移动端布局
举例以iphone6为标准,设计图宽是750px,页面上的话是375(需要除2)来计算,在公共样式内设置font-size为50px,这是为什么。
比如量到的宽是100px,
因为移动端布局使用的是rem布局,但rem解决不了放大缩小的问题。首先说下font-size:50px;,是为了避免除以2的计算。100px相对于50px的rem值是1rem,计算方式为:100/50/2=1rem,直接用100px/100的话也是1rem,所以换算时可以不用考虑除以2的问题,直接除100就可以。

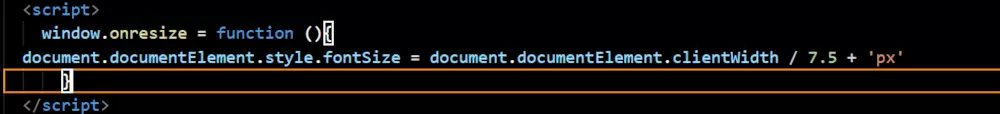
而解决放大缩小的问题是判断视图窗口多少修改font-size。在vue项目中的index.html上

document.documentElement.clientWidth是获取浏览器窗口文档显示区域的宽度,不包括滚动条
这个7.5怎么来的,当然是根据设计稿的横向分辨率/100得来的
如果设计稿基于iphone6,横向分辨率为750,body的width为750 / 100 = 7.5rem
如果设计稿基于iphone4/5,横向分辨率为640,body的width为640 / 100 = 6.4rem
7.5只是举个例子,如果是640的设计稿,应该除以6.4





