P11_组件-button和image组件的基本用法
- 其它常用组件
- button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- navigator(后面课程会专门讲解)
- 页面导航组件
- 类似于 HTML 中的 a 链接
- button
- button 按钮的基本使用

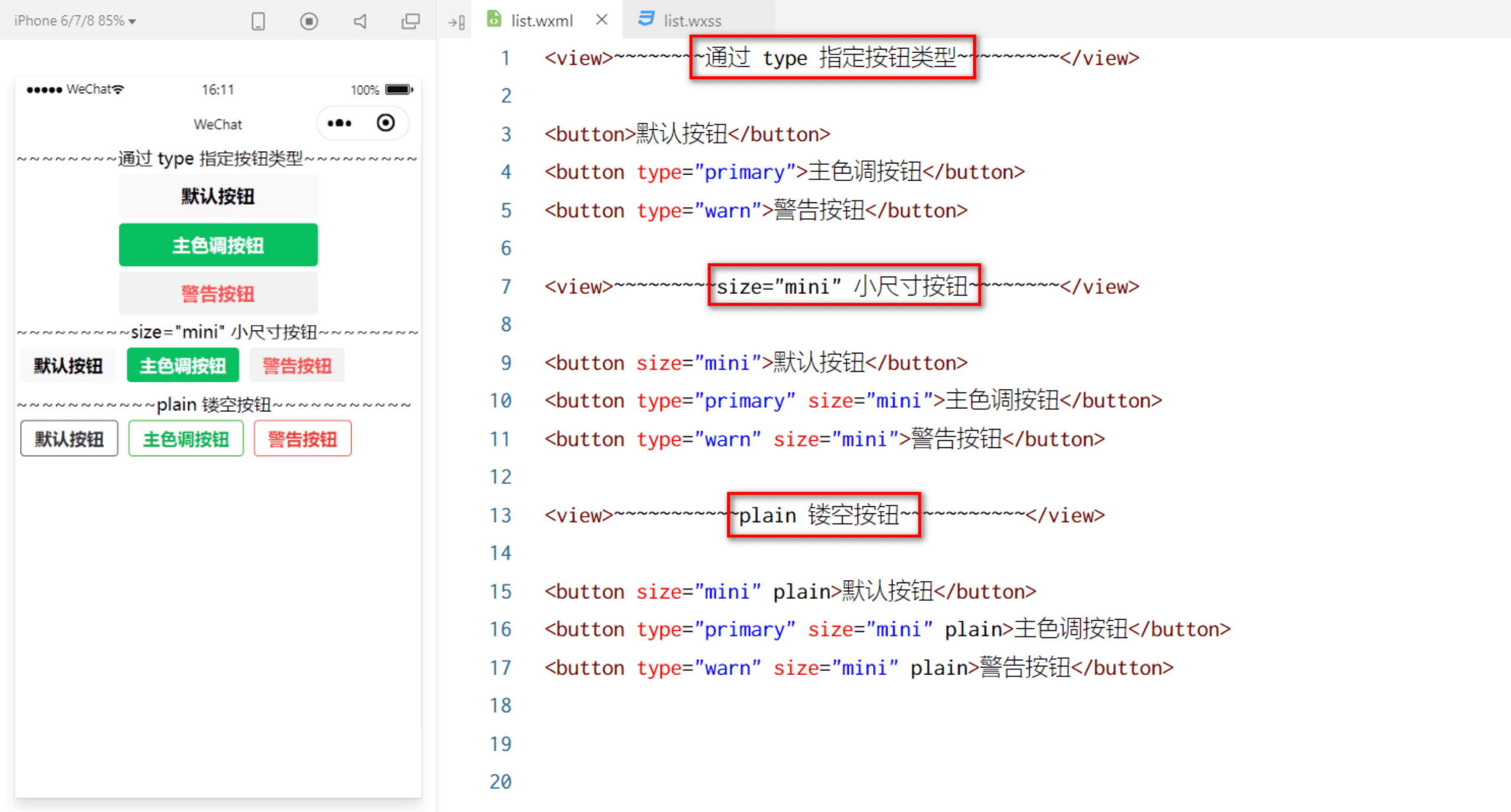
text.wxml
<!--pages/text/text.wxml-->
<view>~~~~通过 type 指定按钮类型~~~~~</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">告警按钮</button>
<view>size="mini" 小尺寸按钮~</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">告警按钮</button>
<view>plain 镂空按钮~</view>
<button size="mini" plain>默认按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>告警按钮</button>
- image 组件的基本使用

