markdown常用语法
列表
列表分为有序和无序两种
无序列表可用*或者-或者+(注意是或者)
有序列表需要用阿拉伯数字加点(顿号、逗号等不行)
符号和文字之间需要用空格分开(至少一个)
Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
markdown的优点:
语法简单
更专注内容而非排版,排版只是为了更清楚的展现内容
.md轻松转换html及pdf,网络友好
轻松编辑,所见即所得
纯文本内容,随意编辑
本文使用MarkdownPad2编辑器为例,介绍简单、常用的markdown语言。
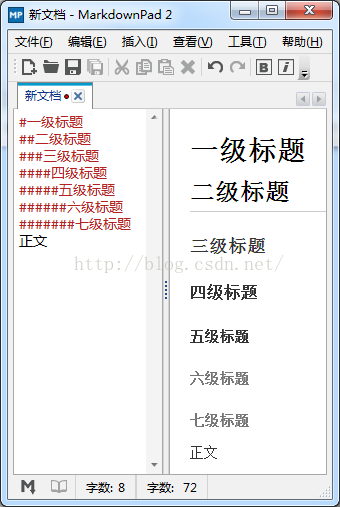
标题
如果一段文字被定义为标题,只要在这段文字前加 # 号即可。
#的个数即是标题的等级。
注意下图中的七级标题,与六级标题并没有差异,因为markdown只有六级标题。
如果你觉得不够用,请使用小标题或者字体。
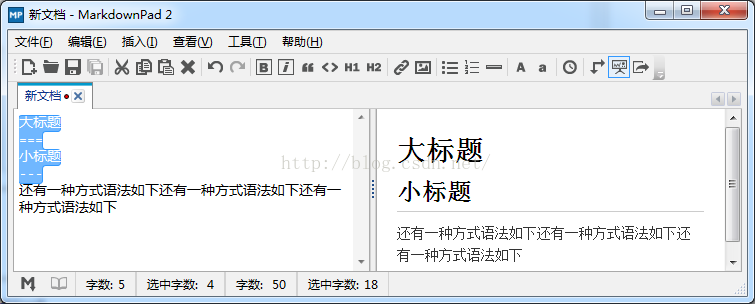
还有一种方式,语法如下:
大标题
===
小标题
---

列表
列表分为有序和无序两种
无序列表可用*或者-或者+(注意是或者)
有序列表需要用阿拉伯数字加点(顿号、逗号等不行)
符号和文字之间需要用空格分开(至少一个)

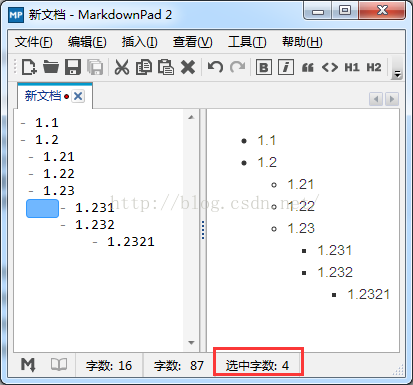
嵌套列表
第一级:随意
第二级:空一格
第三级:空四格
之后:都是空四格

目录
这是一个很重要,可惜的是markdown本身不支持目录功能。
但我们按照导出后的格式来写(HTML),或者导出后再生成(PDF、Word)。
以上两种方法都是非常容易的。
本人的博客,一眼就能看出是个程序猿,所以用HTML格式为例。
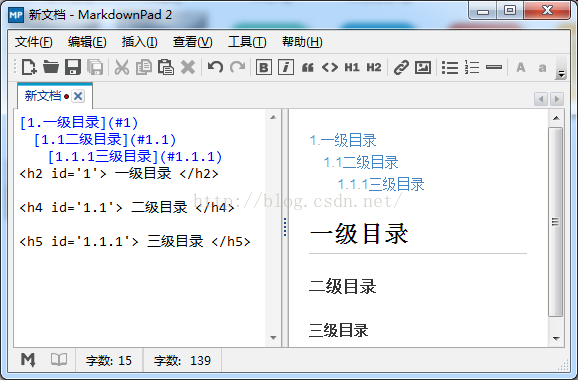
按照如下方法书写,导出成html后,可以按照锚点定位。
以下用作粘贴复制
[1.一级目录](#1)
[1.1二级目录](#1.1)
[1.1.1三级目录](#1.1.1)
<h2 id='1'> 一级目录 </h2>
<h4 id='1.1'> 二级目录 </h4>
<h5 id='1.1.1'> 三级目录 </h5>
超链接
语法如下,没什么好说的。
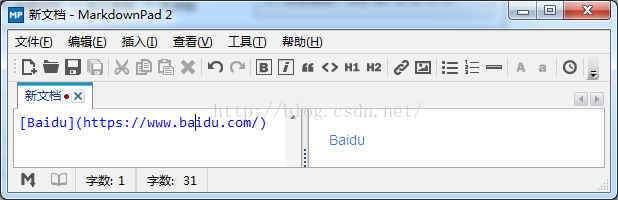
中括号中是显示的名称,小括号中是链接的地址。
[Baidu](https://www.baidu.com/)

图片
语法就是在超链接的语法前面加一个!(英文感叹号)。
比较推荐的方式有两种
1、本地图片,相对路径的写法( )
ps:不推荐用绝对路径,迁移和导出会有问题。
2、使用网络图片,在括号中写网络图片地址。
引用
语法是大于号 >
与文字之间不必须有空格

表格
个人感觉表格的语法不是很友好,可能其他语法的简单衬托所致。
语法如下:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
PS:最边上的竖线可以不要,如下:
Tables | Are | Cool
------------- |:-------------:| -----:
col 3 is | right-aligned | $1600
col 2 is | centered | $12
zebra stripes | are neat |

