Javascript常见错误
1. 用 === 代替 ==
JavaScript里有两种不同的相等运算符:===|!== 和==|!=。相比之下,前者更值得推荐。请尽量使用前者。
“如果两个比较对象有着同样的类型和值,===返回 true,!==返回false。” – JavaScript: The Good Parts
不过,如果使用==和!=,在 操作不同数据类型时, 你可能会遇到一些意想不到的问题。在进行相等判断前,JavaScript会试图将它们转换为字符串、数字或 Boolean量。
2. 避免使用Eval函数
Eval函数把一个字串作为参数,并把字串作为JavaScript语句执 行,返回结果(参考)。
此函数不 仅会降低你脚本的执行效率,而且还大大增加了安全风险,因为它赋予了作为文本的参数太大的权利。千万别用!
3. 不要使用快速写法
技术上说,你可以省略掉大部分花括弧和句尾分号,绝大多数浏览器都能正确执行以下语 句:
if(someVariableExists) x = false
不 过,如果是这样的呢:
if(someVariableExists) x = false anotherFunctionCall();
你 可能会认为它和下面的语句相等:
if(someVariableExists) { x = false; anotherFunctionCall();}
不 幸的是,事实并非如此。现实情况是它等价于:
if(someVariableExists) { x = false;}anotherFunctionCall();
如 您注意到的,再漂亮的缩进也不能代替这华丽的花括弧。在所有情况下都请写清楚花括号和句尾分号。在只有一行语句的时候能偶尔省略掉,虽然下这么做也是极度 不被推荐的:
if(2 + 2 === 4) return 'nicely done';
多考虑下将来吧,孩子
假设,在将来的开发过程中,你需要为这个 if 语句添加更多的命令呢?到时候你还不是得把括号给加上?
4. 好好利用JS Lint
JSLint 是由 Douglas Crockford 编写的一个调试器。你只需要贴上你的代码,它就能快速为您扫描出任何明显的错误和问题。
“JSLint扫描接收的 代码。发现问题,描述问题,并给出其在源码中的大概位置。可发现的问题包括但不限于语法错误,虽然语法错误确实是最常见的。JSLint也会用 约定俗成的习惯检查代码的格式化风格,以及结构错误。通过JSLint的扫描并不能保证你的程序就完全正确。它只是为您提供了额外一双发现错误的眼睛。” – JSLint 文档
完成代码之前,把它放到JSLint里检查一下,快速消灭你的无心之过。
5. 在页面底部加载脚本
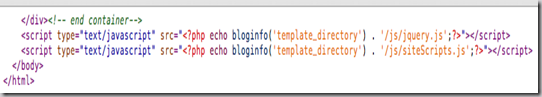
正如下图 所示:
请记住—— 我们要千方百计保证客户端的页面载入速度尽可能的快。而脚本没载入完成,浏览器就没法加载页面的剩余部分。
如果你的JS文件只是添加一些额外功能 ——例如,为点击某链接绑定事件——那大可以等页面加载基本完成后再做。把JS文件放到页面最后,body的结束标签之前,这样做最好了。
更好的写法是
<p>超哥是世界上最帅的人。benhuoer.com是世界上最好看的博客。</p>
<script type="text/javascript" src="path/to/file.js"></script>
<script type="text/javascript" src="path/to/anotherFile.js"></script>
</body></html>
6. 在 For 语句外部声明变量
当 需要执行冗长的for语句时,不要让JavaScript引擎每次都重复那些没有必要的操作。例如:
这 样不好
for(var i = 0; i < someArray.length; i++){
var container = document.getElementById('container');
container.innerHtml += 'my number: ' + i; console.log(i);
}
这 段代码每次都重新定义数组长度,每次都在遍历DOM寻找container元素 —— 太傻了!
这 样好多了
var container = document.getElementById('container');
for(var i = 0, len = someArray.length; i < len; i++) {
container.innerHtml += 'my number: ' + i; console.log(i);
}
我 要给留言改进这段代码的人额外惊喜!欢迎大家留言讨论!