- image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

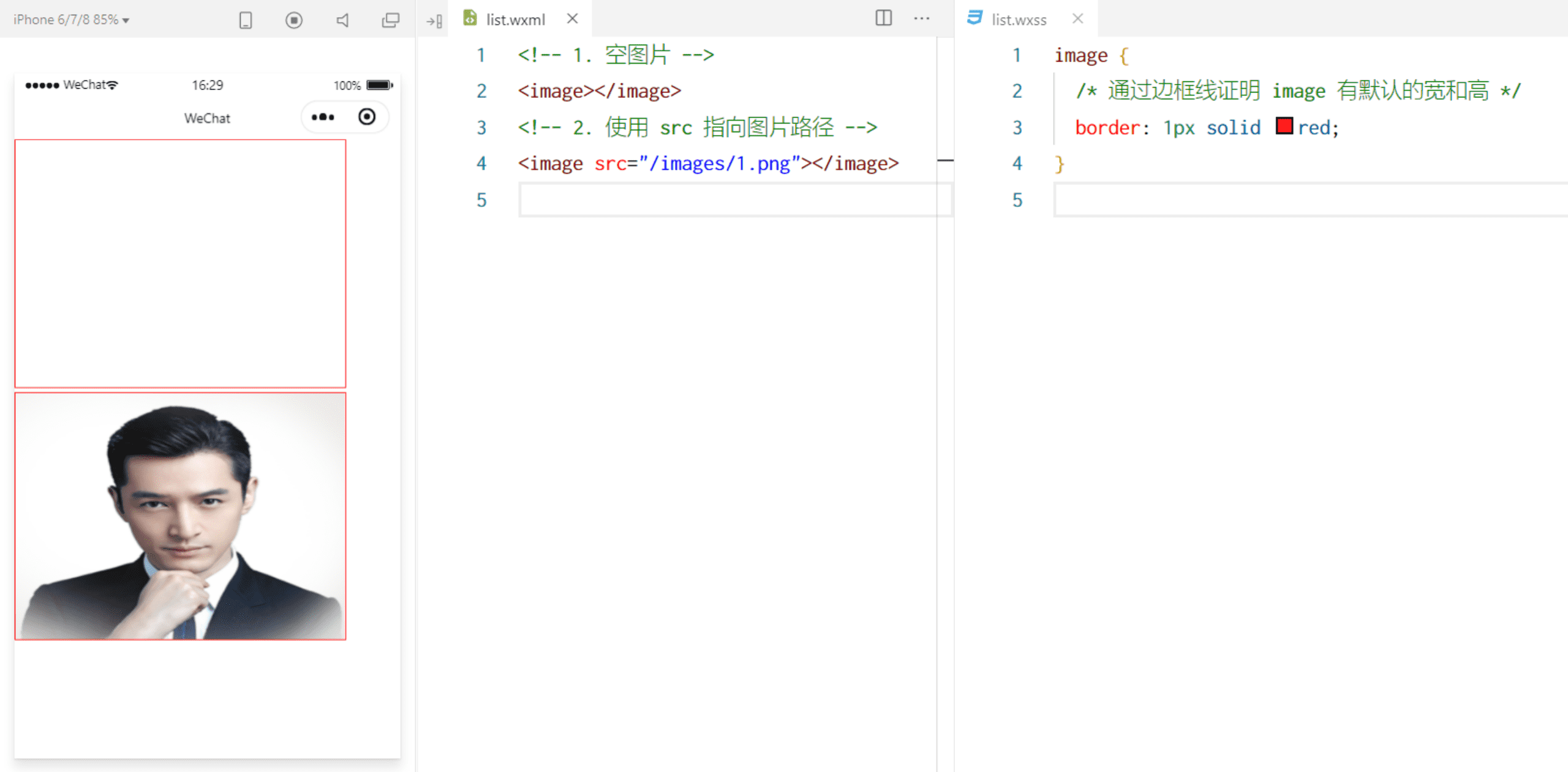
image.wxml
<!--pages/image/image.wxml-->
<image></image>
<image src="/images/1-tuya.png" mode="aspectFit"></image>
image.wxss
/* pages/image/image.wxss */
image {
border: 1px solid red;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通