03: JavaScript基础
目录:
- 1.1 变量
- 1.2 JavaScript中数据类型
- 1.3 JavaScript中的两种for循环
- 1.4 条件语句:if、switch、while
- 1.5 break / continue
- 1.6 JavaScript函数
- 1.7 JavaScript 对象
- 1.8 JavaScript正则表达式
- 1.9 JavaScript 错误 - Throw、Try 和 Catch
- 1.10 JavaScript表单验证
- 1.11 JavaScript其他几个用法
- 1.12 JavaScript中replace详解
1.1 变量 返回顶部
1、JavaScript变量特点
1. JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头
2. 如果未使用var,则默认表示声明的是全局变量。
3. 为了避免出错我们在定义变量时全部加var变成局部变量,如果发现他是一个全局变量再将var删除
4. 定义局部变量和全局变量
2、定义全局变量和局部变量

<script type="text/javascript">
// 全局变量
name = 'seven';
function func(){
// 局部变量
var age = 18;
// 全局变量
gender = "男"
}
console.log(name); // seven
console.log(gender); // 报错:seven
</script>
1.2 JavaScript中数据类型 返回顶部
字符串、数字、布尔、数组、对象、Null、Undefined
1、JavaScript 中的数据类型分为原始类型和对象类型:
1、原始类型
1)数字
2)字符串
3)布尔值
2.、对象类型
1)数组
2)“字典”
3)……..
3、特别的,数字、布尔值、null、undefined、字符串是不可变。
1)null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。
2)undefined是一个特殊值,表示变量未定义。
2、数字(Number)
说明:JavaScript 只有一种数字类型。数字可以带小数点,也可以不带
1. JavaScript数字定义
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
2. 转换
1)parseInt(..) 将某值转换成数字,不成功则NaN
2)parseFloat(..) 将某值转换成浮点数,不成功则NaN
3、特殊值
1)NaN,非数字。可使用 isNaN(num) 来判断。
2)Infinity,无穷大。可使用 isFinite(num) 来判断。
3、字符串(String)
1. 字符串说明
#1. 字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本
#2. 但是JavaScript并未提供修改已知字符串内容的方法
2. 实现 “欢迎齐天大圣莅临指导” 滚动效果(跑马灯)

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="i1">欢迎齐天大圣莅临指导</div> <script> function func(){ var tag = document.getElementById('i1'); var content = tag.innerText; var f = content.charAt(0); //f = 欢 // l = 迎齐天大圣莅临指导 var l = content.substring(1,content.length); var new_content = l + f; //new_content = 迎齐天大圣莅临指导欢 //然后将tag.innerText重新赋值成:迎齐天大圣莅临指导欢 tag.innerText = new_content; } setInterval('func()', 2000); //定时器:func()是上面定义的函数名,2000毫秒执行一次func()函数 </script> </body> </html>
3. 字符串(String)常用方法

# obj.length 长度 # obj.trim() 移除空白 # eg: v = $.trim(v); 去除获取值v的空白 # obj.trimLeft() 移除左侧空白 # obj.trimRight) 移除右侧空白 # obj.charAt(n) 回字符串中的第n个字符 # obj.concat(value, ...) 拼接 # obj.indexOf(substring,start) 序列位置 # obj.lastIndexOf(substring,start) 子序列位置 # obj.substring(from, to) 根据索引获取子序列 # obj.slice(start, end) 切片 # obj.toLowerCase() 大写 # obj.toUpperCase() 小写 # obj.split(delimiter, limit) 分割 (limit指定取出分割后的几个元素) # obj.search(regexp) 头开始匹配,返回匹配成功的第一个位置(g无效) # obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 # obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $':位于匹配子串右侧的文本 $$:直接量$符号
4. 比较slice,substr, substring

#1、slice(起始位置, 结束位置) 起始位置大于结束位置,截取不到 出现负数,加上长度 #2、substring(起始位置, 结束位置) 起始位置大于结束位置,调换位置 出现负数,变成0 #3、substr(起始位置, 截取长度) 起始位置大于截取长度没有影响 起始位置出现负数,加上长度 截取长度出现负数,截取不到
3、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
4、数组(就是python中的列表)

