前端多媒体(6)—— 视音频编解码技术基础
参考资料
以下是学习总结
播放器的原理
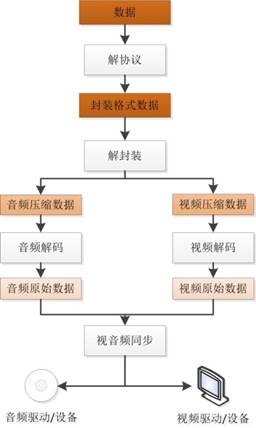
先说播放器处理视频的流程

图片来源[总结]视音频编解码技术零基础学习方法
- 解协议:针对视频源不在本地的情况,HTTP,RTMP
- 解封装:
- 输入的封装格式的数据,分离成为音频流压缩编码数据和视频流压缩编码数据
- 封装的作用就是将已经压缩编码的视频数据和音频数据按照一定的格式放到一起
- 解码视音频
- 就是将视频/音频压缩编码数据,解码成为非压缩的视频/音频原始数据
- 音频:AAC,MP3,AC-3:导出为:PCM数据
- 视频:H.264,MPEG2,VC-1 导出为:导出为:YUV420P,RGB
- 视音频同步
封装格式
我们常常看到的 AVI,MP4, TS, FLV, MKV, RMVB 都是封装格式,文件的后缀名通常就代表这个文件的封装格式。
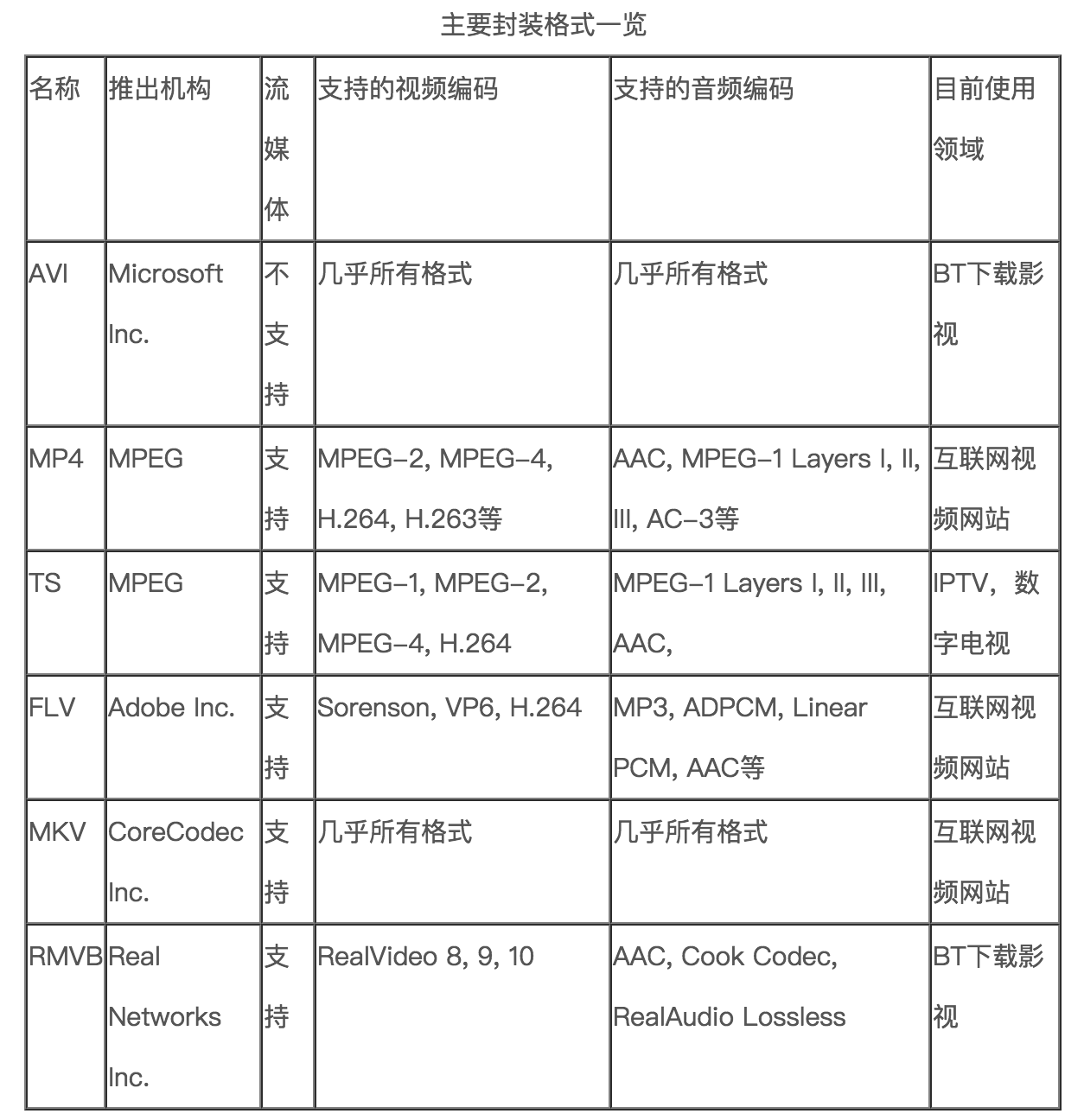
如下是主要封装格式,和容器里面的内容

图片来源[总结]视音频编解码技术零基础学习方法
对于网络流媒体来说:除了AVI之外,其他封装格式都支持流媒体,即可以“边下边播”。
重点:
- 一个文件的里面的媒体流所采用的编码格式跟这个文件的后缀名并没有完全的必然联系。
- 不同的封装格式不一定能够装下同样的东西。
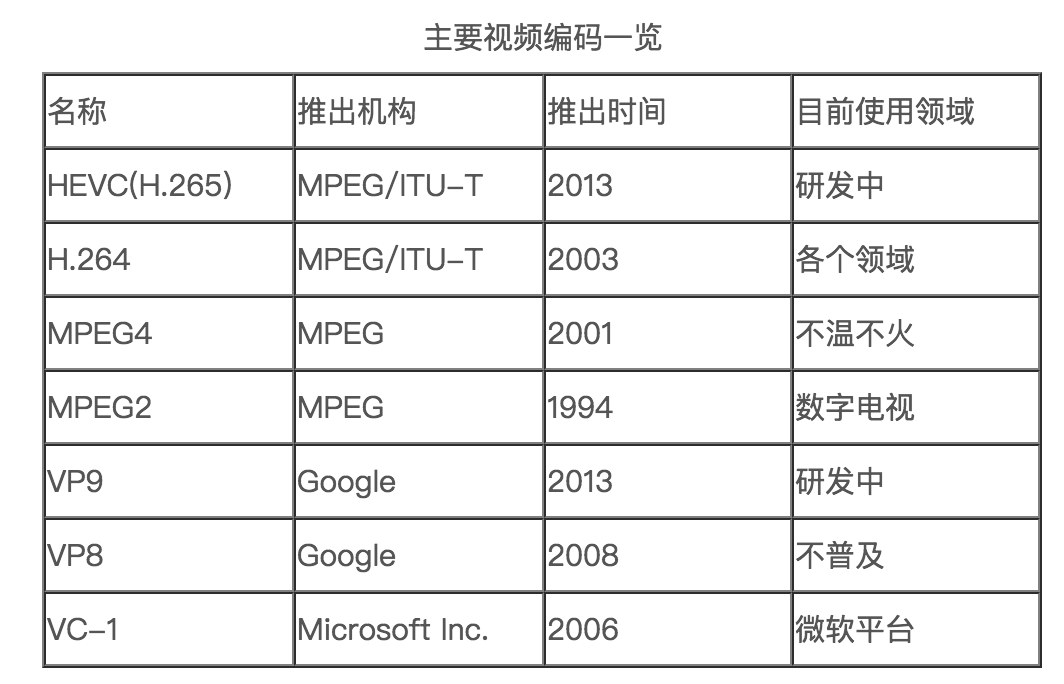
