P32_全局配置 - tabBar
- 什么是 tabBar
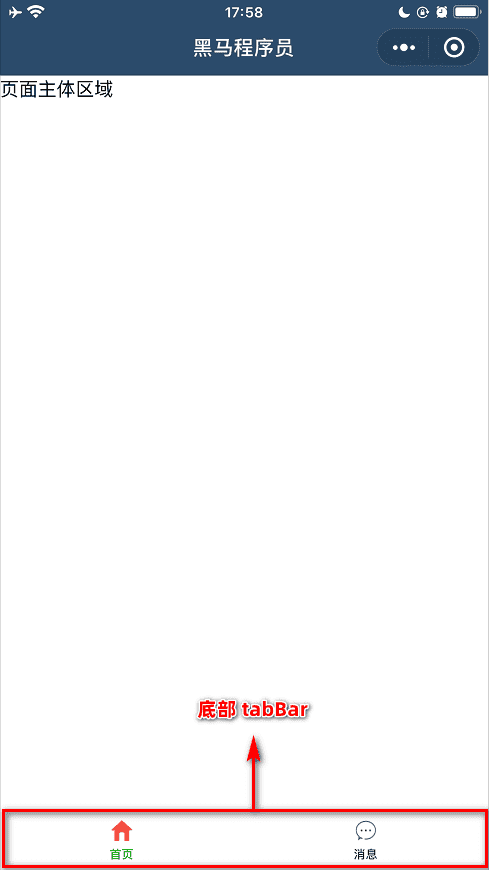
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:- 底部 tabBar
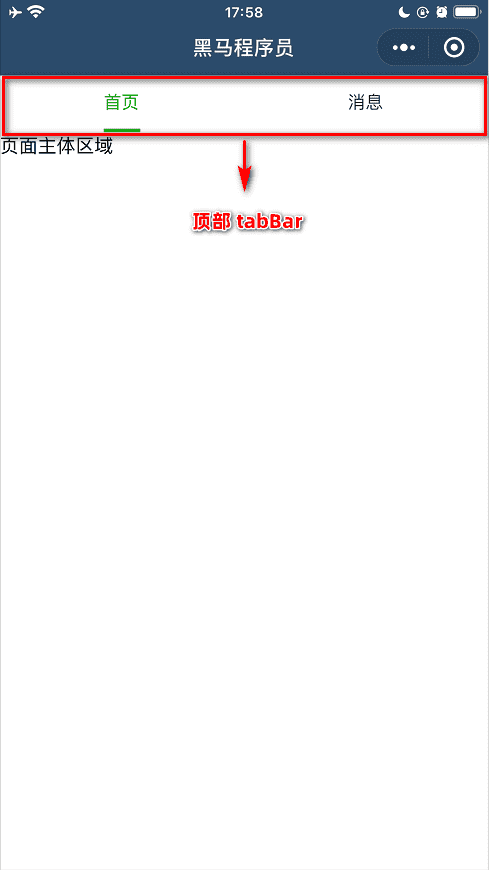
- 顶部 tabBar


注意:tabBar中只能配置最少 2 个、最多 5 个 tab 页签当渲染顶部 tabBar 时,不显示 icon,只显示文本
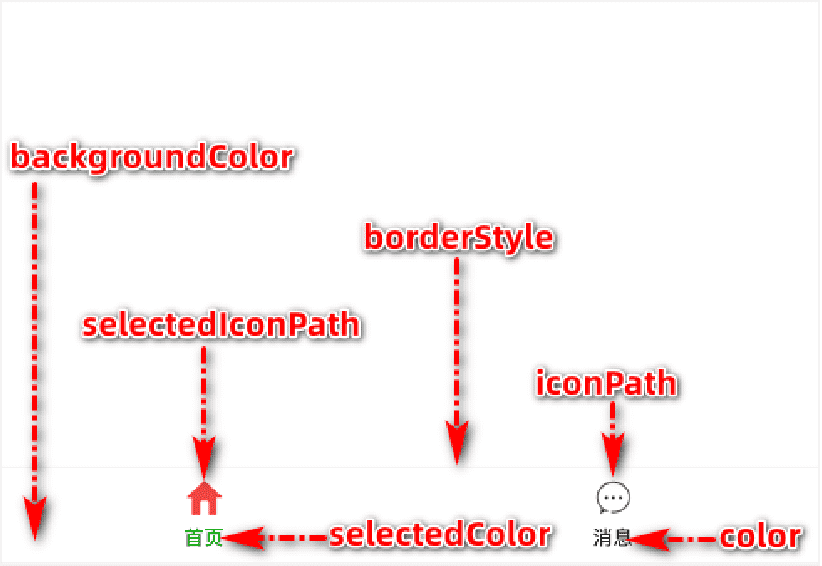
- tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色

