【CSS小技巧】 用 CSS 实现一个宽高等比自适应容器
不知道怎么起个标题能更加清楚的说清楚我的意图,那就打个比方吧:比如我们在手机端上放一张宽度 100% 的图片,我们如果不设置图片的高度,那么这个图片会根据图片的原始尺寸等比缩放。今天我们要讲的就是实现这么一个类似于图片等比缩放的容器。
实现原理
了解了意图后我们就稍微讲一下实现原理。原理很简单,我们只要根据元素的宽度,为元素设置一个相应比例的高度就可以了。
vw 视口单位(viewport units) 实现
我们知道视口单位(viewport units)是相对于视口(viewport) 尺寸而言的。 100vw 等于视口宽度的 100% ,1vw 相对于等于视口宽度的 1%。那么这个特性特别适合在移动端实现宽高等比自适应容器。
比如我们还是实现一张宽度 100% 的图片。这样就很久简单了:
HTML 代码:
<div class="container"> <img alt="" src="https://newimg88.b0.upaiyun.com/newimg88/2018/12/css-selector.jpg" /> </div>
CSS 代码:
*{margin:0;padding:0} .container{ width:100%;height:36.5vw } .container img{ width:100%; }
.container 中 height:36.5vw 是 图片的原始尺寸(800*292)的宽高比例,即 292/800=36.5%。
这个方法相对于图片等比缩放特性有个优点就是,无论图片是否加载完成,容器的高度始终在那里,不会造成页面抖动而影响用户体验,还有不会造成页面重绘提升性能。
当然在实际使用过程要考虑容器的 margin,padding 等因素,所以计算高度比例时估计需要 calc() 函数配合稍微多点计算。目前 vw,vh 等视口单位(viewport units)的浏览器支持情况应该很好了,但是你如果你要支持老的手机,那这个方法肯定就不适用了。
用子元素的 padding 属性实现
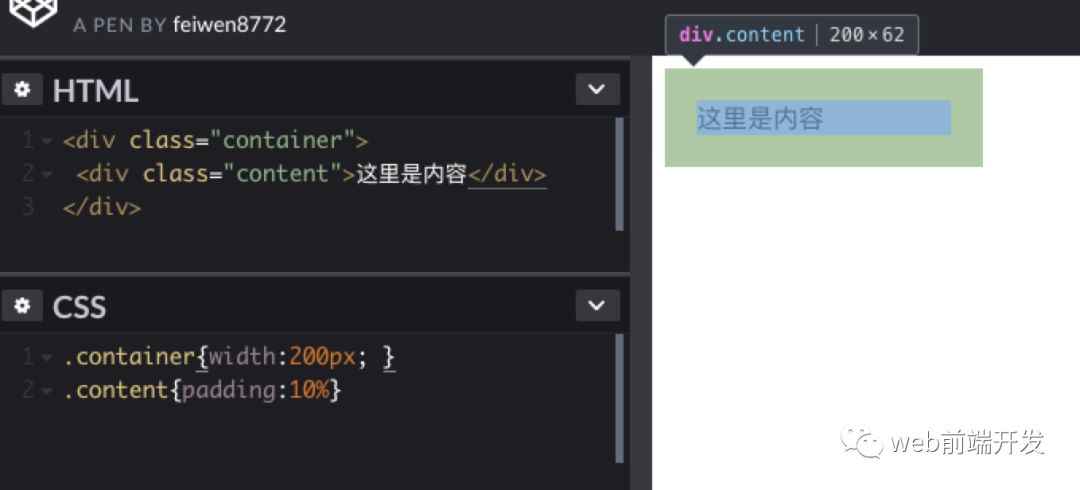
这是一个比较完美的解决方案,但是首先我们要明白一件事情:子元素的 padding 属性百分比的值是相对于父容器的宽度而言的。明白这一点特别重要,如图:

父元素 .container 宽度为 200px。子元素 .content 的 padding:10% , 者 .content 的 padding 计算出来是 20px。
回到正题,我们来看上面例子的解决方案:
HTML 代码:
<div class="container"> <div class="content"> <img alt="" src="https://newimg88.b0.upaiyun.com/newimg88/2018/12/css-selector.jpg" /> </div> </div>
CSS 代码:
.container{ width:100%; } .content{ overflow: hidden; height: 0; padding-bottom: 36.5%; } .container .content img{ width:100%; }
.content 中 padding-bottom: 36.5%; 是 图片的原始尺寸(800*292)的宽高比例,即 292/800=36.5%。这里特别需要注意的是 .content 中 height: 0; 属性,没有 height: 0; 配合,你可能会得到意想不到的结果。
这里我特地把 *{margin:0;padding:0} 充值样式删除了,说明这个解决方案能最大限度的避免其他因素的影响。纯粹的进行宽高比例计算就可以了。而且这个解决方案没有浏览器兼容性问题。当然IE5.5除外(估计你都没见过IE5.5或者IE6长什么样,暴露年龄了)。
你可以缩放 demo 页面的浏览器尺寸试试,该容器始终保持相同的比例。