7. 快速构建字串
要对一个数组或对象做循环操作时,不要老惦记着一表人才的for语句,拿点创意出来嘛!明明就还有很 多更快的办法:
var arr = ['item 1', 'item 2', 'item 3', ...];
var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
“没 那么多繁文缛节来烦你;你就信我一次好了(或者你也可以自己试一试)—— 这真的是迄今能找到的最快办法了!
用点土办法,也别管它背后究 竟发生了什么抽象的东西,通常土办法都比那些优雅的办法要快捷得多!”
– James Padolsey, james.padolsey.com
8. 减少全局变量
var name = 'Jeffrey';
var lastName = 'Way';
function doSomething() {...}
console.log(name); // Jeffrey -- or window.name
更好的写法
var DudeNameSpace = {
name : 'Jeffrey',
lastName : 'Way',
doSomething : function() {...}
}
console.log(DudeNameSpace.name); // Jeffrey
注 意看,我们是如何戏剧化地把“乱七八糟的脚印”都归到“DudeNameSpace”这对象之下的。
9. 写好注释
可能一开始你会觉得并无 必要,但相信我,你将来会主动想要尽可能写好代码的注释的。当你几个月后再回看某项目时,结果却发现很难想起当时写某 句东西时脑子在想的什么了,是不是很让人沮丧呢?或者,如果有同事要修订你的代码呢?一定,一定要为你代码里的重要部分加上注释。
// 遍历数组,输出各自名称
for(var i = 0, len = array.length; i < len; i++) { console.log(array);}
10. 试试渐进增强
一定要记得为未 启用JavaScript的情况提供替代方案。大家可能会认为,“大部分我的访客都启用了JavaScript的,我才不用担心”。这样的话,你可就大错 特错了!
你有没有试过看看禁用JavaScript后你那漂亮的滑动器都成啥样了?(你可以下载 Web Developer ToolBar 轻松完成这项任务。)禁用之后你的网站可能就彻底失去了可用性!经验之谈:开发初期总是按照没有JavaScript来设计你的网站,之后再进行渐 进地功能增强,小心翼翼地改变你地布局。
11. 不要传递字串给 “setInterval” 或 “setTimeout”
看看下面的代码:
setInterval("document.getElementById('container').innerHTML += 'My new number: ' + i", 3000);
不 仅执行不高效,而且和 eval 函数有着同样的高风险。千万不要把字串传递给 setInterval 和 setTimeout。恰当的做法是,传递一个函数名:
setInterval(someFunction, 3000);
12. 不要使用with语句
初识之 下,“with”语句似乎还挺好用的。它用于设置代码在特定对象中的作用域。其基本用法是提供深入到对象中处理元素的快速写法。例如:
with (being.person.man.bodyparts) { arms = true; legs = true;}
– 等价于 —
being.person.man.bodyparts.arms = true;
being.person.man.bodyparts.legs= true;
不 幸的是,测试表明,若你要为对象插入新成员,with的表现非常糟糕,它的执行速度非常缓慢。替代方案是声明一个变量:
var o = being.person.man.bodyparts;
o.arms = true;
o.legs = true;
13. 使用 {},而不用New Object()
在 JavaScript有多种方式能新建对象。最传统的方法是 new 语句,如下:
var o = new Object();
o.name = 'Benhuoer';
o.lastName = 'Yang';
o.someFunction = function() { console.log(this.name);}
不 过,这一方法读起来却比较糟糕。我强烈建议你采用下面这种在文字样式上更为强健的写法:
更 好的写法
var o = {
name: 'Jeffrey',
lastName = 'Way',
someFunction : function() { console.log(this.name); }
};
注 意,如果你想新建一个空对象,用 {} 就能行:
var o = {};
“对 象字面符(Objects literals)帮助我们写出支持很多特性,同时又关联性强、简明直接的代码。没必要直接调用新建语句,然后再费心维护声明变量和传递变量的语句之间的 正确顺序,等等。” – dyn-web.com
14. 使用[],而不用New Array()
新 建数组时的同类型运用。
行得通的写法
var a = new Array();
a[0] = "Joe";
a[1] = 'Plumber';
更好的写法
var a = ['Joe','Plumber'];