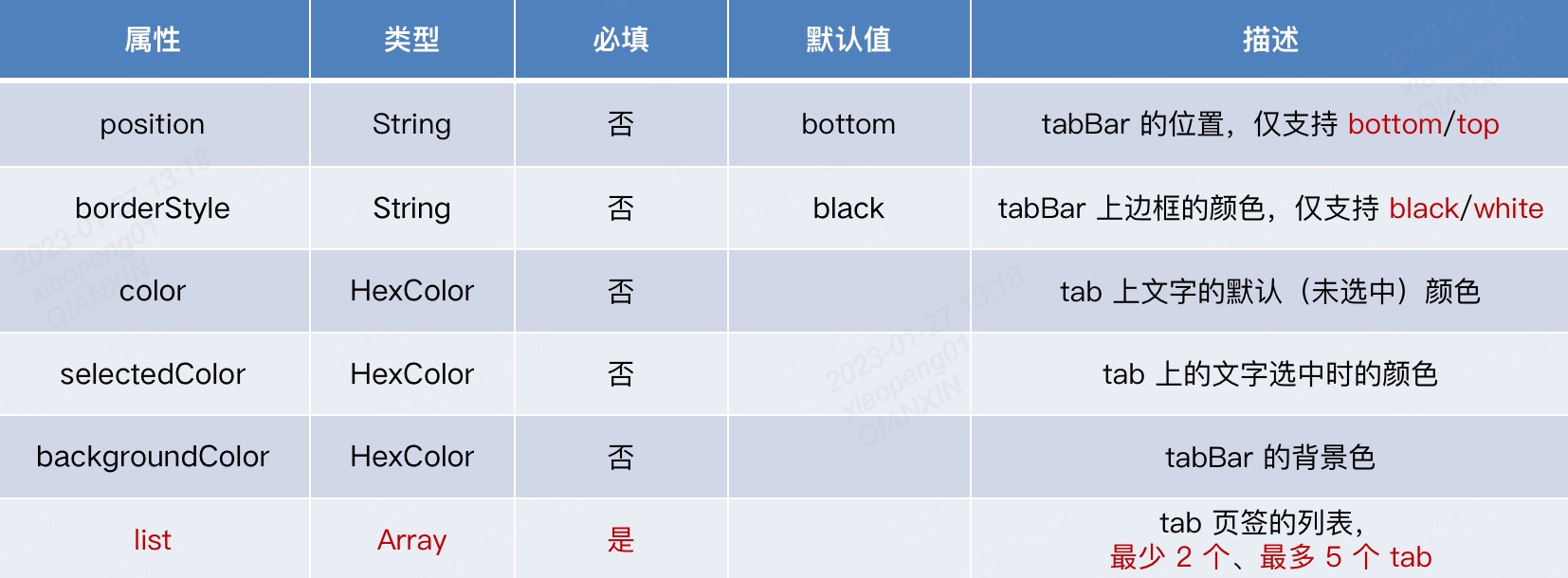
- tabBar 节点的配置项

- 每个 tab 项的配置选项

案例:配置 tabBar
-
需求描述
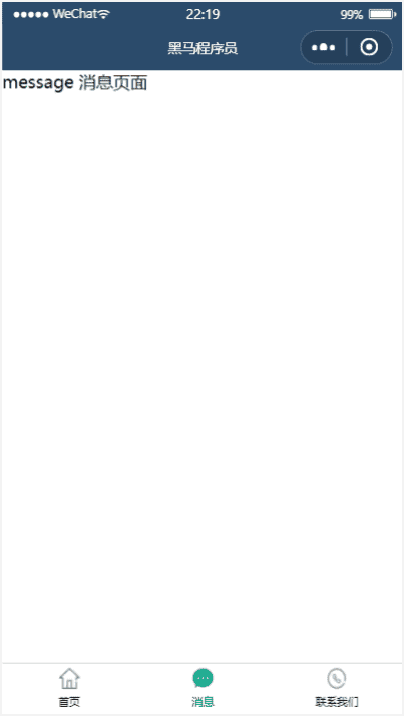
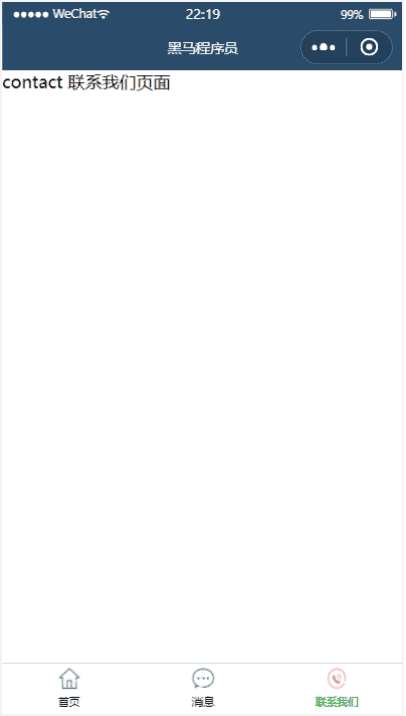
根据资料中提供的小图标、在小程序中配置如图所示的 tabBar 效果:



