Vue模板语法、事件和表单使用
模板语法
文本绑定,两个大括号,中间加上data里面的数据,message里面不仅可以是变量还可以是表达式
<body>
<div id="main">
// 变量
{{ message }}
<br/>
// 表达式
{{ number + 1}}
</div>
</body>
<script>
const vm = new vue({
el: '#main',
data: {
message: 'Welcome to Chivalrous Island!',
number: 7
},
})
</script>
js表达式(计算、拼接、只能是单个表达式)
插入html代码(慎用!防止XSS攻击 ),我们可以直接在data里面定义html代码,但是它存在一个安全隐患,比如我们将下面的 dangerHTMl: "<span>0085</span>" 这句代码改变一下 dangerHTML: "<span onclick='alert(0085)'>0085</span>" ,这时候的当我们点击时它执行了它里面的一个代码会弹出一个框,这是很危险的。像很多个XSS攻击就是用的这种方法,所以对于v-html我们还是要慎用。
<div v-html="dangerHTMl"></div>
data: {
...
dangerHTMl: "<span>0085</span>"
}
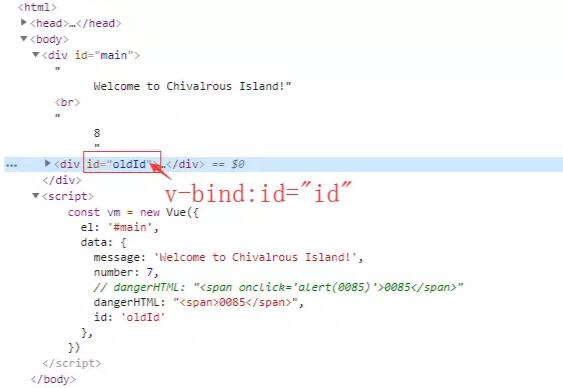
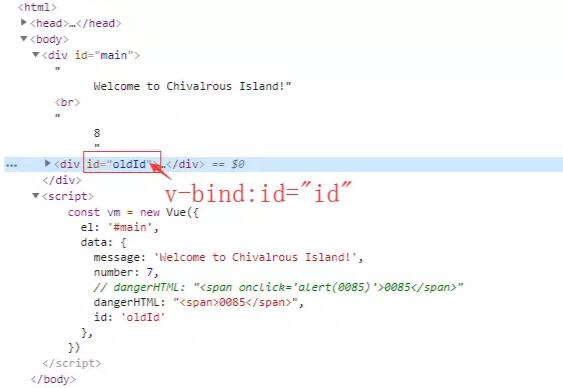
绑定,把data里面的数据绑定到元素的属性上,最常见的就是id

<div v-bind:id="id" v-html="dangerHTML"></div>
data: {
...
id: 'oldId'
}

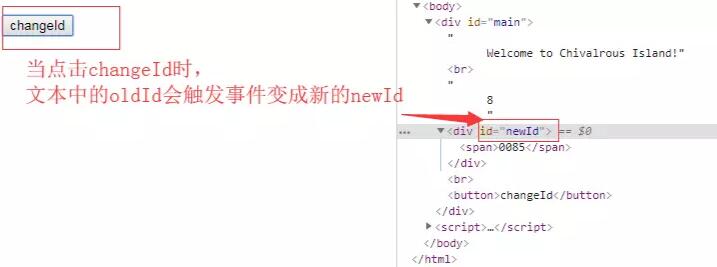
当data里面的数据改变时,它的Id也会随之改变。
<div v-bind:id="id">
<button v-on:click="changeId">changeId</button>
</div>
methods: {
changeId: function() {
this.id = 'newId';
}
}

