01:gitbook使用
1.1 gitbook介绍
1、gitbook说明
GitBook 使用的markdown语法 在此基础上做了一些 写作便利性的加强
Markdown 是一种轻量级的「标记语言」,优点在于
-
-
- 专注你的文字内容而不是排版样式。
- 轻松的导出 HTML、PDF 和本身的 .md 文件。
- 纯文本内容,兼容所有的文本编辑器与字处理软件。
- 可读,直观。适合所有人的写作语言。
-
2、安装gitbook
npm install gitbook-cli -g # 安装gitbook
gitbook help # 查看gitbook帮助信息
gitbook -V # 查看gitbook版本信息
3、创建一个gitbook项目
C:\Users\tom> cd C:\aa\test-book # 进入要进行书写的空文件夹
C:\aa\test-book> gitbook init # 初始化文件夹
C:\aa\test-book> gitbook serve --port 80 # 在本地80端口运行gitbook这个服务
# 注访问:http://localhost:80
4、设置gitbook样式

{ "language": "zh-hans", "plugins": [ "livereload", "highlight", "search", "lunr", "-sharing", "fontsettings", "theme-default" ], "styles": { "website": "styles/website.css" } }

.gitbook-link {
display: none!important;
}
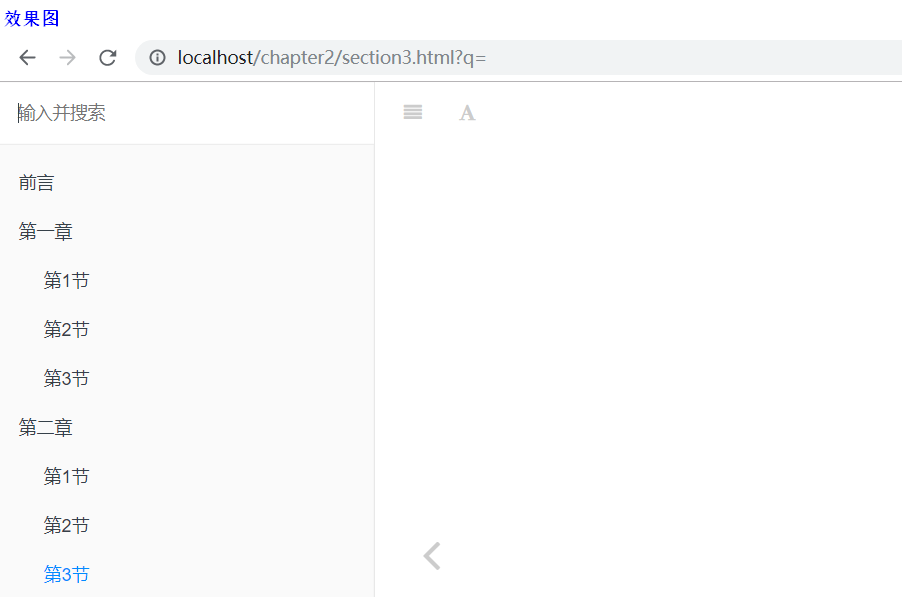
1.2 设置目录层级结构
1、说明
1. test-book 目录下的 SUMMARY.md 文件是 gitbook init 自动生成的 你也可以自己创建 这个markdown文件决定了你文档的目录结构
2. SUMMARY.md 就是一个markdown文件 当中内容遵循如下格式,星号 空格 方括号 圆括号【 * [前言](README.md) 】
1)星号:的缩进代表所在条目的层级结构,四个空格为一个层级,相当于是一个链接
2)方括号:中是链接的名字
3)圆括号:中是一个文件里面是实际内容
4)默认的 README.md 是你的说明文件 你可以将文档的说明内容 在此文件中编辑 对应一本书的前言 或者是序言
2、使用举例
1)创建对应的文件目录结构
cd /c/aa/test-book # 在windows中使用git进入test-book文件夹,并使用linux环境
mkdir -p chapter{1,2,3} # 在test-book中创建文件夹:chapter1 chapter2 chapter3
touch chapter{1,2,3}/chapter{1,2,3}.md # 在对应文件夹中创建章节文件:chapter1.md chapter2.md chapter3.md
touch chapter{1,2,3}/section{1,2,3}.md # 在对应文件夹中创建文章文件:section1.md section2.md section3.md

