前端面试题
最近正在找前端工作,把面试中考官问的以及自己总结的问题及答案成列如下:
HTML篇:
页面导入样式时,使用link和@import有什么区别?
本质上,这两种方式都是为了加载CSS文件,但还是存在着细微的区别
1老祖宗的差异。链接属于XHTML标签,而@import完全是CSS提供的一种方式。
link标签除了可以加载CSS外,还可以做很多其他的事情,定义RSS,定义rel连接属性等,@ import就只能加载CSS了。
2加载顺序的差异。当一个页面被加载的时候(就是被浏览者浏览的时候),链接引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
3兼容性的差异。由于@import是CSS2.1提出的所以老的浏览器不支持,@ import只有在IE5以上的能力识别,而链接标签无此问题。
4使用dom控制样式时的差异。当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?
一,新增元素
- 内容元素:article、header,footer,section,nav,aside
- 表单元素:calendar,date,time,number,url,search;
- 多媒体:video,audio;
- 控件元素: websockt,webwork
- 绘画:canvas;
- 存储:localStorage;sessionStorage
二,移除元素
big font basefont,s,tt,u,frame.iframe
三,如何处理兼容性问题
1)IE6/IE7/IE8支持通过document.createElement方法产生的标签,利用这一特性让这些浏览器支持HTML5新标签。浏览器支持新标签后,还需要添加标签默认的样式;
请描述一下cookies,sessionStorage和localStorage的区别?
- cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递。
- sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
- 存储大小:
- cookie数据大小不能超过4k。
- sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
- 有期时间:
- localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
- sessionStorage 数据在当前浏览器窗口关闭后自动删除。
- cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
- 页面优化的方法?
- 重点:
- (1)尽量减少HTTP请求次数
- (2) 减少DNS查找次数
- (3) 减少DOM元素数量
- (4) 为文件头指定Expires或Cache-Control
- (5) Gzip压缩文件内容
- (6) 把样式表置于顶部、 把脚本置于页面底部
- (7) 避免使用CSS表达式(Expression)
- (8) 使用外部JavaScript和CSS
- (9) 减少DOM访问
-
简述一下你对HTML语义化的理解?
- 用正确的标签做正确的事情。
- html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
- 即使在没有样式CCS情况下也以一种文档格式显示,并且是容易阅读的;
- 搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO;
- 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
- http的状态码?
- 200 - 请求成功
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在
- 500 - 内部服务器错误
-
具体的可以参考https://www.runoob.com/http/http-status-codes.html
1** 信息,服务器收到请求,需要请求者继续执行操作 2** 成功,操作被成功接收并处理 3** 重定向,需要进一步的操作以完成请求 4** 客户端错误,请求包含语法错误或无法完成请求 5** 服务器错误,服务器在处理请求的过程中发生了错误 -
Doctype作用?严格模式与混杂模式如何区分?它们有何差异?
一、Doctype作用是什么?声明叫做文件类型定义(DTD),声明的作用为了告诉浏览器该文件的类型。让浏览器解析器知道应该用哪个规范来解析文档。声明必须在 HTML 文档的第一行,这并不是一个 HTML 标签。 二、严格模式与混杂模式如何区分?它们有何意义? 严格模式:又称标准模式,是指浏览器按照 W3C 标准解析代码。 混杂模式:又称怪异模式或兼容模式,是指浏览器用自己的方式解析代码。 如何区分:浏览器解析时到底使用严格模式还是混杂模式,与网页中的 DTD 直接相关。 1、如果文档包含严格的 DOCTYPE ,那么它一般以严格模式呈现。(严格 DTD ——严格模式) 2、包含过渡 DTD 和 URI 的 DOCTYPE ,也以严格模式呈现,但有过渡 DTD 而没有 URI (统一资源标识符,就是声明最后的地址)会导致页面以混杂模式呈现。(有 URI 的过渡 DTD ——严格模式;没有 URI 的过渡 DTD ——混杂模式) 3、DOCTYPE 不存在或形式不正确会导致文档以混杂模式呈现。(DTD不存在或者格式不正确——混杂模式) 4、HTML5 没有 DTD ,因此也就没有严格模式与混杂模式的区别,HTML5 有相对宽松的语法,实现时,已经尽可能大的实现了向后兼容。( HTML5 没有严格和混杂之分) 意义:严格模式与混杂模式存在的意义与其来源密切相关,如果说只存在严格模式,那么许多旧网站必然受到影响,如果只存在混杂模式,那么会回到当时浏览器大战时的混乱,每个浏览器都有自己的解析模式。CSS篇
-
如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
https://www.cnblogs.com/xiaopo/p/14288987.html
- 行内元素和块级元素有哪些? 首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
- 区别:
- (1)块级元素会独占一行,其宽度自动填满其父元素宽度 ;行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容而变化。
- (2)块级元素可以设置 width, height属性,行内元素设置width, height无效 【注意:块级元素即使设置了宽度,仍然是独占一行的】
- (3)块级元素可以设置margin 和 padding. 行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。(水平方向有效,竖直方向无效 CSS的权重是怎样的?
- !important>内联>id选择器>claa选择器>标签选择器>通配符
-
CSS中选择器有那些?那些可以继承?
* 1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a:hover, li:nth-child)
* 可继承的样式: font-size font-family color, UL LI DL DD DT;
* 不可继承的样式:border padding margin width height ;
JavaScript篇
1.什么是原型链?