# obj.length 数组的大小 # obj.push(ele) 尾部追加元素 # obj.pop() 尾部获取一个元素 # obj.unshift(ele) 头部插入元素 # obj.shift() 头部移除元素 # obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 l = [1,2,3,4] l.splice(1,1,99) #替换:替换位置为1的,1表示将原来这个位置的值删除,替换成99 l.splice(1,0,999) #插入:插入位置为1, 0表示不删除原位置值,插入的元素是999 l.splice(1,1) #删除:删除位置为1,1表示删除原位置元素,后面没有值所以就删了 # l.slice(0,2) #切片:获取数组l中前两个元素 # obj.reverse( ) 反转 # obj.join(sep) 将数组元素连接起来以构建一个字符串 # obj.concat(val,..) 连接数组 # obj.sort( ) 对数组元素进行排序 # 注:可以使用数组的indexOf()方法如果返回值为-1则说明不存在,如果返回值为大于-1的整数,则说明存在 # var arr = [1,2,3]; # arr.indexOf(1); // 返回0 # arr.indexOf(5); // 返回-1
5、字典
1. JavaScript中的字典和python中字典定义和取值方法相同
2. a = {'k1':'v1','k2':'v2'} #定义一个字典
3. a['k1'] #获取字典a中v1的值
6、日期
1. 获取当前时间并格式化

<script>
var myDate=new Date();
console.log(myDate.getTime()); // 1512113068061 从 1970 年 1 月 1 日至今的毫秒数。
console.log(myDate.getDay()); // 5 表示星期五
console.log(myDate.toLocaleDateString()); // 2017/12/1
console.log(myDate.toLocaleTimeString()); // 下午3:28:56
console.log(myDate.toLocaleString()); // 2017/12/1 下午3:28:56
console.log(myDate.toTimeString()); // 15:28:56 GMT+0800 (中国标准时间)
</script>
2. 操作日期

<script> //1、设置了一个特定的日期 (2008 年 8 月 9 日) var myDate=new Date(); var t1 = myDate.setFullYear(2008,7,9); console.log(t1); // 1218269219538 //2、我们将日期对象设置为 5 天后的日期 var myDate=new Date(); var t2 = myDate.setDate(myDate.getDate()+5); console.log(t2); // 1512547619538 //3、将上面得到的毫秒的时间转换成格式化时间 var t = new Date( t1 ) ; commonTime = t.toLocaleString(); console.log(commonTime); // 2017/12/6 下午4:04:14 </script>
3. 比较日期

<script> // 下面的代码将当前日期与 2008 年 8 月 9 日做了比较 var myDate=new Date(); myDate.setFullYear(2008,8,9); var today = new Date(); if (myDate>today){ alert("Today is before 9th August 2008"); }else { alert("Today is after 9th August 2008"); } </script>
4. 自定义格式化函数

<script>
// 对Date的扩展,将 Date 转化为指定格式的String
// 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
// 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
// 例子:
// (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
// (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
var time1 = new Date().Format("yyyy-MM-dd");
var time2 = new Date().Format("yyyy-MM-dd hh:mm:ss");
console.log(time1); // 2017-12-01
console.log(time2); // 2017-12-01 15:53:42
</script>
5. 日期对象操作更多方法

# 方法 描述 # Date() 返回当日的日期和时间。 # getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 # getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。 # getMonth() 从 Date 对象返回月份 (0 ~ 11)。 # getFullYear() 从 Date 对象以四位数字返回年份。 # getYear() 请使用 getFullYear() 方法代替。 # getHours() 返回 Date 对象的小时 (0 ~ 23)。 # getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。 # getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。 # getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。 # getTime() 返回 1970 年 1 月 1 日至今的毫秒数。 # getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 # getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 # getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 # getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。 # getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。 # getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。 # getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 # getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 # getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 # parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 # setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。 # setMonth() 设置 Date 对象中月份 (0 ~ 11)。 # setFullYear() 设置 Date 对象中的年份(四位数字)。 # setYear() 请使用 setFullYear() 方法代替。 # setHours() 设置 Date 对象中的小时 (0 ~ 23)。 # setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。 # setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。 # setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。 # setTime() 以毫秒设置 Date 对象。 # setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 # setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 # setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。 # setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 # setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 # setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 # setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 # toSource() 返回该对象的源代码。 # toString() 把 Date 对象转换为字符串。 # toTimeString() 把 Date 对象的时间部分转换为字符串。 # toDateString() 把 Date 对象的日期部分转换为字符串。 # toGMTString() 请使用 toUTCString() 方法代替。 # toUTCString() 根据世界时,把 Date 对象转换为字符串。 # toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。 # toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 # toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 # UTC() 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 # valueOf() 返回 Date 对象的原始值。
1.3 JavaScript中的两种for循环 返回顶部
1、循环时循环的是索引(分别循环一个列表和字典的值)
1. 循环数组

