04: Dom
目录:
1.1 获取标签:直接选择器和间接选择器 返回顶部
1、Dom作用
1. 通过 tag, name, id 等方式来查找html标签中的内容
2. 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口
3. 它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式
4. DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
2、四种Dom直接选择器作用
1. document.getElementById # 根据ID获取一个标签(字符串)
2. document.getElementsByClassName # 根据class属性获取标签集合(数组)
3. document.getElementsByName # 根据name属性获取标签集合(数组)
4. document.getElementsByTagName # 根据标签名获取标签集合(数组)

# 1. 根据ID获取一个标签(字符串) document.getElementById('i1'); # 通过标签id获取标签 document.getElementById('i1').innerText = '新内容'; # 获取标签中的内容并附新值 # 2. 根据class属性获取标签集合(数组) document.getElementsByClassName('c1') # 获取所有class=’c1’的标签,以数组返回 document.getElementsByClassName('c1')[0] # 得到所有匹配标签中的一个 document.getElementsByClassName('c1')[0].innerText # 获取标签中的内容 # 3. 根据name属性获取标签集合(数组) document.getElementsByName('i1name') # 获取所有name=’i1name’的标签并以数组形式返回 document.getElementsByName('i1name')[0] # 获取第一个匹配的标签 document.getElementsByName('i1name')[0].innerText # 获取第一个匹配标签的值 # 4. 根据标签名获取标签集合(数组) document.getElementsByTagName('a'); # 获取所有a标签(以列表形式返回) document.getElementsByTagName('a')[1]; # 获取a标签列表中的第二个元素 document.getElementsByTagName('a')[1].innerText = 'sb'; # 将第二个a标签内容改成sb
3、DOM间接选择器作用
1. parentElement // 父节点标签元素
2. children // 所有子标签
3. firstElementChild // 第一个子标签元素
4. lastElementChild // 最后一个子标签元素
5. nextElementtSibling // 下一个兄弟标签元素
6. previousElementSibling // 上一个兄弟标签元素

# parentNode // 父节点 # childNodes // 所有子节点 # firstChild // 第一个子节点 # lastChild // 最后一个子节点 # nextSibling // 下一个兄弟节点 # previousSibling // 上一个兄弟节点 # parentElement // 父节点标签元素 # children // 所有子标签 # firstElementChild // 第一个子标签元素 # lastElementChild // 最后一个子标签元素 # nextElementtSibling // 下一个兄弟标签元素 # previousElementSibling // 上一个兄弟标签元素

# 1. tag = document.getElementById('i1'); //首先找到id=i1的标签 # 2. tag.parentElement //找到id='i1'父级div标签(也就是外层标签) # 3. tag.parentElement.children //通过父级标签找到所有子标签
1.2 操作标签 返回顶部
1、 对标签内容操作
tag = document.getElementById('i1'); //首先找到id=i1的标签并赋值给tag
1. tag.innerText
作用: 只能获取指定标签的文本内容,如果标签中有其他子标签,自动忽略
tag.innerText="<a href='https://www.baidu.com'>百度</a>" //将内容当字符串,替换对应的文本内容
2. tag. innerHTML
作用: 可以获取指定标签中所有内容,如果里面有很多子标签也能获取
tag.innerHTML = "<a href='https://www.baidu.com'>百度</a>" //将内容当做a标签添加到模块中
3. tag.value
1、 用来获取input框中输入的内容的值
2、 可以用来获取select中选中对象对应的value值
3、 可以获取textarea 多行文本中的值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 600px;margin: 0 auto;"> <!--onfocus 事件在对象获得焦点时发生自动执行Focus函数--> <!--onblur当焦点移出时自动执行Blur函数--> <input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/> </div> <script> //1 当鼠标移到输入框,将输入框中内容清空 function Focus(){ var tag = document.getElementById('i1'); //获取输入框标签 var val = tag.value; //获取输入框标签中的值 if(val == "请输入关键字"){ //将输入框中内容清空 tag.value = ""; } } //2 如果没有在输入框中写任何东西就移走,那么就重新写上“请输入关键字” function Blur(){ var tag = document.getElementById('i1'); var val = tag.value; if(val.length ==0){ tag.value = "请输入关键字"; } } </script> <!--<input type="text" placeholder="请输入关键字" /> 这个是新html内容,这句话就可以实现搜索框--> </body> </html>
2、对class标签样式操作
1. tag.className = 'c1'; //将tag中标签修改成class标签c1
2. tag.classList.add('c2'); //将tag中标签添加一个class标签c2
3. tag.classList.remove('c2') //将tag中刚添加的class标签c2删除
4. tag.classList //查看tag标签中所有class标签,以列表形式返回
3、对style属性操作
说明: 在JavaScript中修改style样式与html中区别是将横杠省略变成大小写(如:font-size在JavaScript中是: fontSize)
tag = document.getElementById('i1');
tag.style.color = 'red'; //利用style将字体颜色修改成红色
tag.style.backgroundColor = ‘red’;
4、对属性操作
<input id = "i2" type="text" name="username" value="zhangsan">
tag = document.getElementById("i2");
1. tag.attributes 获取所有属性,以列表返回结果
2. tag.setAttribute("value","lisi"); 将属性value的值改成value="lisi"
3. tag.removeAttribute("value"); 删除标签中的value属性的值
4. tag.getAttribute("name"); 获取属性name的值
5、创建标签

