02: vue.js常用指令
目录:Vue其他篇
目录:
- 1.1 vuejs简介
- 1.2 选择器:根据id、class等查找
- 1.3 静态绑定数据 data
- 1.4 插值 {{}} 单项绑定
- 1.5 数据动态绑定:computed
- 1.6 数据双向绑定 :v-model
- 1.7 类的绑定:绑定事件触发时改变 class, id属性
- 1.8 样式的绑定 v-bind:style
- 1.9 v-if 条件模板指令
- 1.10 v-for循环语句
- 1.11 自定义指令
- 1.12 综合案例:支付宝注册&用户管理
- 1.13 多选框 v-model
- 1.14 单选框
- 1.15 单选下拉框
- 1.16 多选下拉框
1.1 vuejs简介 返回顶部
1、vuejs简介
1. Vue是基于MVVM模式实现的
M:model表示模型,机器可读性强的数据
V:view表示视图,人眼可读性强的数据
VM:viewModel表示视图模型,将机器可读性强的数据转化成人眼可读性强的数据,将人眼可读性强的数据转化成机器可读性强的数据(前端的本质)
2. 数据由视图流入模型通过事件监听实现,数据由模型流入视图通过数据的绑定实现的,这就是数据的双向绑定(MVVM模式的标识)
3. vuejs与jquery
1. 在过去,前端的任务就是为页面绑定一些交互,处理一些数据,浏览器兼容性问题是最主要的问题,所以jquery的出现就是为了解决这类问题
2. 随着前端的发展,前端的业务越来越多,如何能够保证代码的安全,可靠,兼容,可延展性,可维护是现在的主要问题
3. jqeury没有将前端业务逻辑抽象分离,所有代码写在一起,很难维护,很难拓展,所以一些框架呼之欲出
4. 将业务分成模型,视图,控制器,提高代码的可维护性等,但是开发很慢,所以MVVM模式的框架就出现了,vue就是其中的代表之一。
1.2 选择器:根据id、class等查找 返回顶部
1、常见的几种选择器
1. Data用来绑定数据,El用来绑定视图
2. El可以绑定常见的选择器,Id选择器、类选择器、元素名称选择器(div、p等)、自定义元素名称选择器,等等
2、选择器使用举例
1. 当页面中出现多个选择器的时候渲染第一个(比如有两个class=’title’的div)
2. 当页面出现多个vue实例化对象时,渲染第一个(有两个vue对象对同一个属性渲染)
3. 所以在工作中,一个vue实例化队形要对应一个选择器(一一对应)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 定义容器元素--> <!-- id--> <div id="app">{{ title }}</div> <!-- class--> <div class="title">{{ title }}</div> <!-- 有两个class属性相同的,只有前面一个生效--> <div class="title">{{ title }}</div> <!-- 元素名称--> <h1>{{ title }}</h1> <!-- 自定义元素名称--> <ickt>{{ title }}</ickt> <script type="text/javascript" src="vue.js">{{ title }}</script> <script type="text/javascript"> // 定义模型数据 var data = { title:'爱创课堂' }; // 一:实例化第一个vue var app = new Vue({ // 绑定视图 // el:'#app', // 1. id选择器 el:'.title', // 2. 类选择器 // el:'h1', // 3. 元素名称选择器 // el:'ickt', // 4 . 元素名称选择器 //绑定数据 data:data }); // 二:实例化第二个vue(这两个vue对象都针对.title,只有第一个生效,把第一个删除第二个才能生效) new Vue({ // 绑定视图 el:'.title', // 2. 类选择器 data:{ 'title':'前端培训' } }); </script> </body> </html>
1.3 静态绑定数据 data 返回顶部
1、数据的绑定
1. Vue实例化对象中,在data中绑定数据
2. Data中的数据与vue实例化对象中绑定的数据行为是一致的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 定义容器元素--> <div id="app">{{ title }}</div> <script type="text/javascript" src="vue.js">{{ title }}</script> <script type="text/javascript"> // 定义模型数据 var data = { title:'爱创课堂', obj:{ color:'red' }, arr:[1,2,3,{num:100},4,5] }; // 创建vue实例化对象 var app = new Vue({ el:'#app', data:data }); //1、修改值 data.title = '前端培训'; //2、修改引用类型 data.obj.color = 'green'; //3、将obj设置成新的对象 data.obj = { width:100 }; // data中的数据与app中绑定的数据是否相等 // console.log(data.title == app.title); // console.log(data.obj == app.obj); // console.log(data.arr == app.arr); </script> </body> </html>
1.4 插值 {{}}单项绑定 返回顶部
1、语法
1. 插值语法 {{数据}},这里的数据要在vue中绑定
2. 插值符号相当于创建了一个js环境,我们可以使用js表达式,例如 点语法访问对象的属性等等
2、常用插值方法
1. 属性插值
1. 注意:2.0版本属性插值建议使用v-bind
2. 插值不仅仅可以写在元素的内容中,还可以写在元素的属性中, 常规属性:id, class, style等
3. 插值语法插入的内容可以是属性的全部,也可以是属性的一部分
例:<div v-bind:id="id" v-bind:class="className" v-bind:style="'color:' + style.color + '; > {{title}} </div>
2. 使用js表达式
1. 插值语法创建了一个js环境,所以可以使用表达式
例:<h1>面积:{{width * height}}</h1>
3. 使用过滤器
<h2> {{msg | uppercase}} </h2> <!--将第一个单词变的第一个字母变大写 -->
<h3> {{msg.toUpperCase()}} </h3> <!--将所有字母全部变大写 -->

