Bootstrap
环境配置:
http://getbootstrap.com/ 上下载 Bootstrap 的最新版本
直接能使用的链接
设计原则:
移动设备优先:<meta name="viewport" content="width=device-width, initial-scale=1.0">加在head头
content中加:maximum-scale=1.0,user-scalable=no可以禁止缩放,更加原生

<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
1.基本结构
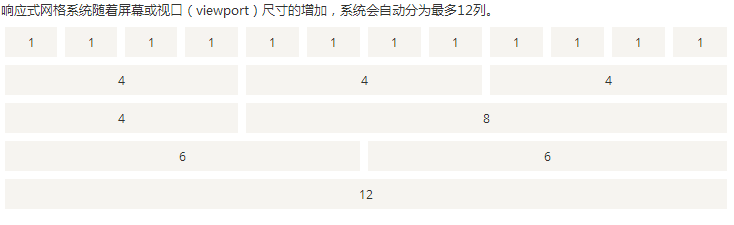
1)网格系统

使用它须将元素放于.container内,
1.媒体查询
Bootstrap将每个媒体设置了固定的大小用来作为自适应的分界点阈值
@media (max-width: @screen-xs-max) { ... } //超小屏幕(768px)
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... } // 小型设备(平板电脑,768px 起
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... } //中型设备(台式电脑,992px 起)
@media (min-width: @screen-lg-min) { ... } //大型设备(大台式电脑,1200px 起)
![]()
2.网格的基本结构

<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
3.偏移列
.col-md-offset-* :可以用来将元素margin-left增加*列

<div class="container"> <h1>Hello, world!</h1> <div class="row" > <div class="col-xs-6 col-md-offset-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div> </div> </div>
2)链接样式
通过属性 @link-color 设置全局链接的颜色
3)背景基本结构
2.CSS
1)排版
<small>:内联标签
强调:text-left;text-center;text-right;text-muted;text-primary;text-success;text-info;text-warning;text-danger
缩写:<abbr>标签加上title属性,想要获得更小的字体加载class="initialism"
地址:<Address>

<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
3.组件
20个组件
字体图标,下拉菜单,按钮组,按钮组下拉菜单,输入框组,导航元素,导航栏,面包屑导航,分页,标签,徽章,超大屏幕,页面标题,缩略图,警告,进度条,多媒体对象,列表组,面板,Wells
4.Javascript插件
12个插件
过滤效果,模态框,下拉菜单,滚动监听,标签页,提示工具,弹出框,警告框,按钮,折叠,轮播,附加导航





 浙公网安备 33010602011771号
浙公网安备 33010602011771号