-
实现步骤
- 拷贝图标资源
- 新建 3 个对应的 tab 页面
- 配置 tabBar 选项
-
步骤1 - 拷贝图标资源
- 把资料目录中的 images 文件夹,拷贝到小程序项目根目录中
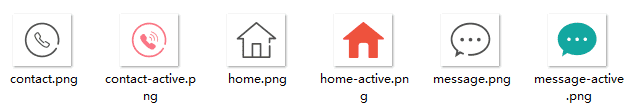
- 将需要用到的小图标分为 3 组,每组两个,其中:
- 图片名称中包含 -active 的是选中之后的图标
- 图片名称中不包含 -active 的是默认图标
截图如下:

-
步骤2 - 新建 3 个对应的 tab 页面
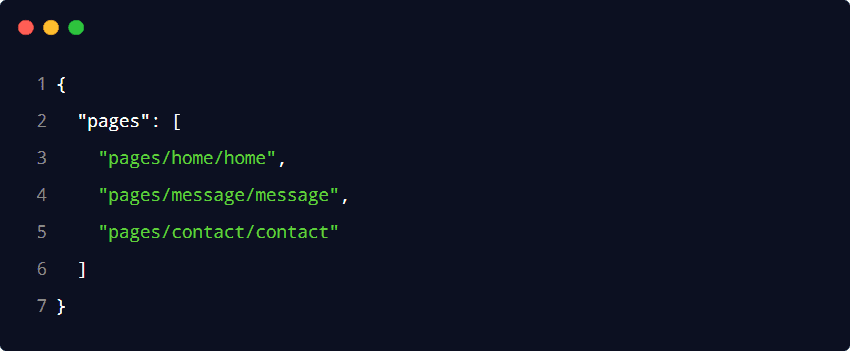
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

其中,home 是首页,message 是消息页面,contact 是联系我们页面。 -
步骤3 - 配置 tabBar 选项
- 打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点
- tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象
- 在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
- pagePath 指定当前 tab 对应的页面路径【必填】
- text 指定当前 tab 上按钮的文字【必填】
- iconPath 指定当前 tab 未选中时候的图片路径【可选】
- selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
-
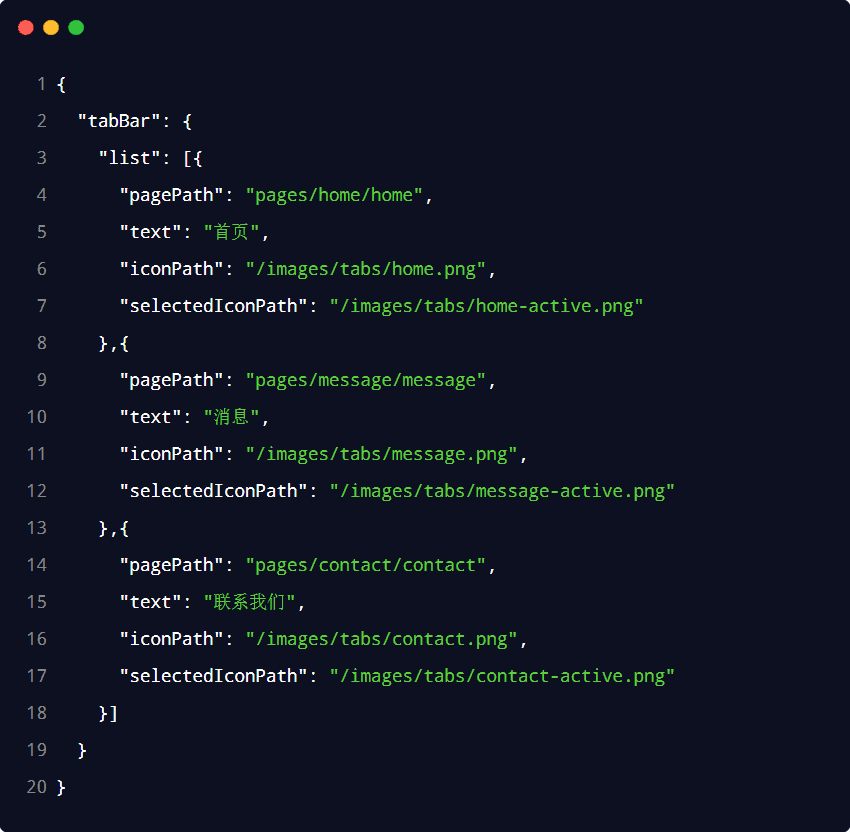
完整的配置代码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具