视频编码
视频编码的主要作用是将视频像素数据(RGB,YUV等)压缩成为视频码流,从而降低视频的数据量。

图片来源[总结]视音频编解码技术零基础学习方法
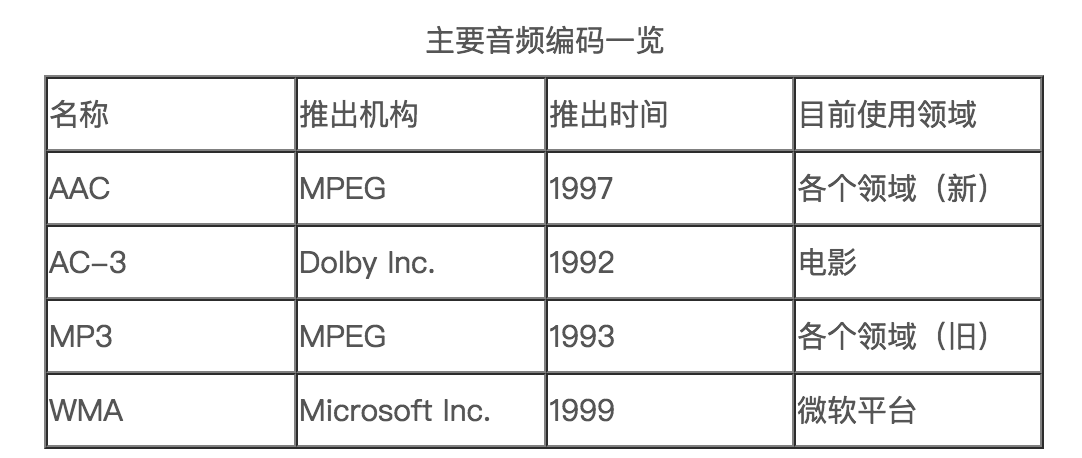
音频编码

图片来源[总结]视音频编解码技术零基础学习方法
近年来并未推出全新的音频编码方案,可见音频编码技术已经基本可以满足人们的需要。
视频应用场景分类
直播
现有网络视音频平台参数对比

图片来源[总结]视音频编解码技术零基础学习方法
直播服务普遍采用了RTMP作为流媒体协议
- FLV作为封装格式
- H.264作为视频编码格式
- AAC作为音频编码格式。
点播

图片来源[总结]视音频编解码技术零基础学习方法
点播服务普遍采用了HTTP作为流媒体协议
- H.264作为视频编码格式
- AAC作为音频编码格式。
H.264编码
帧类型
-
完整编码的帧叫I (intra picture) 帧
-
参考之前的I帧生成的只包含差异部分编码的帧叫 P(predictive-frame) 帧
-
参考前后的帧编码的帧叫 B(bi-directional interpolated prediction frame) 帧。
I 帧
帧内编码帧 ,I帧表示关键帧,你可以理解为这一帧画面的完整保留;解码时只需要本帧数据就可以完成(因为包含完整画面)。