<script> a = [11,22,33,44]; for(var i in a){ console.log(a[i]); } </script>
2. 循环字典

<script> k = {'k1':'v1','k2':'v2'}; for(var i in k){ console.log(k[i]); } </script>
2、第二种循环数组的方法(此方法不可循环字典)

<script> a = [11,22,33,44]; for(var i=0;i<a.length;i=i+1){ console.log(a[i]); } </script>

<script> cars=["BMW","Volvo","Saab","Ford"]; var i=0; while (cars[i]) { document.write(cars[i] + "<br>"); i++; } </script>
1.4 条件语句:if、switch、while 返回顶部
1. == 比较值相等
2. != 不等于
3. === 比较值和类型相等
4. !=== 不等于
5. || 或
6. && 且
1、If...Else 语句

<script> time = 1; // 1、 if语句 if (time<20){ x="Good day"; } // 2、 if....else语句 if (time<20){ x="Good day"; }else { x="Good evening"; } // 3、If...else if...else 语句 if(time<10){ x="Good morning"; }else if (time<20){ x="Good day"; }else { x="Good evening"; } console.log(x) </script>
2、Switch 语句

<script>
var day=new Date().getDay();
switch (day)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
console.log(x); // Today it's Friday
</script>

<script>
var day=new Date().getDay();
switch (day)
{
case 6:
x="Today it's Saturday";
break;
case 0:
x="Today it's Sunday";
break;
default:
x="Looking forward to the Weekend";
}
console.log(x); // Looking forward to the Weekend
</script>
3、while 循环

<script>
var i = 2;
while (i<5){
i += 1;
console.log(i);
}
</script>

<script> // do{ // // 执行的代码 // }while ('条件'); var i = 1; do{ i ++; console.log(i); }while (i<5); </script>
1.5 break / continue 返回顶部
1、continue 语句(带有或不带标签引用)只能用在循环中
2、break 语句(不带标签引用),只能用在循环或 switch 中。

<script> // 1、break语句使用 for (i=0;i<10;i++){ if (i==3){ break } console.log(i); // 输出:0 1 2 } // 2、continue语句使用 for (i=0;i<10;i++){ if (i==3){ continue } console.log(i); // 输出:0 1 2 4 5 6 7 8 9 } </script>
1.6 JavaScript函数 返回顶部
作用:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块
1、 JavaScript中的三类函数
1. 普通函数
特点: 普通函数必须定义一个名字,当调用时才会执行函数体内容

<script>
function funcname(arg){ // 定义这个函数名字是funcname
console.log(123); // 函数体执行语句是向屏幕打印 “123”
}
setInterval('funcname()', 2000); // 使用setInterval方法每2000毫秒执行一次funcname函数
</script>
2. 匿名函数
特点: 匿名函数不必定义函数名称

<script>
var noname = function(arg){ // 这里定义函数时没有定义名字,而是将函数赋值给局部变量noname
return "tony"; // 这个匿名函数执行语句是返回 “tony”
};
noname(); // 局部变量加上括号就可以调用上面的匿名函数
</script>
3. 自执行函数
特点: 不必定义函数名,创建函数时自动执行函数体内容
1. 场景:当开发网站时,我们可能会经常引用别人的js插件,如果我们使用了好多家js插件
2. 当我们在网页中引入这些js时需要用解释器去编译,这些js中的函数名很可能重复了
3. 这就导致同名函数可能失效,当然我们可以为每家js插件定义一个函数,将各自的js插件都放到各自函数中
这样即使有重复函数名,但是最外层的函数名也不同
4. 但是如果巧合的·是这两个js插件名字也一样,使用上面方法就无法解决了
5. 使用匿名函数就可以很容易解决这个问题,我们在定义最外层函数时可以不定义函数名字,而是让里面的
函数自动执行以下,那么里面的所有函数就会被解释了。