PS:MarkdownPad的默认引擎不支持表格,需要做如下修改:
找到工具--选项--Markdown,然后更改Markdown处理器为Markdown(扩展),点击保存并关闭后即可。
粗体、斜体、分割线
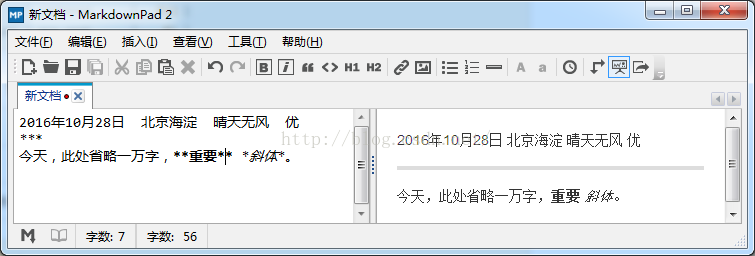
粗体:**重要**
斜体:*斜体*
分割线:***或者___(粗) ;---(细)

转译字符
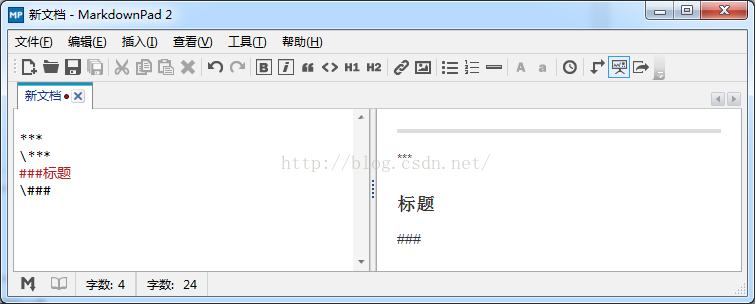
请问,我就想输入想个***,不想变成分割线怎么办?
请使用转译字符\
其他标签符号同理

缩进
抱歉,markdown语言不支持缩进。
其实没有缩进也是很好看,如果你有强迫症,好吧,把输入法调成全角输入空格即可伪缩进。
======================================================================================
下面是markdown与html结合的简单用法。
缩进
其实,结合html是支持缩进的。哈哈哈哈哈
小空白 或 僵尸
中空白 或 僵尸
大空白 或 僵尸
段落前空格
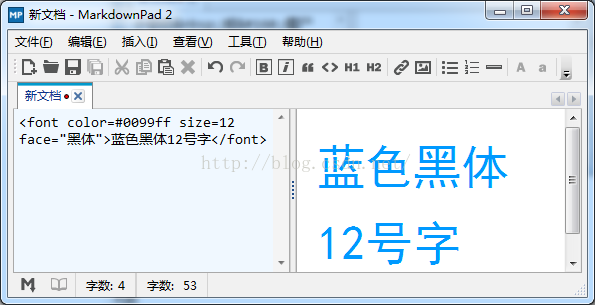
字体、字符、颜色
<font color=#0099ff size=12 face="黑体">蓝色黑体12号字</font>

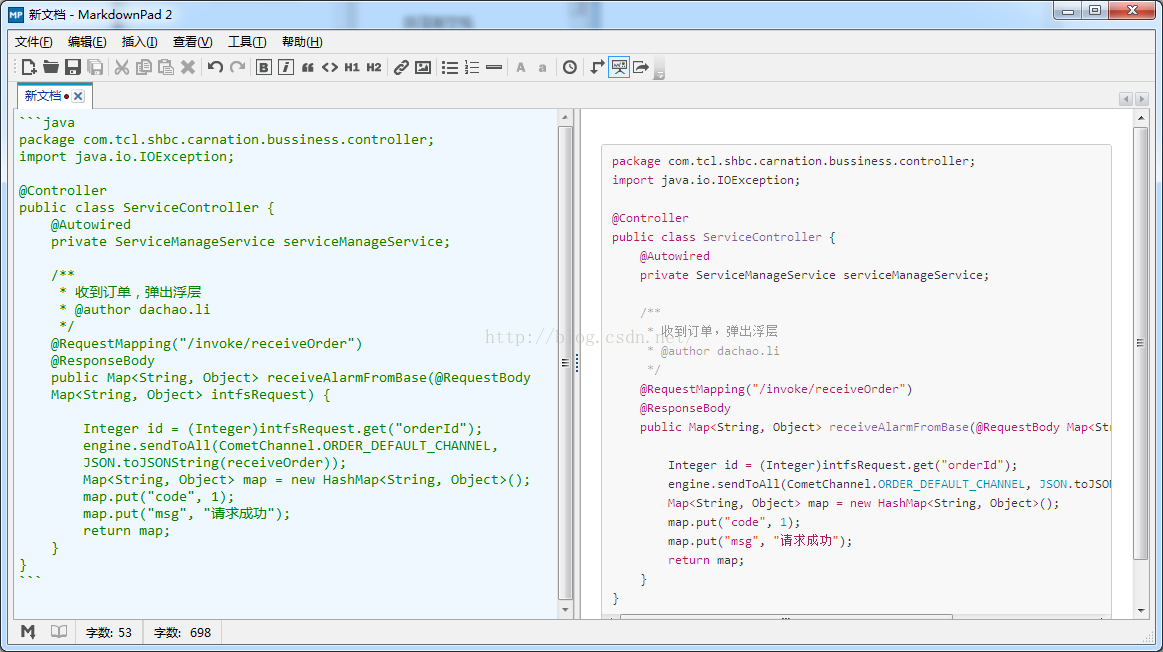
代码
找到工具--选项--Markdown,然后更改Markdown处理器为GitHub风格,点击保存并关闭后即可。
此操作是为了使代码能够折行和高亮(这个对于提高可读性非常重要)