Vue-Router
vue-router拥有的功能:
支持h5历史模式或者hash模式
支持嵌套路由
支持路由参数
支持编程式路由
支持命名式路由
如何使用vue-router
1.使用router-link标签,在HTML中将转化为a标签,属性to为跳转的位置,HTML中为href
2.使用路由占位符,用于渲染路由数据
3.实列模块
4.导入vue-router
必须在导入vue之后导入
5.实列vue-router,并添加路由规则
path为路由应用到的地址,component为应用的组件
6.挂载路由
就这样一个简单的vue-router就实现了,完全代码以及运行页面如下:
<hr以上为基础路由建设
完成以上代码后会发现,刚进页面时一个组件都没有显示,这是因为我们没有写根路径的规则,下面我们进行路由重定向
就这样首页就可以默认加载一个组件
<hr>
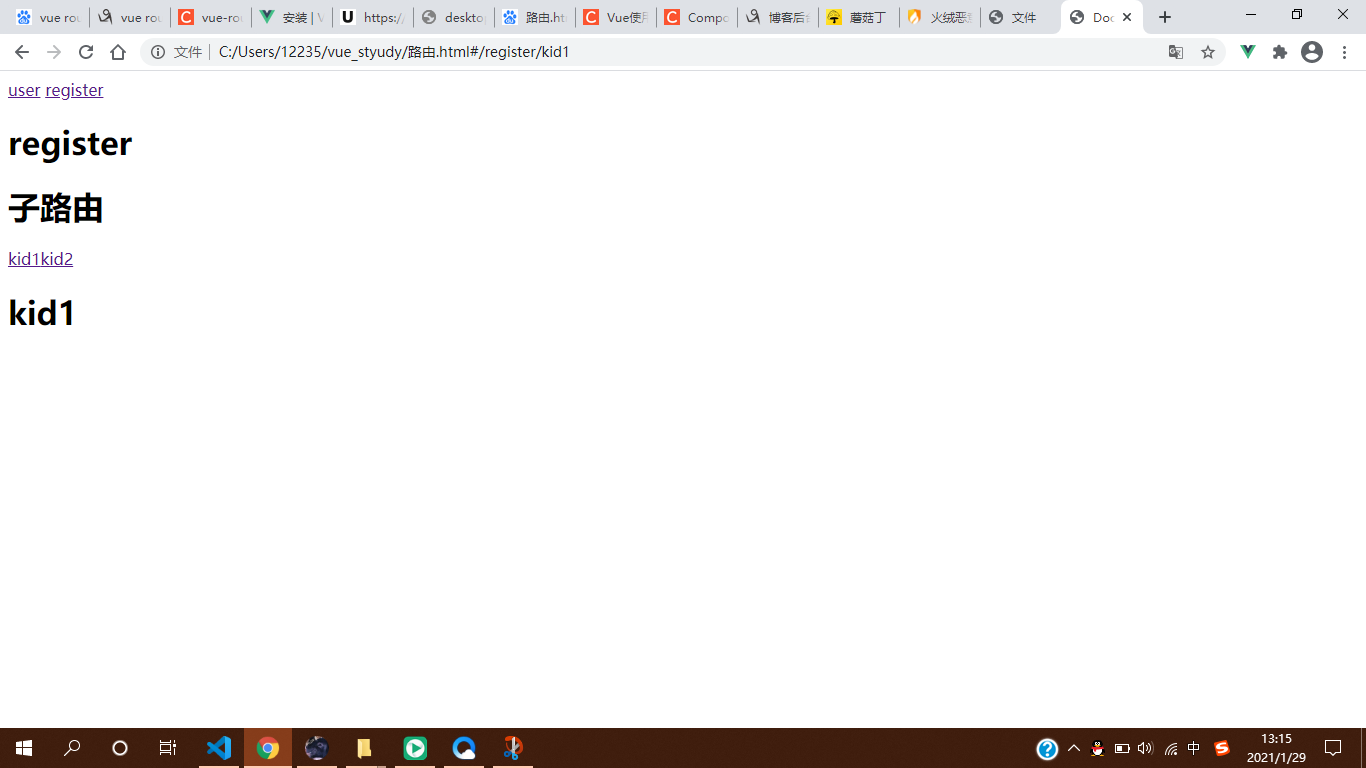
嵌套路由
嵌套路由就是在父级路由里面再下一个子路由,可以看一下图片理解

再点击了register后才显示子路由的信息
1.修改扶组件的内容
子路由和之前写负路由一样的,router-link和router-view都要有
2.写子路由组件
3.修改路由配置
子路由的路径必须写在夫路由路径下
完全代码如下

命名路由
顾名思义命名路由就是给路由规则命名,在使用router-link的时候直接写路由名称就可以使用相关规则,如:
编程式路由
通过调用JavaScript形势调用api实现的导航方式叫编程式路由
__EOF__

本文作者:xiaopo
本文链接:https://www.cnblogs.com/xiaopo/p/14344242.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/xiaopo/p/14344242.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律