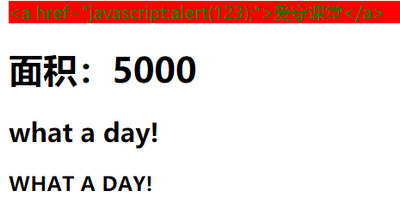
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!--1、 插值不仅仅可以写在元素的内容中,还可以写在元素的属性中 --> <div v-bind:id="id" v-bind:class="className" v-bind:style="'color:' + style.color + '; background:' + style.background">{{title}}</div> <!--2、 插值语法创建了一个js环境,所以可以使用表达式 --> <h1>面积:{{width * height}}</h1> <!--3、将第一个单词变的第一个字母变大写 --> <h2>{{msg | uppercase}}</h2> <!--4、将所有字母全部变大写 --> <h3>{{msg.toUpperCase()}}</h3> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 定义数据 var data = { title: '<a href="javascript:alert(123);">爱穿课堂</a>', className: 'ickt', msg: 'what a day!', id: 'ickt', info: '专业的前端培训学校', style: { color: 'green', background: 'red' }, width: 100, height: 50 }; // 创建vue实例化对象 var app = new Vue({ data: data, el: '#app' }) </script> </body> </html>

1.5 数据动态绑定:computed 返回顶部
1、作用
1. 当在插值语法中使用数据数据的时候,在渲染之前,我们是无法修改这些数据的,只能在渲染的时候,通过插值表达式,或者插值过滤器改动
2. 为了解决在插值之前修改数据的问题,vue提供了动态数据绑定的语法
3. 静态数据绑定通过data: {} 里面每一个属性都是一个绑定的数据,
4. 动态数据绑定通过computed:{} 里面每一个属性也都是一个绑定的数据
2、使用
1. Key表示数据名称,Value是一个函数(必须是函数)
2. 函数的返回值就是渲染的数据,参数是vue实例化对象,作用域也是vue实例化对象
3. 访问静态绑定的数据可以通过作用域或者参数对象访问
使用参数:面向过程的方式
使用作用域:面向对象的方式
4. 动态数据绑定跟静态数据绑定一样,都会将属性添加在vue实例化对象上,并且设置了特性。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 定义容器元素 --> <div id="app"> <h1>{{msg.toUpperCase()}}</h1> <h1>{{newMsg}}</h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 定义vue实例化对象 var app = new Vue({ // 绑定视图 el: '#app', //1、绑定数据 data: { msg: 'what a day!' }, //2、动态数据绑定 computed: { newMsg: function(vue) { // console.log(arguments, this) // 返回值就是渲染的数据 // return '爱创课堂' // 方法一 // return vue.msg.toUpperCase() // 方法二 return this.msg.toUpperCase() } } }) </script> </body> </html>

