Canvas drawImage
drawImage() 方法在画布上绘制图像、画布或视频。
drawImage() 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
这个方法有三张传参模式,3个参数,5个参数,9个参数
3个参数
被画的图片不进行裁切和压缩,原大小绘制到canvas上。
context.drawImage(img,x,y);
x, y 表示绘制到canvas上的起始位置。
<style>
canvas{
border:1px solid #d3d3d3;
background:#ffffff;
}
</style>
<img id="image" src="https://img.alicdn.com/tfs/TB1vIhSQXXXXXXFaXXXXXXXXXXX-1376-1366.png_200x200.jpg"/>
<canvas id="canvas" width="300" height="300" style=""></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var img = document.getElementById("image");
// 在canvas 10x10 的坐标绘制原大小的图片
ctx.drawImage(img, 10, 10);
</script>

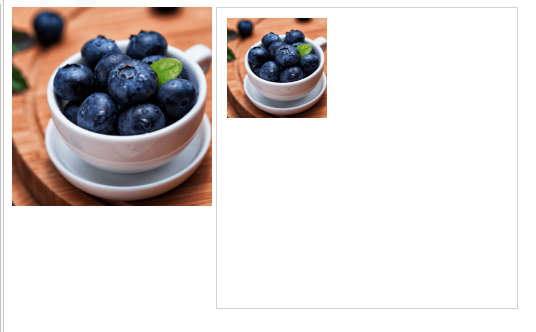
5个参数
在画布上定位图像,并规定图像的宽度和高度:
context.drawImage(img,x,y,width,height);
x, y 表示绘制到canvas上的起始位置。width, height 表示画到canvas上图片的大小
<style>
img{vertical-align: top;}
canvas{
border:1px solid #d3d3d3;
background:#ffffff;
}
</style>
<img id="image" src="https://img.alicdn.com/tfs/TB1vIhSQXXXXXXFaXXXXXXXXXXX-1376-1366.png_200x200.jpg"/>
<canvas id="canvas" width="300" height="300" style=""></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var img = document.getElementById("image");
// 将原图在canvas 坐标为 10x10 的位置开始绘制,并且将图片绘制为 100x100 的大小
ctx.drawImage(img, 10, 10, 100, 100);
</script>

9个参数
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
sx,sy 裁切的开始位置(基于原图)
swidth,sheight 裁切的宽高(基于原图)
x, y 表示绘制到canvas上的起始位置。
width, height 表示画到canvas上图片的大小。
<style>
img{vertical-align: top;}
canvas{
border:1px solid #d3d3d3;
background:#ffffff;
}
</style>
<img id="image" src="https://img.alicdn.com/tfs/TB1vIhSQXXXXXXFaXXXXXXXXXXX-1376-1366.png_200x200.jpg"/>
<canvas id="canvas" width="300" height="300" style=""></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var img = document.getElementById("image");
// 从原图 100x100 坐标开始截取宽度为 100x100 图像
// 并在canvas 10x10 的坐标开始绘制为 200x200 尺寸的图片
ctx.drawImage(img, 100, 100, 100, 100, 10, 10, 200, 200);
</script>



