它会使用HTML表格卷标来绘制表格,并将组件置于其中,主要指定columns属性,例如设定为 2:
<h:panelGrid columns="2">
<h:outputText value="Username"/>
<h:inputText id="name" value="#{userBean.name}"/>
<h:outputText value="Password"/>
<h:inputText id="password" value="#{userBean.password}"/>
<h:commandButton value="submit" action="login"/>
<h:commandButton value="reset" type="reset"/>
</h:panelGrid>
则自动将组件分作 2 个 column来排列。
<h:panelGrid>的本体间只能包括JSF组件,如果想要放入非JSF组件,例如简单的样版(template)文字,则要使用 <f:verbatim>包括住,例如:
<h:panelGrid columns="2">
<f:verbatim>Username</f:verbatim>
<h:inputText id="name" value="#{userBean.name}"/>
<f:verbatim>Password</f:verbatim>
<h:inputText id="password" value="#{userBean.password}"/>
<h:commandButton value="submit" action="login"/>
<h:commandButton value="reset" type="reset"/>
</h:panelGrid>
<h:panelGroup>这个组件用来将数个JSF组件包装起来,使其看来像是一个组件,例如:
<h:panelGrid columns="2">
<h:outputText value="Username"/>
<h:inputText id="name" value="#{userBean.name}"/>
<h:outputText value="Password"/>
<h:inputText id="password" value="#{userBean.password}"/>
<h:panelGroup>
<h:commandButton value="submit" action="login"/>
<h:commandButton value="reset" type="reset"/>
</h:panelGroup>
</h:panelGrid>
|