1.6 数据双向绑定 :v-model 返回顶部
1、作用
1. 数据双向绑定指的是两个过程
1)数据由模型流入视图 (通过数据绑定与插值语法实现)
2)数据由视图流入模型(通过v-model指令实现)
2. 指令:指令就是对dom元素拓展的一个功能,让其具有一定的行为特征(功能)
3. V-model指令:将数据由视图流入模型,属性值就是绑定的数据
注意:这个绑定的数据一定要在data中定义出来

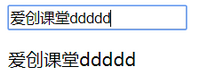
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!-- 通过指令实现数据由视图流入模型 --> <input type="text" v-model="title"> <p>{{title}}</p> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var data = { title: '爱创课堂' }; // 创建vue实例化对象 var app = new Vue({ el: '#app', data: data }) </script> </body> </html>

1.7 类的绑定:绑定事件触发时改变 class, id属性 返回顶部
1、作用
1. 有时候需要对元素动态设置类,我们可以使用类的绑定语法
2. v-bind指令: 让属性值变成一个动态的(属性值是一个js环境),从而可以使用js的语法以及vue中的数据
2、法1: v-bind:class=”[cls1, cls2]”
1. 数组的每一个成员代表一个类,如果成员带引号,就是一个字符串,如果成员不带引号,就是变量,定义在vue实例化对象中
2. 注意:
1.0版本,一个成员中不允许带空格,也就是说一个成员只能表示一个类
2.0版本,一个成员可以包含空格,表示多个类
3、法2:v-bind:class=”{key: value}”
1. Key表示类的名称:如果类中出现了-,要加引号
2. Value表示是否渲染这个类,是一个布尔值
3. 如果是变量,在vue中对应的数据属性值也要是布尔值
注意:
1.0版本,一个key中不能包含空格,表示多个类
2.0版本,一个key中可以包含空格,表示多个类
4、法3:v-bind:class=”字符串”
1. 字符串中出现了变量,要用+进行字符串拼接,
2. 字符串中可以出现空格,表示多个类,1.0版本也支持
最常用方法: <p :class="{aa:true,cc:flag}">南京网博</p> # aa 是class属性,后面true/false表示是否使用此属性
注意:1.0还支持插值语法,可以表示类的一部分,或者表示类的全部

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>class和style属性</title> <script src="js/vue.js"></script> <script> window.onload=function(){ let vm=new Vue({ el:'#itany', data:{ bb:'aa', dd:'cc', flag:true, num:-2, hello:{aa:true,cc:true}, xx:{color:'blue',fontSize:'30px'}, yy:{backgroundColor:'#ff7300'} } }); } </script> <style> .aa{ color:red; font-size:20px; } .cc{ background-color:#ccc; } </style> </head> <body> <div id="itany"> <!-- class属性 --> <!-- <p class="aa">南京网博</p> --> <!-- 可以访问,普通css方式 --> <!-- <p :class="aa">南京网博</p> --> <!-- 不可以,Vue的属性绑定时不能直接css样式 --> <!-- 方式1:变量形式 --> <!-- <p :class="bb">南京网博</p> --> <!-- 方式2:数组形式,同时引用多个 --> <!-- <p :class="[bb,dd]">南京网博</p> --> <!-- 方式3:json形式,常用!!! --> <!-- <p :class="{aa:true,cc:flag}">南京网博</p> --> <!-- <p :class="{aa:num>0}">南京网博</p> --> <!-- 方式4:变量引用json形式 --> <!-- <p :class="hello">南京网博</p> --> <!-- style属性 --> <p :style="[xx,yy]">itany</p> </div> </body> </html>

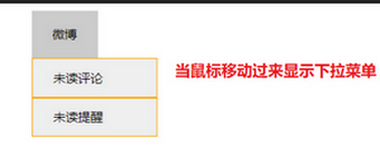
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; list-style: none; } .weibo { margin: 50px auto; width: 500px; font-size: 12px; } .weibo span { padding: 15px 20px; background: #ccc; display: inline-block; cursor: pointer; } .weibo ul { display: none; } .weibo li { padding: 10px 20px; width: 80px; border: 1px solid orange; background: #efefef; cursor: pointer; } .weibo li:hover { color: orange; } .weibo .show { display: block; } </style> </head> <body> <div id="app"> <div class="weibo"> <span>微博</span> <!-- <ul v-bind:class="cls"> --> <!-- <ul v-bind:class="[cls]"> --> <ul v-bind:class="{show: isShow}"> <li>未读评论</li> <li>未读提醒</li> </ul> </div> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 创建vue实例化对象 var app = new Vue({ el: '#app', data: { // cls: '', isShow: false } }); // 鼠标移入事件 document.querySelector('.weibo').addEventListener('mouseenter', function() { // 修改类 // app.cls = 'show'; app.isShow = true }); // 鼠标移出 document.querySelector('.weibo').addEventListener('mouseleave', function() { // 修改类 // app.cls = ''; app.isShow = false }) </script> </body> </html>

