P26_wxss - 样式导入
样式导入
- 什么是样式导入
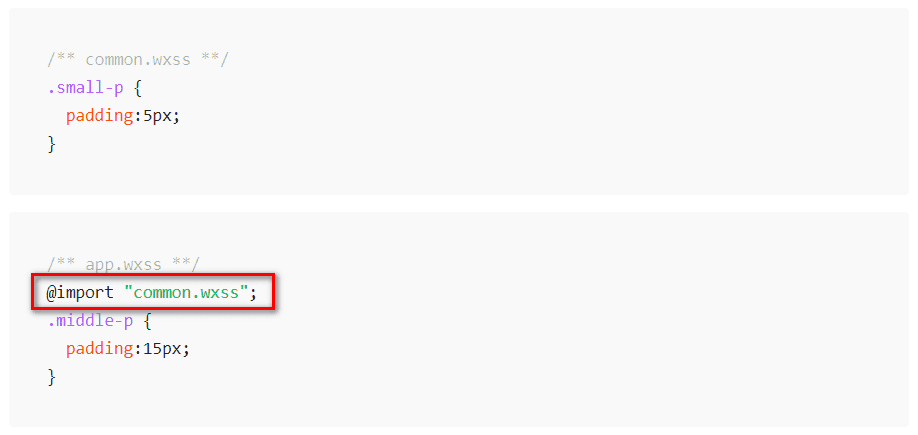
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。 - @import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

代码示例:
/common/common.js
.username{
color:red;
}
index.wxss
/* pages/demo/index.wxss */
@import "/common/common.wxss";
input {
border: 1px solid #eee;
padding: 5px;
margin: 5px;
border-radius: 3px;
}
index.wxml
<!--pages/demo/index.wxml-->
<view wx:for="{{userList}}" wx:key="id" wx:for-item="itm" class="username">
id:{{itm.id}},值:{{itm.name}}
</view>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界