# 方式一 var tag = document.createElement('a') tag.innerText = "xiaonq" tag.className = "c1" tag.href = "http://www.cnblogs.com/xiaonq" # 方式二 var tag = "<a class='c1' href='http://www.cnblogs.com/xiaonq'>xiaonq</a>"

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="content_div"> </div> <script src="/static/jquery-1.12.4.min.js"></script> <script> // <a href="javascript:void(0);" class="like_btn f1" like_count="0" onclick="like(this,0)" like_tag="">已赞(1)</a> $(function () { var content_div = document.getElementsByClassName('content_div')[0]; a_comment = document.createElement('a'); a_comment.href = 'javascript:void(0);'; a_comment.className = 'like_btn f1'; a_comment.setAttribute('like_count','0'); a_comment.setAttribute('onclick',"like(this," + 0 + ")"); a_comment.innerText = '赞(0)'; content_div.appendChild(a_comment); }); function like(ths,num) { var like_count = $(ths).attr('like_count'); if(!ths.hasAttribute('like_tag')){ // 点赞 var like_count = eval(like_count + "+" + 1); ths.setAttribute('like_tag',''); var content = "已赞(" + like_count + ')'; }else { // 取消点赞 ths.removeAttribute('like_tag',''); var content = "赞(" + like_count + ')'; } ths.innerText = content } </script> </body> </html>

<body> <div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); </script> </body>

<body> <div id="verify_code"> <p onclick="create_verify_code_img()">点击创建img标签</p> </div> <script> /* 创建img标签及属性 */ // <img id="verify_code_img" src="/verify_code/" class="verify_code"> function create_verify_code_img() { var img = document.createElement('img'); img.id = 'verify_code_img'; img.src = '/app01/verify_code/'; img.className = 'verify_code'; img.onclick = reload_verify_code; document.getElementById('verify_code').appendChild(img) } function reload_verify_code() { console.log('reload_verify_code函数被调用') } </script> </body>
1.3 DOM其他操作 返回顶部
1、指定标签位置插入的四种方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="AddEle1();" value="+" /> <div id="i1"> <p><input type="text" /></p> </div> <script> //字符串创建方法 function AddEle1(){ // 创建一个标签 // 将标签添加到i1里面 var tag = "<p><input type='text'/></p>"; document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag); } </script> </body> <!--注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'--> </html>
2、绑定事件提交表单
document.getElementById("myForm").submit()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="myForm" action="/login/" method="get"> <input type="text" name="firstname" size="20"> <input type="button" onclick="formSubmit()" value="提交"> </form> <script type="text/javascript"> function formSubmit(){ document.getElementById("myForm").submit() } </script> </body> </html>
3、URL和刷新
1) location.href 获取URL
2) location.href = "url" 重定向
window.location.href='/app01/'
3) location.reload() 刷新当前页面
4、定时器
1)setInterval 多次定时器
2)clearInterval 清除多次定时器(定时器中内容不执行)
3)setTimeout 单次定时器
4)clearTimeout 清除单次定时器
5、输出提示信息
1. console.log("输出到屏幕") 输出框
2. alert('弹出框'); 弹出框
3. confirm 确认框
1.4 DOM绑定事件的三种方法 返回顶部
1、直接标签绑定 onclick = 'xxx()'

<div id="test" onclick="t1()"> dsad </div> <script> function t1(){ console.log('点击输出内容'); } </script>
2、DOM查找标签动态绑定

<div id="test" > dsad </div> <script> var mydiv = document.getElementById("test"); console.log(mydiv); mydiv.onclick = function(){ console.log("点击输出内容"); } </script>
3、一个事件同时出发多个函数