1.8 样式的绑定 v-bind:style 返回顶部
1、法1: v-bind:style=”{key: value}”
1)Key 表示css属性名称,如果属性名称中,出现了-,我们要加引号(不推荐)
2)建议我们,如果属性名称出现-,我们要转化成驼峰式命名,Value表示css属性值
2、法2:v-bind:style=”[{}, {}]”
1)每一个成员对象代表一组样式,Key表示样式属性名称
2)Value表示样式属性值,如果是变量要在vue中定义出来
3、法3:v-bind:style=”字符串”
1)是一种行内式的样式,里面的字符串要加上引号
注:1.0版本中也支持插值语法,但是2.0版本不允许了

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!-- 第一种方式 --> <h1 v-bind:style="{ color: 'red', 'background-color': bgColor, fontSize: '50px' }">爱创课堂</h1> <!-- 第二种方式 --> <h2 v-bind:style="[{ color: 'green' }, obj]">爱创课堂</h2> <!-- 第三种方式 --> <h3 v-bind:style="'color: blue;' + style">爱创课堂</h3> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 创建vue实例化对象 var app = new Vue({ el: '#app', data: { bgColor: 'yellow', // 定义一组样式 obj: { backgroundColor: 'pink' }, // 行内字符串样式 style: 'background: orange;' } }) </script> </body> </html>

4、v-bind 绑定属性:如 图片 url

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性绑定和属性的简写</title> <script src="js/vue.js"></script> <script> window.onload=function(){ let vm=new Vue({ el:'#itany', data:{ url:'https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png', w:'200px', h:'100px' } }); } </script> </head> <body> <div id="itany"> <!-- <img src="{{url}}"> --> <!-- 可以直接访问vue中的数据,不需要使用{{}} --> <!-- <img v-bind:src="url"> --> <img :src="url" :width="w" :height="h"> </div> </body> </html>
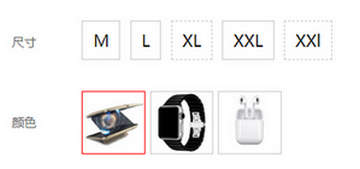
5、淘宝商品选择
作用:选择一个衣服商品时那些缺货的衣服码号会显示虚线菜单(模拟不能选中)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } #app { width: 500px; margin: 50px auto; } p label { color: #666; font-size: 12px; margin-right: 40px; } p { margin-bottom: 30px; } p span { padding: 8px 10px; margin-right: 5px; border: 1px solid #ccc; display: inline-block; cursor: pointer; } p img { border: 1px solid #ccc; vertical-align: middle; cursor: pointer; width: 60px; height: 60px; } p img.choose { border: 1px solid red; } </style> </head> <body> <div id="app"> <p> <label>尺寸</label> <span v-bind:style="{borderStyle: span[0]}">M</span> <span v-bind:style="{borderStyle: span[1]}">L</span> <span v-bind:style="{borderStyle: span[2]}">XL</span> <span v-bind:style="{borderStyle: span[3]}">XXL</span> <span v-bind:style="{borderStyle: span[4]}">XXl</span> </p> <p> <label>颜色</label> <img v-bind:class="img[0]" src="01.jpg" alt=""> <img v-bind:class="img[1]" src="02.jpg" alt=""> <img v-bind:class="img[2]" src="03.jpg" alt=""> </p> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { span: ['dashed'], img: [, 'choose'] } }); // 绑定交互 var dom = document.getElementsByTagName('img'); dom[0].onclick = function() { app.span = []; // 清空原有样式 app.span[2] = 'dashed'; // span第三个和第五个不能选中 app.span[4] = 'dashed'; app.img = []; // 排他法。清除其他图片所有样式 app.img[0] = 'choose'; // 第一个被选中 }; dom[1].onclick = function() { app.span = []; // 清空原有样式 app.span = ['dashed', 'dashed', 'dashed']; // 排他法,前三个不能选 app.img = ['', 'choose'] // 第二张图片被选中 }; dom[2].onclick = function() { app.span = []; // 清空原有样式 app.span = ['dashed', '', 'dashed']; app.img = []; // 清空原图片有样式 app.img[2] = 'choose'; } </script> </body> </html>