每一个构造函数都有一个原型prototype,这个构造函数也有一个对象原型__proto__,对象原型指向原型prototype,而每个对象都有一个proto,原型也是对象,也有proto,而它的proto指向Object.prototype,Object.prototype又指向Object构造函数,同时Object.prototype的对象原型__proto__继续寻找,得到null,这样一条线就被称为原型链,光看文字很难理解,下面可以看图片
2.什么是闭包 (closure),如何使用它,为什么要使用它?
闭包的出现是因为在JavaScript中,变量的问题
全局变量和局部变量,全局变量在任何地方都可以调用到,而局部变量只有在函数内部或指定的地方可以调用到,比如:
function f1(){ var n=999; function f2(){ alert(n); } return f2; } var result=f1(); result(); // 999
总的来说,闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
但是在使用闭包的时候需要注意
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
3.请解释同步 (synchronous) 和异步 (asynchronous) 函数的区别。
同步和异步关注的是消息通信机制。
同步:调用某个东西时,调用方得等待这个调用返回结果后才能继续往下执行。
异步:和同步相反,调用方不用等到得到结果。而是在调用发出后调用者可继续执行后续操作,被调用者通过状态通知调用者,或者通过回调函数来处理这个调用。
比方说:你去饭店吃饭,服务员招呼你点菜之后,等菜过程不能去招呼其他客人,必须等到你们的菜上来后,才能再去招呼其他客人,或者干其他事情,这就是同步;异步就是服务员招呼你们点菜后,不用一直在那等菜上来,他可以招呼其他客人,或者去摸个鱼,等到你们的菜做好后,再给你们端上来,这就是异步。
2. 具体解释
同步方法一旦开始调用,调用者必须等到方法调用返回后,才能继续后续的行为。
异步方法调用更像一个消息传递,一旦开始,方法调用就会立即返回,调用者就可以继续后续的操作。而异步方法通常会在另一个线程中,“真实”地执行着。整个过程不会阻碍调用者的工作。
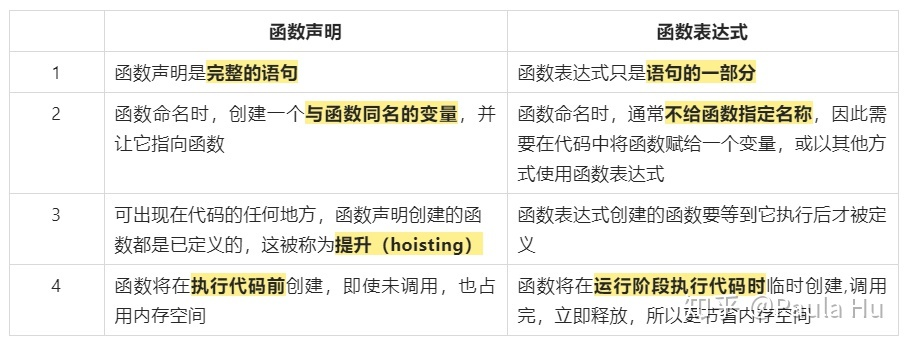
4.请指出以下代码的区别:function Person(){}、var person = Person()、var person = new Person()?
第一个是函数声明
第二个是函数表达式
第三个是构造函数
他们有什么区别呢?
https://zhuanlan.zhihu.com/p/113800684?utm_source=wechat_session
5.Promise的应用
6.this对象的理解
7.事件委托是怎么样的?
事件委托就是将一个触发事件委托给另外一个父元素
在实际开发中dom操作是非常占用性能的,而一个相同的功能,却要很多个dom操作,无疑加大了浏览器的消耗,而事件委托将这个触发事件绑定在父级元素上,那么这样父级元素里的任何元素,都会触发,具体看代码:
https://www.cnblogs.com/lauzhishuai/p/11263210.html
8.Ajax的几个步骤?
- 第一步,创建XMLHttpRequest对象
- 第二步,注册回调函数
- 第三步,配置请求信息,open(),get
- 第四步,发送请求,post请求下,要传递的参数放这
- 第五步,创建回调函数
-
//第一步,创建XMLHttpRequest对象 var xmlHttp = new XMLHttpRequest(); function CommentAll() { //第二步,注册回调函数 xmlHttp.onreadystatechange =callback1; //{ // if (xmlHttp.readyState == 4) // if (xmlHttp.status == 200) { // var responseText = xmlHttp.responseText; // } //} //第三步,配置请求信息,open(),get //get请求下参数加在url后,.ashx?methodName = GetAllComment&str1=str1&str2=str2 xmlHttp.open("post", "/ashx/myzhuye/Detail.ashx?methodName=GetAllComment", true); //post请求下需要配置请求头信息 //xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //第四步,发送请求,post请求下,要传递的参数放这 xmlHttp.send("methodName = GetAllComment&str1=str1&str2=str2");//" } //第五步,创建回调函数 function callback1() { if (xmlHttp.readyState == 4) if (xmlHttp.status == 200) { //取得返回的数据 var data = xmlHttp.responseText; //json字符串转为json格式 data = eval(data); $.each(data, function(i, v) { alert(v); }); } }https://zhuanlan.zhihu.com/p/138490697
__EOF__

本文链接:https://www.cnblogs.com/xiaopo/p/14288410.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律