(function(arg){ console.log(arg); })(111); // 这里形参是arg,定义函数时就传入实参111,执行函数体
2、JavaScript中函数作用域
1.三句话搞定JavaScript作用域
1. JavaScript中无块级作用域”而采用函数作用域
2. JavaScript的作用域链执行前已创建
3. 声明提前
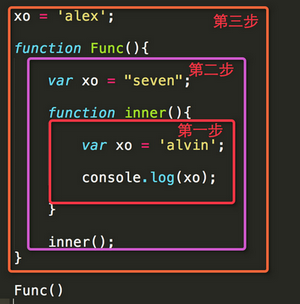
2. 第一句:JavaScript中无块级作用域”而采用函数作用域
在JavaScript中每个函数作为一个作用域,在外部无法访问内部作用域中的变量。

<script> xo = '第四'; function func(){ var xo = '第三'; function inner(){ var xo = '第一'; console.log(xo); } var xo = '第二'; return inner; } var ret = func(); ret(); // 运行结果: 第一 </script>
3. 第二句:JavaScript的作用域链执行前已创建
1. 由于JavaScript中的每个函数作为一个作用域,如果出现函数嵌套函数,则就会出现作用域链。
2. 如下面代码则出现三个作用域组成的作用域链,如果出现作用域链后,那么寻找变量时候就会出现顺序
3. 当执行console.log(xo)时,其寻找顺序为根据作用域链从内到外的优先级寻找,如果内层没有就逐步向上找,直到没找到抛出异常
4. 全局作用域 -> Func函数作用域 -> inner函数作用域,所以,在执行【ret();】时,会根据已经存在的作用域链去寻找变量。

4. 第三句:声明提前
1. 在JavaScript中如果不创建变量,直接去使用,则报错
2. 不报错而是输出 undefined,其原因是:JavaScript的函数在被执行之前,会将其中的变量全部声明,而不赋值。
所以,相当于上述实例中,函数在“预编译”时,已经执行了var xo;所以上述代码中输出的是undefined。

<script>
function func(){
console.log(xo);
var xo = 'eric';
}
func();
// 运行结果: undifined
function func(){
console.log(xxoo);
}
func();
// 运行结果: 报未定义错误
</script>
3、JavaScript触发函数三种使用
1. 不传入参数的函数

<button onclick="myFunction()">点击这里</button>
<script>
function myFunction(){
alert("Hello World!");
}
</script>
2. 传入参数的函数

<button onclick="myFunction('Bill Gates','CEO')">点击这里</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
3. 带有返回值的函数

<button onclick="myFunction(100,200)">点击这里</button>
<script>
function myFunction(num1,num2){
var sum = plus(num1,num2);
alert(sum)
}
function plus(a,b) {
return a + b;
}
</script>
1.7 JavaScript 对象 返回顶部
1、对象定义
1. JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等
2. 在 JavaScript 中,对象是拥有属性和方法的数据。
3. 属性是与对象相关的值,方法是能够在对象上执行的动作
4. JavaScript 中的几乎所有事务都是对象:字符串、数字、数组、日期、函数,等等。
2、使用JavaScript语法定义一个类
1) Foo充当的构造函数(类名称)
2) 函数中的this就相当于python中的self
3) 创建对象时:new 函数() 必须要使用new关键字
注:上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题

<script>
function Foo (name,age) { //定义一个类名字是FOO,有两个参数name和age
this.Name = name;
this.Age = age;
this.Func = function(arg){
return this.Name + arg;
}
}
var obj = new Foo('jack', 18); //实例化类对象时必须要加上关键字new
var ret = obj.Func(" sb"); //通过这个实例obj来调用类中定义的方法Func()
console.log(ret); //运行结果: jack sb
</script>
3、JavaScript原型 解决上面浪费内存问题
1) 原型是利用prototype关键字,将上面在类内部定义的的函数分离到类外部定义
2) 这个类的实例会通过类找到他想调用的函数(实现python类的效果)
3) 这样就不用每实例化一个类就保存一个Fucn函数了

<script>
function Foo (name,age) {
this.Name = name;
this.Age = age;
}
Foo.prototype = { //通过prototype关键字指定Foo类的函数
Func : function(arg){ //Func是这个函数的名字
return this.Name + arg;
}
};
var obj = new Foo('fly', 18); //实例化类对象时必须要加上关键字new
var ret = obj.Func(" sb"); // 运行结果: fly sb
console.log(ret);
</script>
1.8 JavaScript正则表达式 返回顶部
RegExp 对象有 3 个方法:test()、exec() 以及 compile()。
1、test(string) 检查字符串中是否和正则匹配