1.9 v-if 条件模板指令 返回顶部
1、作用
1. V-if:动态创建页面中的元素,属性值是一个布尔值,True:创建,False:删除
2. v-else:相当于if语句中else语句,V-if指令元素如果不显示,那么显示v-else的元素
3. V-show:控制元素的显隐,控制元素的display属性,指令会将属性值变成js环境
2、控制多个元素的创建
1. V-if只能控制一个元素的显隐,因为他只能添加给一个元素
2. Vue建议我们使用template元素来控制多个元素的显隐,它不会执行里面的内容,不会渲染到页面中
3. Template是html5中新标签,跟普通的元素是一样的,都可以添加属性,添加指令,但就是不会渲染

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1> <template v-if="type"> <span>{{type}} | </span> <span>123</span> </template> <span>{{text}}</span> </h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var data = { type: '科技', // 如果type: '' 为空字符串时就不显示 text: '在被骗走性命之前,他们一直知道这里骗局丛生' }; // 创建vue实例化对象 var app = new Vue({ el: '#app', data: data }) </script> </body> </html>


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <div v-if="Math.random() > 0.5"> Sorry </div> <div v-else> Not sorry </div> </div> <script> new Vue({ el: '#app' }) </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div> </div> <script> new Vue({ el: '#app', data: { type: 'C' } }) </script> </body> </html>
1.10 v-for循环语句 返回顶部
1、v-for 指令可以绑定数组的数据来渲染

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!-- 根据索引值是否为2的倍数来显示背景颜色 --> <ul> <li v-for="(item, index) in list" v-bind:style="{ background: index % 2 ? '#efefef' : 'orange' }">{{index}}--{{item}}</li> </ul> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 定义数据 var data = { list: ["25省份明确社会抚养费标准 超生罚多少", "这42款手机APP赶紧删 有的会泄露隐私", "最低调的炫耀 车值13万车牌价值300万 ", "这名副部当了10年 还要搞政治被\"秒杀\"", "业主装修后入住20天 邻居:对面是你家", "\"28年前出生时疑被抱错\":后悔做鉴定"] }; // 创建vue实例化对象 var app = new Vue({ el: '#app', data: data }) </script> </body> </html>

1.11 自定义指令 返回顶部
1、说明
1. 我们学过的指令:v-model,v-bind, v-show, v-if, v-else, v-for
2. 但是指令是有限的,因此为了给元素添加更多的功能呢,我们可以自定义指令
3. 自定义指令就是为元素定义一项功能,自定义指令:Vue.directive(指令名称, {})
2、自定义指令注意事项
1. v-开头的一个自定义属性,指令的属性值都是js环境,因此使用字符串加引号
2. 指令名称用-分隔单词,不要出现大写字母
3、Vue.directive(指令名称, {}) 可绑定以下五个方法
1、可绑定的方法
1. Bind 只有为元素绑定指令的时候才执行一次
2. Update 属性值每更新一次就执行一次
3. Unbind 指令从元素上解绑时候执行
4. Inserted 元素插入到父元素中执行的方法
5. componentUpdate 组件更新时候执行的
2、以上五个方法作用域都是window,都有四个参数


