vue引用公用的头部和尾部文件。
我创建了一个header.vue和fotter.vue,用来做于网站的头部和尾部,每个页面都需要引用这两个,我以组件的方式,来引用这样只需要添加注册的组件就可以了。
第一步、在components文件夹下新建header.vue,footer.vue两个组件
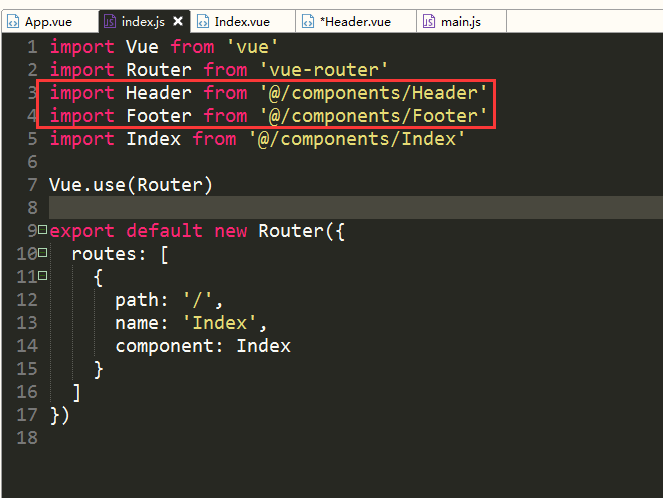
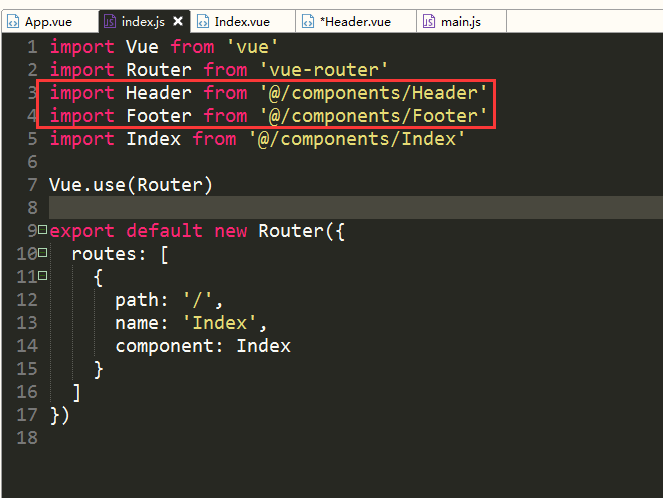
第二步、修改index.js,也就是程序入口:引入两个头尾组件

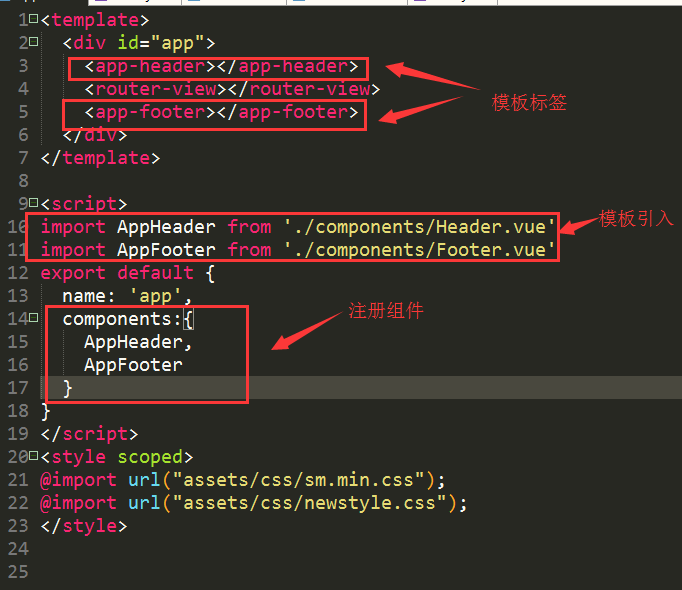
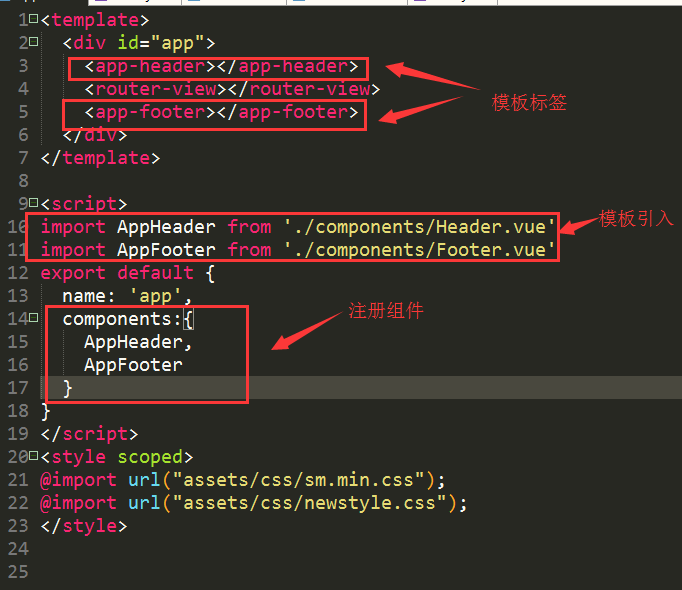
第三步、修改App.vue 也就是页面入口:引入两个头尾组件

我创建了一个header.vue和fotter.vue,用来做于网站的头部和尾部,每个页面都需要引用这两个,我以组件的方式,来引用这样只需要添加注册的组件就可以了。
第一步、在components文件夹下新建header.vue,footer.vue两个组件
第二步、修改index.js,也就是程序入口:引入两个头尾组件

第三步、修改App.vue 也就是页面入口:引入两个头尾组件