<script>
var n = 'uui99sdf';
// 1、只要存在数字就是true
reg = /\d+/ ; // 只要存在数字就是true
console.log( reg.test(n) ) ; // 运行结果: ture
// 2、 只有全部是数字才返回true
reg = /^\d+$/; // 全部都是数字才会返回true(匹配开头到结尾全是数字)
// ^ : 尖尖a指定匹配正则的开头
// $ : 美元符号匹配正则的结尾
console.log( reg.test(n) ) ; // 运行结果: false
</script>
2、 exec(string)
作用:获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组
1. exec默认只会得到第一个匹配值

// 1. exec默认只会得到第一个匹配值 var rep = /\d+/; var str = "wangshen_67_houyafa_20"; console.log( rep.exec(str)[1] ); // 运行结果: ["67"]
2. 非全局模式:匹配以Java开头的单词,默认只能匹配一个

<script> //1、匹配以Java开头的单词:\b 匹配一个单词边界 \w* 匹配所有字母 数字 字符等 // 默认只能匹配第一个 var pattern = /\bJava\w*\b/; // 匹配一个单词边界,也就是指单词和空格间的位置 var text = "JavaScript is more fun than Java or JavaBeans!"; var result = pattern.exec(text); console.log(result[0]); // JavaScript </script>
1.9 JavaScript 错误 - Throw、Try 和 Catch 返回顶部
1、异常说明
1. try 语句测试代码块的错误。
2. catch 语句处理错误。
3. throw 语句创建自定义错误。
说明: JavaScript 语句 try 和 catch 是成对出现的。
2、try 和 catch捕获异常
try{ //在这里运行代码 }catch (err){ //在这里处理错误 }

<script>
try{
console.log(aaa)
}catch (err){
console.log(err.message); // aaa is not defined
}
</script>
3、Throw 语句
1. throw 语句允许我们创建自定义错误。
2. 如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>我的第一个 JavaScript 程序</h1> <p>请输入 5 到 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">测试输入值</button> <p id="mess"></p> <script> function myFunction() { try{ var x=document.getElementById("demo").value; if(x=="") throw "值为空"; if(isNaN(x)) throw "不是数字"; if(x>10) throw "太大"; if(x<5) throw "太小"; }catch (err){ var y=document.getElementById("mess"); y.innerHTML=err; } } </script> </body> </html>
1.10 JavaScript表单验证 返回顶部
1、验证表单中的必填选项
1. 下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。
2. 假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="submitpage.html" onsubmit="return validate_form(this)" method="post"> Phone: <input type="text" name="phone" size="30"> Email: <input type="text" name="email" size="30"> <input type="submit" value="Submit"> </form> <script type="text/javascript"> function validate_required(field,alerttxt){ with (field){ if (value==null || value==""){ alert(alerttxt); return false; }else { return true; } } } function validate_form(thisform){ with (thisform){ if (validate_required(email,"Email must be feilled out!")==false){ email.focus(); return false; } if (validate_required(phone,"Phone must be feilled out!")==false){ email.focus(); return false; } } } </script> </body> </html>
2、验证E-mail 格式是否合法
1. 意思就是说,输入的数据必须包含 @ 符号和点号(.)。
2. 同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="submitpage.htm"onsubmit="return validate_form(this);" method="post"> Email: <input type="text" name="email" size="30"> <input type="submit" value="Submit"> </form> <script type="text/javascript"> function validate_email(field,alerttxt){ with (field){ apos=value.indexOf("@"); dotpos=value.lastIndexOf("."); if (apos<1 || dotpos-apos<2){ alert(alerttxt); return false; }else { return true; } } } function validate_form(thisform){ with (thisform){ if (validate_email(email,"Not a valid e-mail address!")==false){ email.focus(); return false; } } } </script> </body> </html>
1.11 JavaScript其他几个用法 返回顶部
1、序列化
1. JSON.stringify(obj) 序列化 (如: JSON.stringify([1,2.3]) 将数组转换成字符串)
2. JSON.parse(str) 反序列化(如: JSON.parse('[1,2,3]')) 将字符串转换成数组
3. typeof 1 判断数字1的类型:"number"
2、eval (是python中eval和exec两个方法的集合)
1. 在Python中: eval(表达式) exec(执行代码) //exec执行完代码后是么有返回值的
2. JavaScript中的eval可以执行代码,也可以执行表达式
3、转义
1. 将URL中的中文部分转义
1) encodeURI #将URL中的中文部分转义成特殊字符串
2) decodeURI #将刚刚转义的URL字符串再变成中文