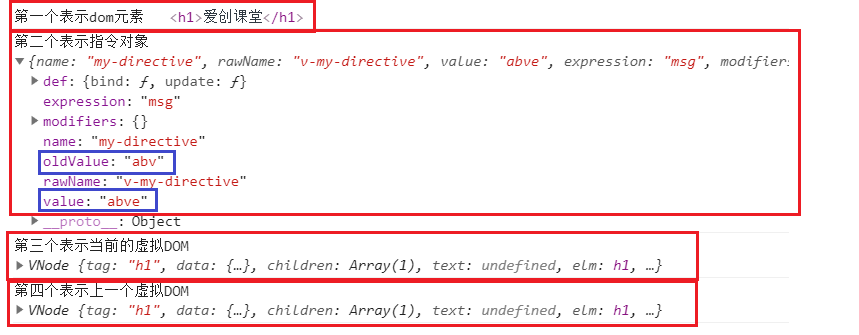
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <input type="text" v-model="msg"> <!-- 自定义指令名称 my-directive --> <h1 v-my-directive="msg">爱创课堂</h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 定义自定义指令 var result = Vue.directive('my-directive', { // 绑定时候执行的方法 bind: function() { console.log(222,arguments, this) }, // 更新时候执行的方法 update: function(arg1,arg2) { console.log(333,arguments, this); // arguments 返回的是一个列表,包含下面四个元素 console.log('第一个表示dom元素',arguments[0]); // <h1>爱创课堂</h1> console.log('第二个表示指令对象',arguments[1]); // arguments[1].value 可以获取 msg 最新值 console.log('第三个表示当前的虚拟DOM',arguments[2]); console.log('第四个表示上一个虚拟DOM',arguments[3]); }, color: 'red' }); // 创建vue实例化对象 var app = new Vue({ el: '#app', data: { msg: '' } }) </script> </body> </html>
4、Vue.directive(指令名称, fn)
1. 当不区分bind和update的时候,我们可以定义一个fn代表这两个方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <input type="text" v-model="msg"> <!-- 自定义指令名称 my-directive --> <h1 v-my-directive="msg">爱创课堂</h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 定义自定义指令 var result = Vue.directive('my-directive', function(ths) { console.log(this,arguments); // arguments 返回的是一个列表,包含下面四个元素 console.log('第一个表示dom元素',arguments[0]); // <h1>爱创课堂</h1> console.log('第二个表示指令对象',arguments[1]); // arguments[1].value 可以获取 msg 最新值 console.log('第三个表示当前的虚拟DOM',arguments[2]); console.log('第四个表示上一个虚拟DOM',arguments[3]); }); console.log(111,result); // directive方法返回值就是对象 // 创建vue实例化对象 var app = new Vue({ el: '#app', data: { msg: '' } }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <p> <input type="text" v-model="username"> <span v-check="username" test="^.{4,8}$" danger-text="用户名是4-8位"></span> </p> <p> <input type="text" v-model="password"> <span v-check="password" test="^.{5,10}$" danger-text="密码要5到10位"></span> </p> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 定义自定义指令 Vue.directive('check', function(el, obj, vNode, oldVNode) { // 获取属性值 console.log(obj.value, obj) var regExpText = el.getAttribute('test'); // 创建正则 var regExp = new RegExp(regExpText); el.style.color = 'red'; // 提示文案是红色的 if (!regExp.test(obj.value)) { // 用正则校验value el.innerHTML = el.getAttribute('danger-text') // 不合法时候提示, 元素要显示内容 } else { el.innerHTML = '' // 删除提示 } }); var app = new Vue({ // 创建vue el: '#app', data: { username: '', password: '' } }) </script> </body> </html>

1.12 综合案例:支付宝注册&用户管理 返回顶部
1、支付宝注册

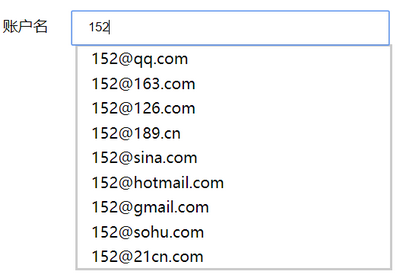
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; list-style: none; } body { background: #ccc; } #app { width: 800px; margin: 50px auto; border: 1px solid #ccc; background: #fff; height: 600px; padding-top: 80px; } label { margin-left: 100px; margin-right: 20px; } input { padding: 8px 15px; width: 300px; } ul { width: 330px; margin-left: 176px; border: 2px solid #ccc; margin-top: -1px; } ul li { padding: 0 15px; height: 26px; line-height: 26px; } ul li:hover { background: #efefef; } </style> </head> <body> <div id="app"> <label>账户名</label> <input type="text" v-model="msg"> <!-- ul的显示与msg有关 --> <ul v-show="msg"> <li v-for="item in email">{{dealMsg}}@{{item}}.<template v-if="item == 189">cn</template><template v-else>com</template></li> </ul> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // 创建vue实例化对象 var app = new Vue({ el: '#app', data: { // 定义绑定的数据 msg: '', email: ['qq', 163, 126, 189, 'sina', 'hotmail', 'gmail', 'sohu', '21cn'] }, // 动态数据绑定 computed: { dealMsg: function(vue) { // 处理msg, 截取@符号之前的 // 是否存在@ if (this.msg.indexOf('@') >= 0){ // 截取@符号之前的,不包括@ // slice, substring, substr, 哪个参数表示长度,出现负数,第一个参数大于第二个参数怎么办,李鹏涛 return this.msg.slice(0, this.msg.indexOf('@')) } // 否则返回msg return this.msg } } }) </script> </body> </html>