I 帧通常是每个 GOP(MPEG 所使用的一种视频压缩技术)的第一个帧,经过适度地压缩,做为随机访问的参考点,可以当成图象。I帧可以看成是一个图像经过压缩后的产物。
特点
- 它是一个全帧压缩编码帧。它将全帧图像信息进行JPEG压缩编码及传输
- 解码时仅用I帧的数据就可重构完整图像
- I帧描述了图像背景和运动主体的详情
- I帧不需要参考其他画面而生成
- I帧是P帧和B帧的参考帧(其质量直接影响到同组中以后各帧的质量)
- I帧是帧组GOP的基础帧(第一帧),在一组中只有一个I帧
- I帧不需要考虑运动矢量
- I帧所占数据的信息量比较大
P帧
前向预测编码帧。P帧表示的是这一帧跟之前的一个关键帧(或P帧)的差别,
解码时需要用之前缓存的画面叠加上本帧定义的差别,生成最终画面。(也就是差别帧,P帧没有完整画面数据,只有与前一帧的画面差别的数据)
特点
- P帧是I帧后面相隔1~2帧的编码帧
- P帧采用运动补偿的方法传送它与前面的I或P帧的差值及运动矢量(预测误差)
- 解码时必须将I帧中的预测值与预测误差求和后才能重构完整的P帧图像
- P帧属于前向预测的帧间编码。它只参考前面最靠近它的I帧或P帧
- P帧可以是其后面P帧的参考帧,也可以是其前后的B帧的参考帧
- 由于P帧是参考帧,它可能造成解码错误的扩散
- 由于是差值传送,P帧的压缩比较高
B帧
B帧是双向差别帧,也就是B帧记录的是本帧与前后帧的差别(具体比较复杂,有4种情况,但我这样说简单些)换言之,要解码B帧,不仅要取得之前的缓存画面,还要解码之后的画面,通过前后画面的与本帧数据的叠加取得最终的画面。
