JS原型与原型链
1.原型(公用属性)
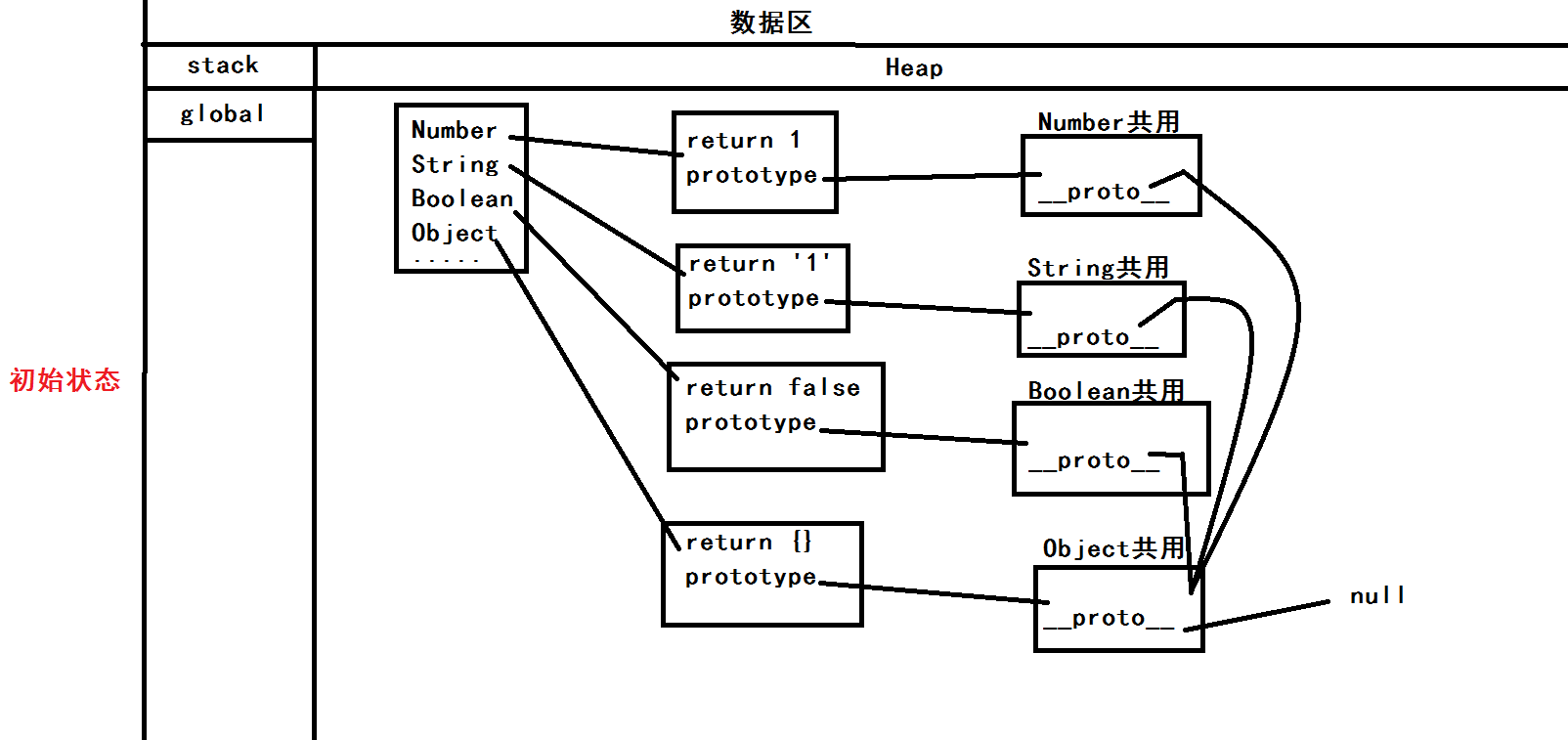
首先,我们来讲讲浏览器的初始状态,就是在无代码的情况下,浏览器所分配到的内存的使用情况,首先浏览器会创建一个全局对象global,而在这个全局对象global内含有许多的全局函数,例如global.parseInt、global.parseFloat、global.Number、global.String、global.Boolean、global.Object等等,函数也是对象的一种,因此也会具有属性,其中一种属性为`prototype`,这个属性的含义便是函数的原型对象。 另一方面,通过这些函数如Number()、String()、Object()所构建出来的对象,都会拥有着一个属性`__proto__`,这个属性的value指向创建该对象的构造函数的原型对象,如:
var a=new Number(1) a.__proto__===Number.prototype
除函数Object以外的其他函数的原型对象在最后均会通过`__proto__`指向函数的原型对象,即`Object.prototype`,而函数Object的原型对象最后会通过`__proto__`指向`null`。 ***总之,所有的对象都有`__proto__`属性,而只有函数有`prototype`属性。*** 另外,这里说的指向并不是说使用指针,而是引用的意思。
2.原型链
在简单介绍了原型之后,我们可以和上面说法一样进行画图,便会构造出许许多多像链条一般的模型,这种模型称为原型链,具体画图如下:

关于原型链,你需要的知道的是:
var XXX=new YYY()
XXX的类型是对象,即'object',YYY的类型是函数对象。
即:对象.__proto__===函数.prototype
这条等式适用于所有的原型链,两边都指向同一个对象,或者说是同一个对象的引用。
于是乎,我们就能拓展出下面的等式:
①函数.prototype.__proto===Object.prototype
(这条等式成立的原因,是因为函数的原型对象也是一个普通的对象,因此它的原型等于它的构造函数的原型对象,即Object.prototype)
②函数.__proto__===Function.prototype
(通过typeof可知函数的类型是'Function',即有var f=new Function(),所以有此等式,当然,函数也是对象的一种)
③Function.__proto__===Function.prototype
(这条等式成立的原因,是因为Function本身也是函数,因此Function.__proto__和Function.prototype指向同一个Function原型对象)
④Function.prototype.__proto__===Object.prototype
(这条等式成立的原因,正如在介绍原型的时候所说:除函数Object以外的其他函数的原型对象在最后均会通过__proto__指向函数的原型对象,即Object.prototype)