2、用户管理: 引入了bootstrap

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习:用户管理</title> <script src="js/vue.js"></script> <link rel="stylesheet" href="bootstrap/bootstrap.min.css"> <script src="bootstrap/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script> window.onload=function(){ let vm=new Vue({ el:'.container', data:{ users:[ {name:'tom',age:24,email:'tom@itany.com'}, {name:'jack',age:23,email:'jack@sina.com'} ], user:{}, nowIndex:-1 //当前要删除项的索引 }, methods:{ addUser(){ this.users.push(this.user); this.user={}; }, deleteUser(){ if(this.nowIndex===-1){ //删除所有 this.users=[]; }else{ this.users.splice(this.nowIndex,1); //从指定索引位置开始删除,删除一个 } } } }); } </script> </head> <body> <div class="container"> <h2 class="text-center">添加用户</h2> <form class="form-horizontal"> <div class="form-group"> <label for="name" class="control-label col-sm-2 col-sm-offset-2">姓 名:</label> <div class="col-sm-6"> <input type="text" class="form-control" id="name" v-model="user.name" placeholder="请输入姓名"> </div> </div> <div class="form-group"> <label for="age" class="control-label col-sm-2 col-sm-offset-2">年 龄:</label> <div class="col-sm-6"> <input type="text" class="form-control" id="age" v-model="user.age" placeholder="请输入年龄"> </div> </div> <div class="form-group"> <label for="email" class="control-label col-sm-2 col-sm-offset-2">邮 箱:</label> <div class="col-sm-6"> <input type="text" class="form-control" id="email" v-model="user.email" placeholder="请输入邮箱"> </div> </div> <div class="form-group text-center"> <input type="button" value="添 加" class="btn btn-primary" v-on:click="addUser"> <input type="reset" value="重 置" class="btn btn-primary"> </div> </form> <hr> <table class="table table-bordered table-hover"> <caption class="h3 text-center text-info">用户列表</caption> <thead> <tr> <th class="text-center">序号</th> <th class="text-center">姓名</th> <th class="text-center">年龄</th> <th class="text-center">邮箱</th> <th class="text-center">操作</th> </tr> </thead> <tbody> <tr v-for="(user,index) in users" class="text-center"> <td>{{index+1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td>{{user.email}}</td> <td> <button class="btn btn-danger btn-sm" data-toggle="modal" data-target="#del" v-on:click="nowIndex=index">删除</button> </td> </tr> <tr> <td colspan="5" class="text-right"> <button class="btn btn-danger btn-sm" data-toggle="modal" data-target="#del" v-on:click="nowIndex=-1">删除所有</button> </td> </tr> </tbody> </table> <!-- 模态框,弹出框 --> <div class="modal fade" id="del"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal"> <span>×</span> </button> <h4 class="modal-title" v-show="nowIndex!==-1">确认要删除用户:{{users[nowIndex]?users[nowIndex].name:''}} 吗?</h4> <h4 class="modal-title" v-show="nowIndex===-1">确认要删除所有用户吗?</h4> </div> <div class="modal-body text-center"> <button class="btn btn-primary" data-dismiss="modal">取消</button> <button class="btn btn-primary" data-dismiss="modal" v-on:click="deleteUser">确认</button> </div> </div> </div> </div> </div> </body> </html>

