读书笔记 - 《写给大家看的设计书》
4大基本原则(排版)
- 对比 - 避免页面上的元素(字体,颜色,大小,线宽,形状,空间)太过相似
- 根本目的:
- 增强页面的效果
- 有助于信息的组织
- 实现方式:
- 通过字体、线宽、颜色、形状、大小、空间等来增加对比
- 重点:对比一定要强烈
- 要避免的问题:
- 不要将粗线与更粗的线进行对比
- 不要用棕色文本与黑色标题建立对比
- 避免使用两种或多种类似的字体
- 如果各个项完全不一样,干脆让他们截然不同
- 根本目的:
- 重复 - 让设计中的视觉要素在整个作品中重复出现(形状,颜色,材质,空间关系,线宽,字体,大小,图片等)
- 重复元素:
- 粗字体
- 细字体
- 方块项目符号
- 缩进
- 间隔
- 对齐
- 根本目的:
- 统一,保持一致性
- 增强视觉效果
- 实现方式:
- 增加一些纯粹为建立重复而设计的元素
- 增加编号项列表
- 统一编号的字体
- 找出现有的重复元素,将其加强
- 要避免的问题:
- 避免太多的重复,太多的重复容易混淆重点
- 重复元素:
- 对齐 - 任何元素都不能在页面上随意安放,每个元素都应当与页面上的另一个元素存在某种视觉联系
- 根本目的:
- 使页面统一而有条理
- 如何实现:
- 要特别注意元素放在哪里
- 总能在页面上找到与之对齐的元素
- 要避免的问题:
- 避免在页面上混合使用多种文本对其方式
- 要着力避免居中对齐(除非要创建比较正式,稳重,乏味)的表示
- 根本目的:
- 亲密性 - 彼此相关的项应当靠近,归组在一起
- 根本目的:
- 实现组织性
- 实现条理性
- 是内容更容易阅读,也更容易被记住
- 使空白更美观
- 实现方式:
- 统计眼睛停顿的次数来数一数页面上有多少个元素
- 如果页面上元素超过3~5个,则看看哪些孤立的元素可以归在一起建立更近的亲密性
- 要避免的问题:
- 避免一个页面上有太多孤立的元素
- 不要在元素间留同样大小的空白,除非各组同属于一个子集
- 标题、子标题、图表标题、图片能否归入其相关材料?(仅在有很近亲密性的元素之间建立关系)
- 不同属一组的元素之间不要建立关系,如果元素彼此无关,要分开
- 不要仅仅因为有空白就把元素放在角落或中央
- 根本目的:
颜色的运用
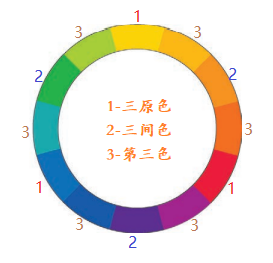
- 不同凡响的色轮
- 三原色:黄、红、蓝(色轮的基础)
- 三间色:橙(黄+红)、紫(红+蓝)、绿(蓝+黄)
- 第三色:橙黄(黄+橙)、橙红(橙+红)、紫红(红加紫)、蓝紫(紫+蓝)、蓝绿(蓝+绿)、黄绿(绿+黄)

- 颜色的关系黑色:所有颜色组合在一白色:不含任何颜色
- 互补 - 色轮上相对(完全对立)的颜色为互补色,最佳搭配是一种作为主色,另一种用于强调
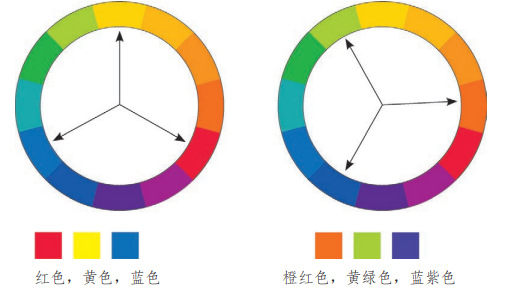
- 三色组 - 色轮上彼此等距的三种颜色通常会形成一个让人愉悦的三色组
- 基色三色组(红黄蓝)
- 间色三色组(绿橙紫)

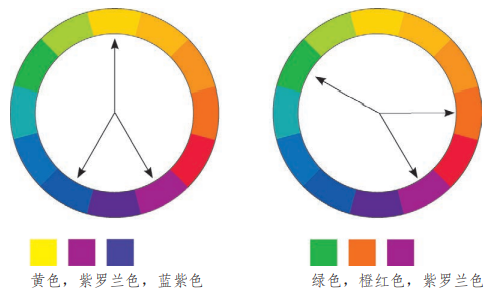
分裂互补三色组 - 选择一种颜色,再找出颜色的互补色,使用互补色两侧的颜色

- 类似色 - 由色轮上彼此相邻的颜色组成(两种或三种颜色)
- 暗色和亮色
- 纯色就是色调
- 向色调加黑色就构成暗色
- 向色调加白色就构成亮色
- 单色 - 单色组合由一种色调及其相应的多种亮色和暗色组成
- 暗色和亮色
- 暖色与冷色
- 暖色(含红色或黄色):趋进型
- 冷色(含蓝色):后退型,趋于做背景色
- 组合暖色和冷色时,少用暖色
- 如何取舍
- 项目是否有季节性,可以使用季节类似的颜色(春:绿色;红|黄:夏;蓝:冬;橙|棕:秋)
- 公司的官方颜色:选择这些颜色,使用这些颜色的分裂互补色,或加亮色和暗色
- 选择项目中用到的照片里面的颜色
- 互补 - 色轮上相对(完全对立)的颜色为互补色,最佳搭配是一种作为主色,另一种用于强调
- 三色组
- 黑色:所有颜色组合在一起
- 白色:不含任何颜色
- 互补 - 色轮上相对(完全对立)的颜色为互补色,最佳搭配是一种作为主色,另一种用于强调
参考网站: 8个适合设计师的色彩配色网站 - 知乎 (zhihu.com)