C:\aa\test-book>tree /F C:. │ book.json # 设置gitbook插件 │ README.md # gitbook介绍 │ SUMMARY.md # gitbook目录结构 │ ├─styles │ website.css # 设置样式 │ ├─chapter1 # 第一章文件夹 │ chapter1.md # 第一章文件 │ section1.md │ section2.md │ section3.md │ ├─chapter2 # 第二章文件夹 │ chapter2.md # 第二章文件 │ section1.md │ section2.md │ section3.md │ ├─chapter3 # 第三章文件夹 │ chapter3.md # 第三章文件 │ section1.md │ section2.md │ section3.md
2)在test-book/summary.md 中加入目录结构

# Summary * [前言](README.md) * [第一章](chapter1/chapter1.md) * [第1节](chapter1/section1.md) * [第2节](chapter1/section2.md) * [第3节](chapter1/section3.md) * [第二章](chapter2/chapter2.md) * [第1节](chapter2/section1.md) * [第2节](chapter2/section2.md) * [第3节](chapter2/section3.md) * [第三章](chapter3/chapter3.md) * [第1节](chapter3/section1.md) * [第2节](chapter3/section2.md) * [第3节](chapter3/section3.md) * [总结](summary.md)

1.3 gitbook一些实用插件
1、gitbook中常用插件注释
参考博客:https://segmentfault.com/a/1190000019806829?utm_source=tag-newest
{
"plugins": [
"splitter", # splitter 侧边栏宽度可调节
"copy-code-button", # 快速复制按钮
"highlight", # 代码高亮
"accordion", # 折叠模块(页面内容可折叠)
"back-to-top-button", # 回到顶部按钮
"search-pro", # search-pro支持中文搜索,在使用此插件之前,需要将默认的search和lunr 插件去掉
"-search",
"-lunr",
"chapter-fold", # 左侧目录可折叠
"expandable-chapters", # 也是左侧目录折叠的插件,不同的是可以解决chapter-fold插件的bug
"-expandable-chapters-small", # 也是折叠菜单的,但是这个插件跟chapter-fold有一样的bug
"fontsettings",
"livereload", # 为GitBook实时重新加载
"popup", # 打开新的页面查看图片
"-sharing", # 去掉左右分享功能
"theme-default",
"theme-comscore", # 主题插件,修改标题和表格颜色
"page-treeview" # 在页面顶部显示目录
],
"styles": {
"website": "styles/website.css"
}
}

{ "plugins": [ "-search", "-sharing", "theme-default", "-lunr", "fontsettings", "livereload", "popup", "splitter", "copy-code-button", "highlight", "-expandable-chapters-small", "chapter-fold", "back-to-top-button", "search-pro", "-expandable-chapters" ], "styles": { "website": "styles/website.css" } }
1. gitbook install # 添加的插件没有,需要安装(这个插件比较多,安装有些耗时)
2. gitbook serve --port 80 # 重新运行项目
2、折叠模块(页面内容可折叠)
# 在book.json的plugins参数中添加插件名
{
"plugins": ["accordion"]
}

%accordion% 折叠代码块标题 %accordion% ```python print("折叠代码块内容") ``` %/accordion%
3、生成页内目录(在book.json的plugins参数中添加插件名)

{ "plugins": ["page-treeview"], "pluginsConfig": { "page-treeview": { "copyright": "Copyright © aleen42", "minHeaderCount": "2", "minHeaderDeep": "2" } } }
4、gitbook代码高亮

{ "plugins": [ "prism", "prism-themes" ], "pluginsConfig": { "prism": { "css": ["prism-themes/themes/prism-duotone-dark.css"] } } }
1.4 把gitbook打包
1、gitbook打包
C:\Users\tom> cd C:\aa\test-book # 进入gitbook文件目录
C:\aa\test-book> gitbook build # 把文件编译成html格式
2、由于gitbook 3.x.x版本bug导致build后的文件无法自动跳转页面
# 文件位置:_book\gitbook\theme.js
# 由于代码是压缩后的,会没有空格,搜索的时候可以直接搜索: if(m)for(n.handler&&
# 将if(m)改成if(false)
作者:学无止境
出处:https://www.cnblogs.com/xiaonq
生活不只是眼前的苟且,还有诗和远方。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步