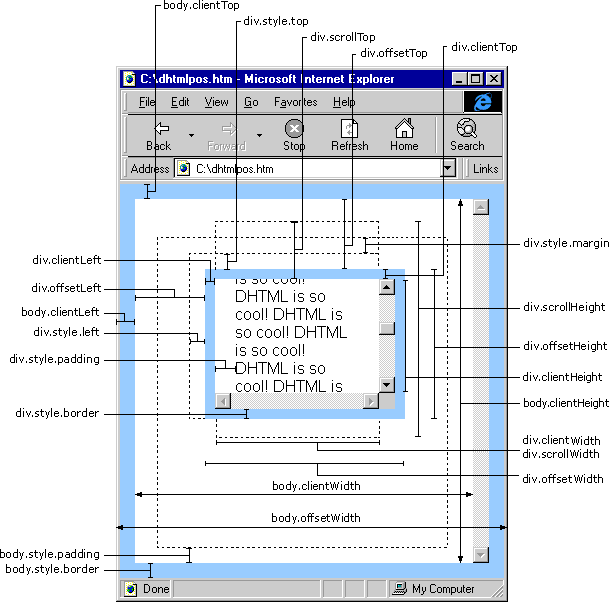
看图理解scrollTop,scrollLeft,clientWidth,clientHeight,offsetWidth,offsetHeight

每次用JS获取页面的高宽时总都是相当的揪心,同一个属性在不同的浏览器或不同的W3C标准下所表示的意思都不尽相同。以下就针对页面的实际高宽和可见区域做个总结,以便大家查阅!
1. 在W3C标准的情况下
W3C标准页面,即在HTML代码头部加入
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
2. 在无W3C标准的情况下
即在HTML代码头部无
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在IE中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
在FireFox中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
3. 附录 - 页面高宽的其他相关属性
<script>
var s = '';
s += "\r\n 网页可见区域宽:"+ document.body.clientWidth;
s += "\r\n 网页可见区域高:"+ document.body.clientHeight;
s += "\r\n 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)";
s += "\r\n 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)";
s += "\r\n 网页正文全文宽:"+ document.body.scrollWidth;
s += "\r\n 网页正文全文高:"+ document.body.scrollHeight;
s += "\r\n 网页被卷去的高(ff):"+ document.body.scrollTop;
s += "\r\n 网页被卷去的高(ie):"+ document.documentElement.scrollTop;
s += "\r\n 网页被卷去的左:"+ document.body.scrollLeft;
s += "\r\n 网页正文部分上:"+ window.screenTop;
s += "\r\n 网页正文部分左:"+ window.screenLeft;
s += "\r\n 屏幕分辨率的高:"+ window.screen.height;
s += "\r\n 屏幕分辨率的宽:"+ window.screen.width;
s += "\r\n 屏幕可用工作区高度:"+ window.screen.availHeight;
s += "\r\n 屏幕可用工作区宽度:"+ window.screen.availWidth;
s += "\r\n 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色";
s += "\r\n 你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸";
alert(s);
</script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述