1.13 多选框 v-model 返回顶部
1、双向绑定也要通过v-model指令
1. 一组多选框元素之间通过v-model指令绑定不同的数据,为了访问方便,通常我们将这些数据存储在同一个变量下
2. 数据的属性值是一个布尔值,不是布尔值会转化:True:选中; False:未选中(‘’, 0, undefined, null, false,NaN)
3. 如果想自定义选中或未选中时候的值,我们可以通过v-bind:true-value和v-bind:false-value来设置
4. 由于应用了v-bind指令,所以属性值是js环境,字符串要加上引号
5. 此时v-model绑定的数据布尔值失效,只能是设置的true-value或者false-value的值
6. 在html中,让选框元素选中,可以通过checked属性设置,我们也可以通过checked属性来让多选框选中
注:1.0 checked优先级高于绑定的数据; 2.0 checked优先级低于绑定的数据

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <label>选择你喜欢的运动</label> <p><label>足球<input v-model="sports.football" type="checkbox" v-bind:true-value="'选中了足球'" v-bind:false-value="falseValue" ></label></p> <p><label>篮球<input v-model="sports.basketball" type="checkbox" ></label></p> <p><label>乒乓球<input v-model="sports.pingpang" type="checkbox" ></label></p> <h1>选中结果: {{sports}}</h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var app = new Vue({ el: "#app", data: { // 绑定数据 sports: { football: '选中了足球', basketball: 0, pingpang: false }, falseValue: '没有选中足球' // 定义未选中时候的文案 } }) </script> </body> </html>

1.14 单选框 返回顶部
1、单选框
1. 数据单向绑定也要通过v-model指令,一组单选框,绑定的属性值是同一个变量
2. 单选框的值通过value属性定义,单选框之间value的属性值不能相同
3. 在html中,让单选框选中,可以通过checked属性设置,我们也可以通过checked属性让单选框选中
注:1.0 checked优先级高于绑定的数据;2.0 checked优先级低于绑定的数据;在1.0中,一组单选框绝对不能设置多个checked属性
2、比较单选框和多选框
1. 多选框绑定不同的值,并且定义在同一个变量下,单选框绑定的是同一个值
2. 多选框通过v-bind:true-value和v-bind:false-value设置选中或者未选中时候的值,单选框通过value来设置选框的值
3. checked:多选框可以设置多个;单选框只能设置一个

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <label>性别</label> <p> <label>男<input v-model="sex" value="man" type="radio" ></label> <label>女<input v-model="sex" value="woman" type="radio" ></label> </p> <h1>查看结果: {{sex}}</h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> // vue实例化对象 new Vue({ el: '#app', data: { sex: "man" } }) </script> </body> </html>

1.15 单选下拉框 返回顶部
1、单选下拉框
1. 通过select定义下拉框,通过option定义选项,,默认是一个单选下拉框
2. 可以通过v-model指令,实现数据双向绑定,V-model指令绑定给select元素,由于单选框默认只能选中一个值,因此我们绑定一个字符串
3. Option选项的值,没有value属性,是内容值,有value属性,就是value
注:1.0 版本中selected优先级高于绑定的数据; 2.0 版本中selected优先级低于绑定的数据

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <select v-model="colors"> <option value="isRed">red</option> <option value="isGreen">green</option> <option value="isBlue">blue</option> </select> <h1>查看结果 {{colors}}</h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { colors: 'isGreen' } }) </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <select v-model="choose"> <!-- 此时value是一个js环境,可以使用变量 --> <option v-for="item in mail" :value="item"> @{{item}}. <template v-if="item != 'yeah'">com</template> <template v-else>net</template> </option> </select> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> new Vue({ el: "#app", data: { mail: ['163', '126', 'sina', 'sohu', 'yeah', '139'], choose: '126' // 绑定选中的值 } }) </script> </body> </html>

1.16 多选下拉框 返回顶部
1、多选下拉框
1. 将单选下拉框变成多选下拉框,只需要给select元素添加multiple属性
2. 此时下拉框的值将变成给一个数组了,每一个成员代表一个选中的选项
3. 选项的值:没有value属性,就是内容值、有value属性,就是value值
注:1.0 版本中selected优先级高于绑定的数据; 2.0 版本中selected优先级低于绑定的数据

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <select v-model="colors" multiple> <option value="isRed">red</option> <option value="isGreen">green</option> <option value="isBlue">blue</option> </select> <h1>查看结果 {{colors}}</h1> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { colors: ['isRed','isGreen'] } }) </script> </body> </html>

作者:学无止境
出处:https://www.cnblogs.com/xiaonq
生活不只是眼前的苟且,还有诗和远方。