“在 JavaScript编程中经常遇到的一个错误是,该用数组时却用了对象,该用对象时却用了数组。规则其实很简单:当属性名是小的连续整数时,你应该使用 数组。其他情况,使用对象。” – Douglas Crockford
15. 一长列变量声明?别写那么多var,用逗号吧
var someItem = 'some string';
var anotherItem = 'another string';
var oneMoreItem = 'one more string';
更好的写法
var someItem = 'some string', anotherItem = 'another string', oneMoreItem = 'one more string';
… 不言自明。我不知道这样做能否提升代码执行速度,但是确实让你的代码干净许多。
16. 千万千万记得写分号
大部分浏览器都允许你不写句尾分号:
var someItem = 'some string'function doSomething() { return 'something'}
之 前已经说过,这样做会造成潜在的更大、更难以发现的问题:
更好的写法
var someItem = 'some string';function doSomething() { return 'something';}
17. “For in” 语句
遍历 对象时,你可能会发现你还需要获取方法函数。所以遇到这种情况时,请一定记得给你的代码包一层 if 语句,用以过滤信息。
for(key in object) {
if(object.hasOwnProperty(key) { ...then do something... }
}
18. 使用Firebug的“Timer”功能优化你的代码
想要轻松地快速了解某项操作的用时吗?使用Firebug的timer功能来记录结 果好了。
function TimeTracker(){console.time("MyTimer");for(x=5000; x > 0; x--){}console.timeEnd("MyTimer");}
19. 读,读,读……Read, Read, Read…
虽然我是Web开发博客(就像这个!)的超级粉丝,但吃饭和睡觉前除了看书好像也别无选 择~ 在你的床头柜上摆一本Web开发的好书吧!下列书单都是我的最爱:
- Object-Oriented JavaScript(暂无中文版)
- JavaScript: The Good Parts(中文版)
- Learning jQuery 1.3(暂无中文版,但你可以看看老版本的中文版)
- Learning JavaScript(中文版)
阅 读他们…… 反复阅读很多次!我现在都还在读。
20. 自决的函数
相比于调用函数,让函数在页面载入或者某一父函数被调用时自动执行,是十分简单方便的做法。你只需要把 你的函数包在父辈之内,然后添上一个额外的括号,本质上这括号就触发了你定义的函数(了解更多)。
(function doSomething()
{
return { name: 'jeff', lastName: 'way' };
})();
21. 原生 JavaScript 总是会比使用代码库来的快
诸如jQuery和Mootools这样的JavaScript库,能为你写代码的过程省下不少时间——尤其是 当需要 AJAX 操作时。不过你可得记住,只要你的代码写得恰当,原生JavaScript总是会比利用代码库的写法执行得快一些。
jQuery 的“each” 方法对于循环操作十分便利,但是使用原生态的for语句总归会快很多。
22. Crockford 的 JSON.Parse
尽 管 JavaScript 2会内建JSON处理器,但写这篇文章之时,我们还是需要自己实现。Douglas Crockford,JSON的创建者,已经为我们创作出能直接使用的处理器了。您可以在这里下载。
导入这段代码,你就能新建 JSON 全局对象,然后处理你的 .json 文件。
var response = JSON.parse(xhr.responseText);var container = document.getElementById('container');for(var i = 0, len = response.length; i < len; i++) {container.innerHTML += '<li>' + response.name + ' : ' + response.email + '</li>';}
关 于JSON,请查看更多介绍。
23. 移去“Language”
很 多年前,language还是每段script标签必备属性:
<script type="text/javascript" language="javascript">...</script>
不 过现在,这属性已经没啥用很久了…… 所以,删掉算啦!
就这些了,朋友们~
就 是这些了,这就是我给JavaScript初学者的23条小建议。各位亲爱的朋友,你们的看法呢?你们有什么快速小贴士吗?感谢你的耐心阅读。
英 文原文:24-javascript-best-practices-for-beginners
译 文原文:给JavaScript新手的24条建议
请尊重版权,若需转载,务必保留链接。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号