为什么在使用LESS 除法计算时会出问题
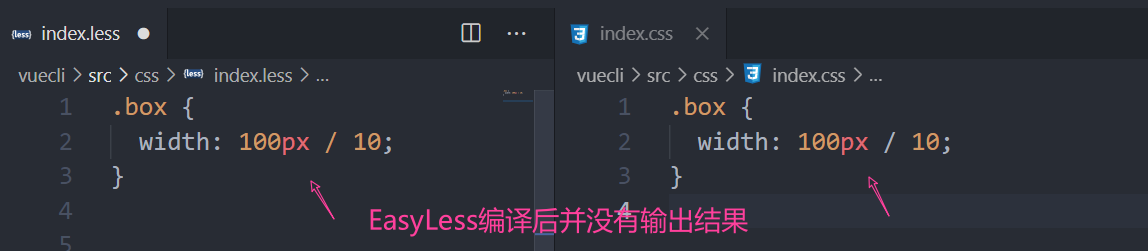
hello,各位小伙伴们好,最近一直有小伙伴问我为什么写Less的时候,发现除法有了问题,在生成的css文件中,不给我们输出正确结果了。

直接抛结论:
LESS 版本升级,EasyLess插件 新版本跟随,不支持直接除法运算符引起的
解决方案:
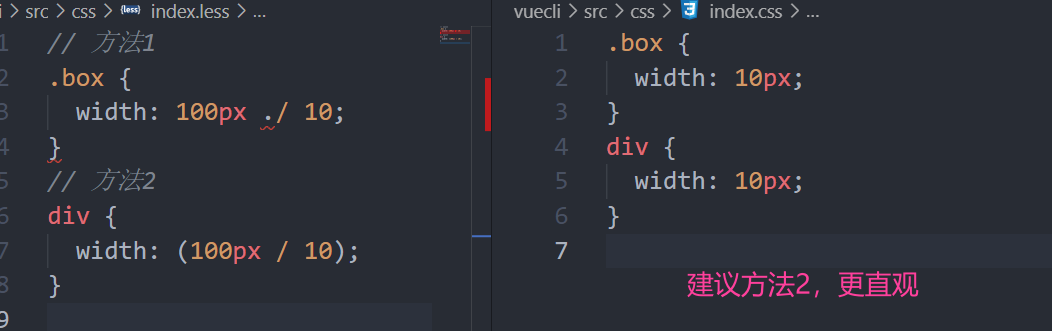
除法写法变化 ./ 或者 加上小括号(推荐)

肯定很多小伙伴会有疑惑,为啥会有这个问题,和大家拓展下:
2. less版本变化

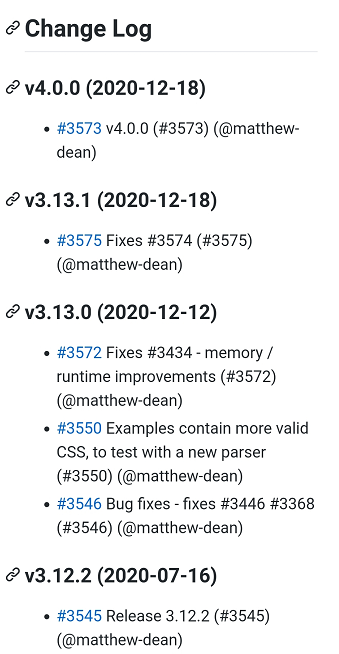
最新的版本less 进入 4.0时代。
less关于除法有哪些变化呢?
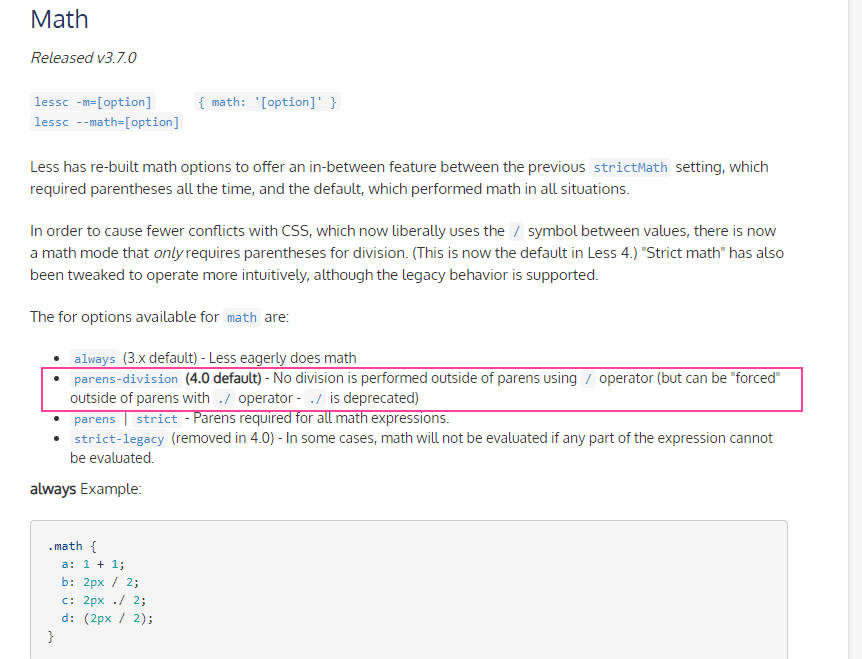
来看下less 官网解释:

less 官网解释
划红线部分翻译下(我也是有道翻译的,嘿嘿)
parents -division(4.0默认)-使用/运算符在括号外不执行除法(但可以使用 ./ 运算符 ./ 在括号外强制执行除法)
简单解释:
1. 就是 进入4.0版本后, 除法运算符如果在括号外面,不把他当人。。不是,当除法运算符看了。
2. 如果在小括号内可以看做是除法运算, 或者 使用 ./ 强制做除法运算
参考文档:http://lesscss.org/usage/#less-options-math
2. Easy Less 版本问题
虽然less因为版本有问题,但是好多同学发现自己vscode通过esayless编译没啥问题呢?
是因为easy less 版本问题的,在一些老版本能给正常编译的。
但是新版的easy less (最新 V1.7.2) 就无法编译了。来pink老师给大家解释下原因。

less 4.0 模式是 always模式。
easyless 从 1.7.0开始支持的也是 4.0 的 always模式,简单说,就是跟随了最新的less版本。
好了就解释到这里了。
最后做个总结:
-
less 最新版本不支持直接写 / 做为除法运算。
-
EasyLess 插件新版本跟随less 变化,因此无法直接编译除法
-
解决方案: 加上小括号即可。 比如 width: (100px / 10);
同学们发现,很多解决方案很简单,但是为什么会这样,反而更麻烦,所以,学习道路学无止境呀~~~
感谢各位小伙伴,如果有错误的地方还请各位同学给予批评指正哈~~~