# url = "https://www.sogou.com/web?query=李杰" # newUrl = encodeURI(url) # "https://www.sogou.com/web?query=%E6%9D%8E%E6%9D%B0" # decodeURI(newUrl) # "https://www.sogou.com/web?query=李杰"
2. 将url中文部分转义
1) encodeURIComponent #将url中文部分,和链接都转义成特殊字符
2) decodeURIComponent #将特殊字符再转义成可以正常链接

# url = "https://www.sogou.com/web?query=李杰" # newUrl2=encodeURIComponent(url) # "https%3A%2F%2Fwww.sogou.com%2Fweb%3Fquery%3D%E6%9D%8E%E6%9D%B0" # decodeURIComponent(newUrl2) # "https://www.sogou.com/web?query=李杰"
4、JavaScript绑定事件的两种方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p id="i1" onclick="func();">点击</p> <script> // 绑定点击方法1: function func() { console.log('func') } // 绑定点击事件方法2: var f2 = document.getElementById('i1'); f2.onclick = function () { console.log('f2') }; </script> </body> </html>
5、URL和刷新
1) location.href 获取URL
2) location.href = "url" 重定向
window.location.href='/app01/'
3) location.reload() 刷新页面
1.12 JavaScript中replace详解 返回顶部
1、replace作用 参考博客
1.在JavaScript中replace函数作为字符串替换函数,这是一个威力强大的字符串操作函数
2.replace函数接受两个参数,第一个参数为字符串或正则表达式,第二个参数同样可以接受一个字符串,还可能是一个函数。
3.对于正则表达式来说首先会根据是否全局的(全局//g)决定替换行为,如果是全部的则替换全部替换,非全局的只有替换首个匹配的字符串
2、第一种:第一个参数为正则,第二个参数为字符串
1. "Ha Ha".replace(/\b\w+\b/g, "He") // He He
2. "Ha Ha".replace(/\b\w+\b/, "He") //He Ha
3、第二种:第一个参数为正则,第二个参数为函数
1.函数中默认会传递四个参数
1. 第一个参数为每次匹配的全文本。
2. 中间参数为子表达式匹配字符串,个数不限
3. 倒数第二个参数为匹配文本字符串的匹配下标位置。
4. 最后一个参数表示字符串本身。
2. 使用这些规则为JavaScript字符串创建format方法
说明:当replace方法每次匹配到一个值的时候都会调用该函数,返回值作为替换的新值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>为JavaScript字符串创建format方法</h1>
<script src="/static/jquery-1.12.4.js"></script>
<script>
// '{n}-{m}'.format({'n': 'hostname','m':'@hostname'}) 转换成=> "hostname-@hostname"
// this = '{n}-{m}'
// args ={'n': 'hostname','m':'@hostname'}
String.prototype.format = function (args) {
return this.replace(/\{(\w+)\}/g, function (arg1, arg2,arg3,arg4,arg5) { // s = {m} i = m
console.log('arg1:',arg1,'arg2:',arg2,'arg3:',arg3,'arg4:',arg4);
return args[arg2]; // args[m] = hostname
});
};
// 浏览器控制台执行: '{n}-{m}'.format({'n': 'hostname','m':'@hostname'}) 转换成=> "hostname-@hostname"
/* 函数中默认会接收下面四个参数:
由于正则有两个匹配,所以会两次调用function方法
1. 第一个参数为每次匹配的全文本。({n} 和 {m})
2. 中间参数为子表达式匹配字符串。 (m 和 n )
3. 倒数第二个参数为匹配文本字符串的匹配下标位置。 (0 和 4)
4. 最后一个参数表示字符串本身。 ({n}-{m} 和 {n}-{m})
*/
</script>
</body>
</html>
作者:学无止境
出处:https://www.cnblogs.com/xiaonq
生活不只是眼前的苟且,还有诗和远方。