除了Id的绑定之外,还有其他的一些绑定:
v-bind:disabled => :disabled,一个元素的属性 常用于表单,比如一些输入框,按钮,如下:这个时候的按钮就是一个不可点击的状态了。
<button v-bind:disabled="idDisabled" v-on:click="changeId">changeId</button>v-bind:href 简写 :href,链接
v-on:click 简写 @ + click,点击
计算属性(缓存机制)
data: {
json: {
key1: 1,
key2: 2
}
},
methods: {
...
computed: {
getJsonkey1: function() {
return this.json.key1;
}
},
// 计算属性的缓存需要借助watch函数的监听
watch: {
json: {
handler: function(newVal,preVal){
console.log(JSON.stringify(preVal));
console.log(JSON.stringify(newVal));
},
deep: true,
}
}
}
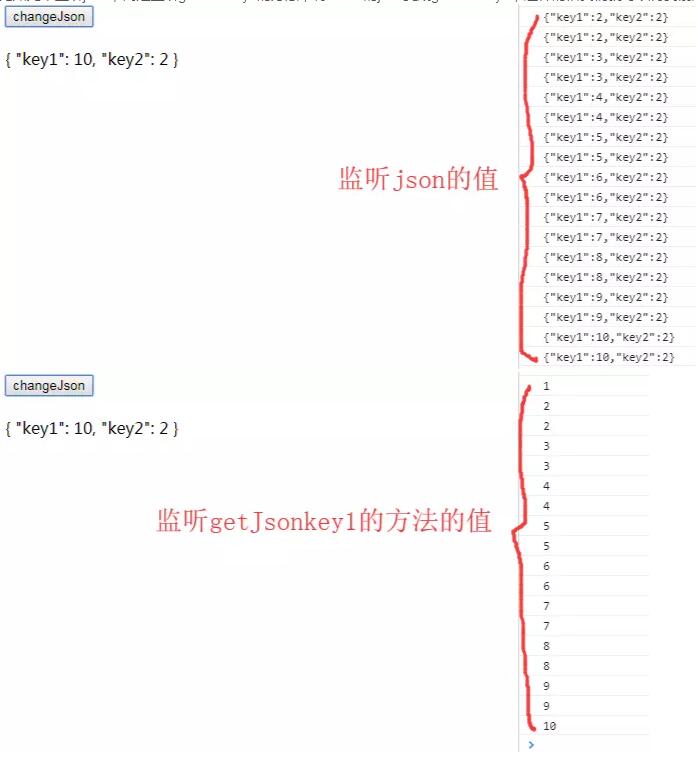
在vue里面监听json需要深度监听,因为它们是在同一个内存空间里面,地址是一样的。
这个时候打印出来的,我们会发现它们的新值和旧值都是一样的,这是由于它们是同一个内存地址我们访问时值已经改变。如果我们要改变两次的值不一样,那么我们需要用到计算属性里面的缓存。
比如先不监听json,而是监听getJsonkey1的方法,将watch的json变成getJsonkey1,这样的话我们就可以得到前后的两个值。

条件渲染
v-if,判断元素是否要渲染,会复用元素(不想复用需要添加key)
v-else-if
v-else
if else if else
testVIf: 'A',
<button v-if="testVIf === 'A'">A</button>
<button v-else-if="testVIf === 'B'">B</button>
<!-- 当判断条件都不满足时显示
<button v-else>C</button>
v-show,它和v-if 的区别在于,当v-if条件不满足时,那么整个元素都不会被渲染,但是当v-show不满足时,它只是不显示元素,相当于css display的none。它们两的用法是完全一样的。
事件处理
主要分为点击事件和键盘事件。
v-on:click,简写属性 @ + click
v-on:click.stop,阻止单击事件继续传播
<button v-on:click.stop="doAgain"></button>
v-on:submit.prevent,提交事件不再重载页面
<form v-on:submit.prevent="onSubmit"></form>
v-on:click.stop.prevent,修饰符可以串联
<button v-on:click.stop.prevent="contact"></button>
v-on:submit.prevent,只有修饰符
<form v-on:submit.prevent></form>
按键修饰符(键盘事件):
v-on:keyup
keyup(e) {
alert(JSON.stringify(e));
}
<input v-on:keyup.enter="keyup" type="text">
v-on:keyup.enter,监听回车键
v-on:keyup.tab
v-on:keyup.delete
v-on:keyup.esc
v-on:keyup.space
v-on:keyup.up
v-on:keyup.down
v-on:keyup.left
v-on:keyup.right
资源搜索网站大全 https://www.renrenfan.com.cn 广州VI设计公司https://www.houdianzi.com
双向数据绑定(表单处理)
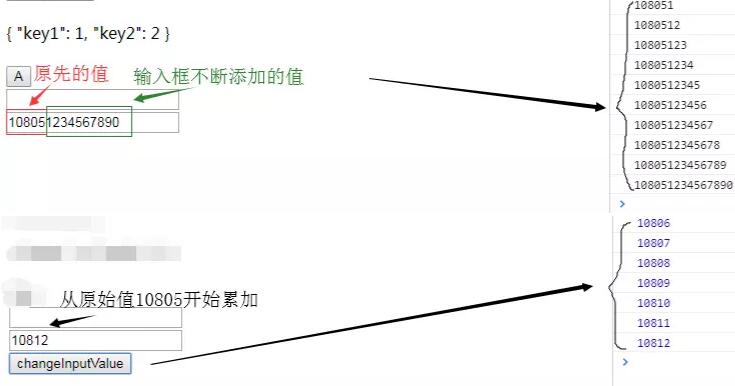
例如一个输入框,当我们输入一个值时,我们绑定的数据会变,而当我们手动的去改动这个值的时候,输入框里面的值也会随之改变。
v-model,不仅可以绑定value,还可以绑定表单里面的一些其他属性checked和selected,表单元素除了输入框之外比如复选框、单选框、下拉框都是可以的。
输入框数据的双向绑定:
<input v-model="inputValue" type="text">
<!-- 点击事件 -->
<button @click="changeInputValue">changeInputValue</button>
data: {
...
inputValue: 10805,
}
methods: {
...
// 当我们点击按钮时,触发changeInputValue,实现累加
changeInputValue: function() {
this.inputValue++;
}
}
watch: {
...
inputValue: function() {
console.log(this.inputValue);
}
}

复选框:
<input v-model="checkboxValue" type="checkbox">
data: {
// 默认选中
checkboxValue: true
}