B帧压缩率高,但是解码时CPU会比较累。
特点
- B帧是由前面的I或P帧和后面的P帧来进行预测的
- B帧传送的是它与前面的I或P帧和后面的P帧之间的预测误差及运动矢量
- B帧是双向预测编码帧
- B帧压缩比最高,因为它只反映丙参考帧间运动主体的变化情况,预测比较准确
- B帧不是参考帧,不会造成解码错误的扩散
核心算法
- 帧内压缩: 帧内压缩是生成I帧的算法
- 帧间压缩: 生成B帧和P帧的算法
序列的说明
一个序列的第一个图像叫做 IDR 图像(立即刷新图像),IDR 图像都是 I 帧图像。
压缩方法
- 分组:把几帧图像分为一组(GOP,也就是一个序列),为防止运动变化,帧数不宜取多。
- 定义帧:将每组内各帧图像定义为三种类型,即I帧、B帧和P帧;
- 预测帧:以I帧做为基础帧,以I帧预测P帧,再由I帧和P帧预测B帧;
- 数据传输:最后将I帧数据与预测的差值信息进行存储和传输。
DTS和PTS
- DTS: Decode Time Stamp
- DTS主要用于视频的解码,在解码阶段使用
- PTS:Decode Time Stamp
- PTS主要用于视频的同步和输出.
解码的参照frame及其解码的顺序

规律
- I frame 的解码不依赖于任何的其它的帧.
- p frame的解码则依赖于其前面的I frame或者P frame.
- B frame的解码则依赖于其前的最近的一个I frame或者P frame 及其后的最近的一个P frame.
