浅谈js数组中的length属性
前言
一位正在学习前端的菜鸟,虽菜,但还未放弃。
内容
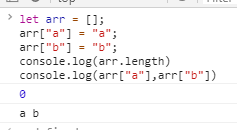
首先,我们都知道每个数组都有一个length属性 这个length属性一般我们用来循环遍历的约束,一般我们都会把他认为是该数组里面有几个元素这个length就是多少-1(因为数组下标是从0开始的) 但实际上他并不是这个样子的 看下图:

从上面那张图我们可以看到arr中的length居然是0 而二三行的代码也是执行有效的 是能够打印出来的 这又是为什么呢?
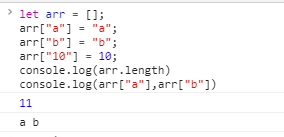
带着这个问题 我们再来看以下一张图

从上面那张图我们可以看到arr中的length居然又莫名其妙的变成了11 这整的是不是有点懵逼了???不要紧 我们来看一下arr整个数组打印出来究竟是个啥

其实前面的empty * 10 就是[undefined,undefined......] 即arr[0] = undefined,arr[1] = undefined ......
再绕回来,为什么数组的下标是11呢?
其实是js中数组的length是根据数组的下标最大值来决定的,这个最大值只能是0到2的32次方这个范围内,如果不是这个范围内,js内部会先将这个下标进行隐式转换
即arr["10"]= 10 等于arr[10] = 10 其实这句话会在数组里面创建11(因为数组下标是从0开始的)个项,没有值的项就用undefined来占位 所以这里的length 才是11
那再看回来arr这个数组,为什么会存在a下标与b下标呢?
其实在js中数组的下标是不能存在字符串的,但如果我们尝试着把字符串作为下标使用,其实js会把这个认为是属性来看待,就像我们的对象一样,以键值对的形式存在。
当然,既然是被当做是属性,那么像push,pop这些添加和删除的方法也就对这些属性无效了