<div id="test" > aaa </div> <script> var mydiv = document.getElementById("test"); //addEventListener提供了三个参数 //第一:绑定的事件,第二:触发的匿名函数,第三:只能是true(从事到下打印)或false(重下到上) mydiv.addEventListener('click',function(){console.log('aaa2')},true); mydiv.addEventListener('click',function(){console.log('bbb1')},true); </script>
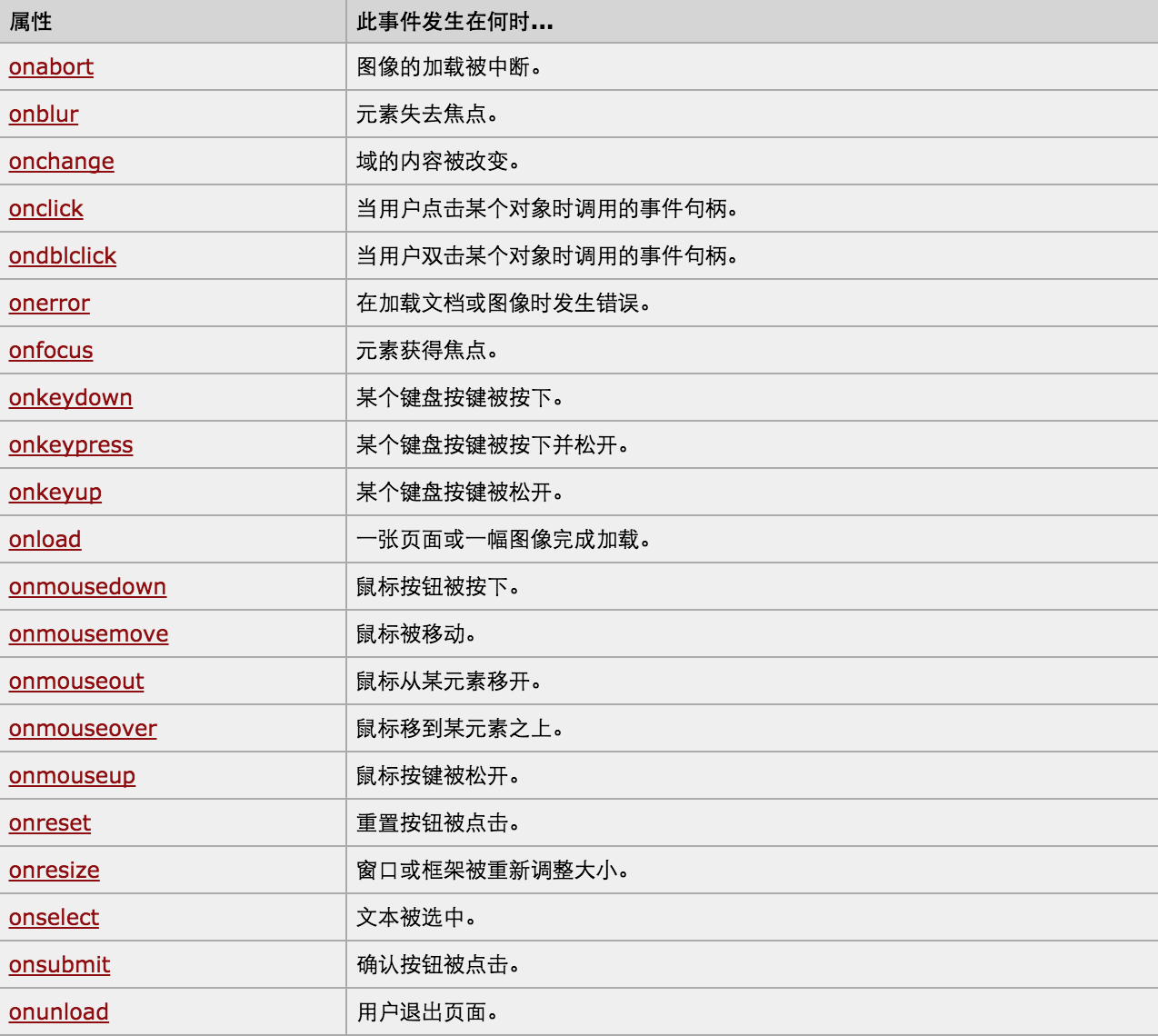
1.5 DOM可以绑定的事件 返回顶部

作者:学无止境
出处:https://www.cnblogs.com/xiaonq
生活不只是眼前的苟且,还有诗和远方。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号