前端中的视频编解码
检测浏览器对视频 & 音频 的解码支持情况
video 对象有一个 canPlayType 方法,用来判断浏览器是否支持对于视频的编解码,如下有一个页面用来检测
如下是一个典型 封装格式 ,视频编码,音频编码 mime 数据
video/mp4; codecs="avc1.42E01E, mp4a.40.2"
可以用video的canPlayType方法测试浏览器是否支持,或者使用 MediaSource.isTypeSupported() 方法来探测是否支持
document.createElement('video').canPlayType('video/mp4; codecs="avc1.42E01E, mp4a.40.2"') // probably
MediaSource.isTypeSupported('video/mp4; codecs="avc1.42E01E, mp4a.40.2"'); // true
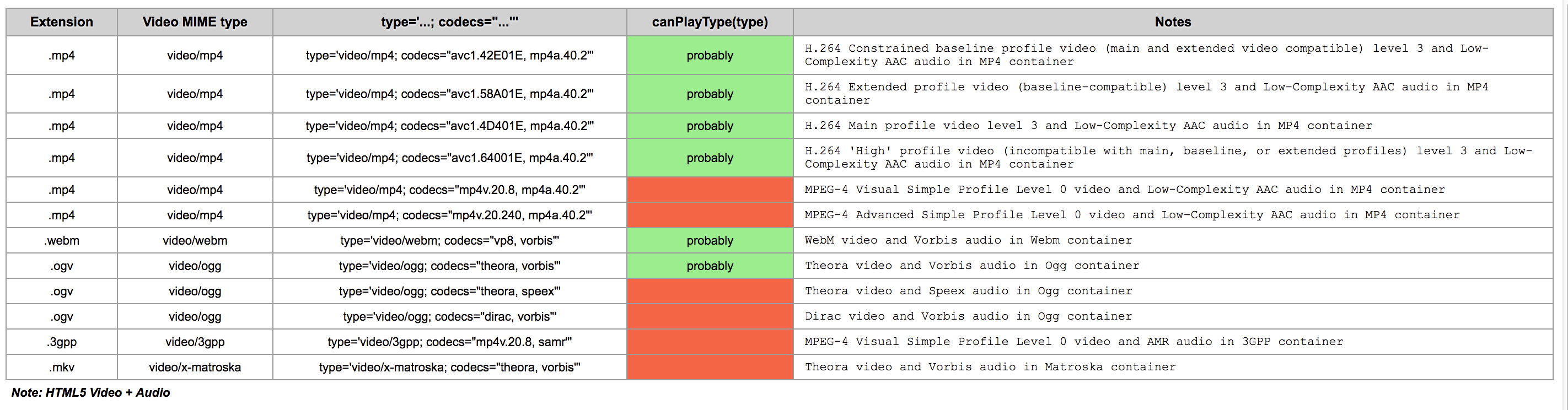
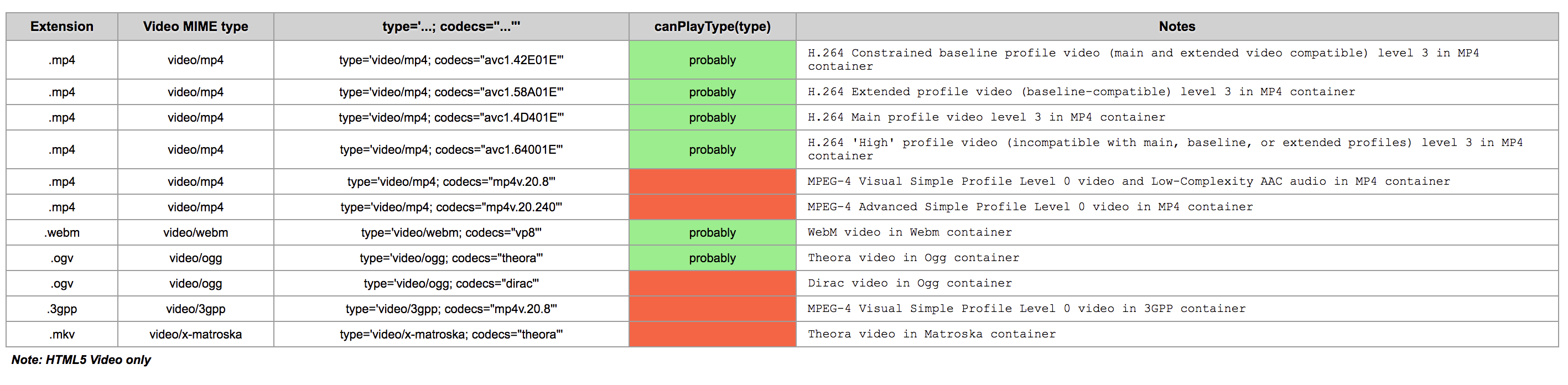
更全的封装编码探测可以看这里 :http://www.leanbackplayer.com/test/h5mt.html
如果挂了可以查看我的备份页面:https://young-cowboy.github.io/gallery/canPlayType/index.html
如下的截图是我在chrome userAgent 测试的结果
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36